1、MultiBox
一个lightbox支持的内容格式包括:图片,Flash,视频,mp3,html。

主页:http://www.phatfusion.net/multibox/
下载:http://www.phatfusion.net/multibox/multibox.zip
示例:http://www.phatfusion.net/multibox/
2、ImageMenu
一个图片展示控件。当鼠标移到某一张图片时将展开整张图片。
主页:http://www.phatfusion.net/imagemenu/
下载:http://www.phatfusion.net/imagemenu/imagemenu.zip
示例:http://www.phatfusion.net/imagemenu/
3、Imago
一个基于Mootools框架开发的Ajax Image Gallery 。
下载:http://codeboje.de/downloads/imago_v07.zip
示例:http://codeboje.de/imago/samplegallery/
4、MooFlow
MooFlow是一个Javascript相册,样式类似于苹果的iTunes和Finder中的Cover Flow。
主页:http://www.outcut.de/MooFlow/
下载:http://www.outcut.de/MooFlow/Download.html
示例:http://www.outcut.de/MooFlow/example-ajax.html
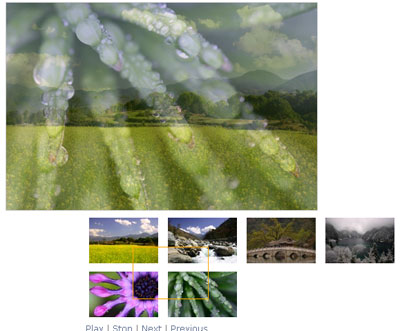
5、Pamoorama
如果一张图片比较大,它只会显示整张图片的一部分。当鼠标在缩略图上某一范围移动时,能够将这一范围内的大图片显示出来。
主页:http://www.silverscripting.com/pamoorama/index.php
下载:http://www.silverscripting.com/pamoorama/pamoorama0.3.js
示例:http://www.silverscripting.com/pamoorama/sample1.html
6、mooSlideBox
MooSlideBox是一款基于ajax的小巧幻灯片特效工具,不同于其它LightBox,mooSlideBox采用底部弹出+碰撞+拖拽的效果。
主页:http://www.artviper.net/test/ajaxslide/
下载:http://www.artviper.net/test/mooSlide2/mooSlide2.rar
示例:http://www.artviper.net/test/mooSlide2/index.html
7、phatfusion Lightbox
这个Lightbox控件基于Mootools开发,它在页角上增加了向前/后退两按纽并能够用html来编写描述说明。
主页:http://www.phatfusion.net/lightbox/
下载:http://www.phatfusion.net/lightbox/lightbox.zip
示例:http://www.phatfusion.net/lightbox/
8、iCarousel
iCarousel是一个开源的javascript工具用于创建旋转/轮播效果的控件。
主页:http://zendold.lojcomm.com.br/icarousel/
下载:http://zendold.lojcomm.com.br/icarousel/
示例:http://zendold.lojcomm.com.br/icarousel/
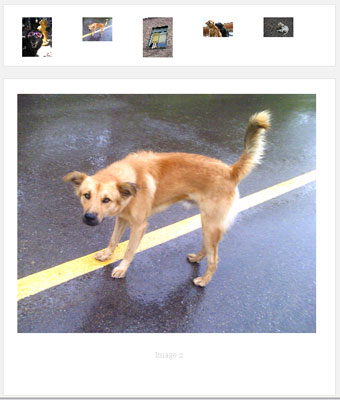
9、Slideshow 2!
Slideshow2!这个javascript工具能够以幻灯片播放的效果展示一组图片。
主页:http://www.electricprism.com/aeron/slideshow/
下载:http://code.google.com/p/slideshow
示例:http://www.electricprism.com/aeron/slideshow/example1.html
10、NoobSlide
NoobSlide是一个基于mootools开发的图库控件,提供7种不同的图片播放方式。
主页:http://www.efectorelativo.net/laboratory/noobSlide/
下载:http://www.efectorelativo.net/laboratory/noobSlide/class.noobSlide.js_[mootools_1.2].zip
示例:http://www.efectorelativo.net/laboratory/noobSlide/
11、Slimbox
Slimbox是模仿Lightbox2,基于Mootools开发的Lightbox控件。只有6kb大小,比起Lightbox2更加便于使用。
主页:http://www.digitalia.be/software/slimbox
下载:http://www.digitalia.be/software/slimbox
示例:http://www.digitalia.be/software/slimbox
12、E2 Photo Gallery
基于Mootools JavaScript框架开发的开源相册控件。
主页:http://www.e2interactive.com/e2_photo_gallery/download.php
下载:http://www.e2interactive.com/e2_photo_gallery/e2_photo_gallery_full.zip
示例:http://www.e2interactive.com/e2_photo_gallery/demo.php
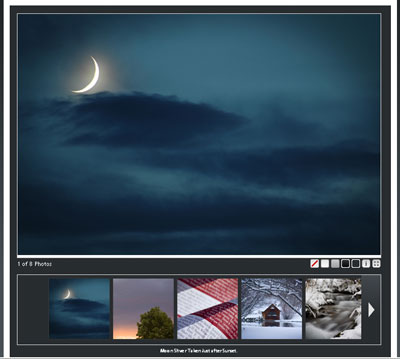
13、SmoothGallery
SmoothGallery是一个基于mootools开发具有幻灯片放映效果的JS相册控件。
主页:http://smoothgallery.jondesign.net/showcase/gallery/
下载:http://smoothgallery.jondesign.net/download/
示例:http://smoothgallery.jondesign.net/showcase/gallery/
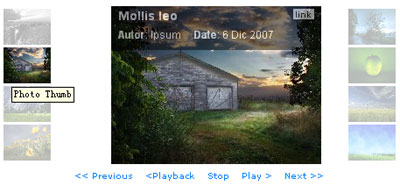
14、Slideshow with Mootools
采用Mootools开发的图片Slideshow控件。提供淡入淡出图片切换效果,控制图片播放、停止、向前、向后。
主页:http://www.phatfusion.net/slideshow/index.htm
下载:http://www.phatfusion.net/slideshow/slideshow.zip
示例:http://www.phatfusion.net/slideshow/index.htm
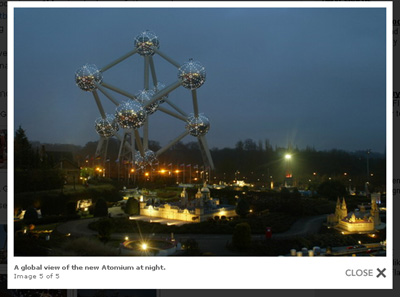
15、Milkbox
Milkbox基于Mootools1.2框架开发的Lightbox控件。
主页:http://reghellin.com/milkbox/
下载:http://www.reghellin.com/milkbox/milkbox2.2.1.zip
示例:http://reghellin.com/milkbox/#
16、UvumiTools Gallery
采用Mootools框架开发的相册图片展示插件。图片加载进度提醒,能够按图片大小自动调整展示窗口大小,搜索引擎优化,多浏览器支持( Firefox2&3、Internet Explorer6&7、Opera 9、Safari 3)。
主页:http://tools.uvumi.com/gallery.html
下载:http://tools.uvumi.com/download.php
示例:http://tools.uvumi.com/gallery.html
17、Moo.flection
利用Moo.flection能够为图片添加透明倒影效果。
主页:http://www.setragasj.nl/mooflection/
下载:http://www.setragasj.nl/mooflection/js/moo.flection.js
示例:http://www.setragasj.nl/mooflection/
18、Image Gallery Mootools
采用Mootools框架开发的Javascript Image Gallery。
主页:http://tutorialdog.com/javascript-image-gallery-using-mootools/
下载:http://tutorialdog.com/wp-content/uploads/2008/01/imagegallery.zip
示例:http://tutorialdog.com/javascript-image-gallery-using-mootools/
19、BarackSlideshow
采用MooTools1.2开发,幻灯片效果展示图片的JScript程序。
主页:http://devthought.com/barackslideshow-an-elegant-lightweight-slideshow-script/
下载:http://devthought.com/wp-content/moogets/BarackSlideshow/BarackSlideshow-0.2.zip
示例:http://devthought.com/wp-content/moogets/BarackSlideshow/demo.html
20、SlideItMoo
SlideItMoo是一个采用Mootools开发的image slider控件。
主页:http://www.php-help.ro/mootools-12-javascript-examples/mootools-12-image-slider-slideitmoo/
下载:http://www.php-help.ro/wp-content/uploads/2008/11/slideitmoo_image_slider.zip
示例:http://www.php-help.ro/examples/mootools_rotator/
21、QuickBox
QuickBox是一个基于Mootools1.2版本开发的Lightbox控件。与其它Lightbox控件相比,它最大不同之处在于可以利用鼠标滚轮控制图片切换。
主页:http://www.andrewplummer.com/code/quickbox/
下载:http://www.andrewplummer.com/code/download/quickbox/
示例:http://www.andrewplummer.com/code/quickbox/
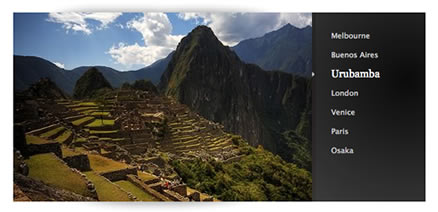
22、BySlideMenu
BySlideMenu是一个Mootools插件,能够让你在任何元素上(ul/li、div、p)轻松创建漂亮的折叠菜单(accordion menu/sliding menu)。支持水平与垂直方向。菜单容器的长/宽能够自动调整。可以通过鼠标移过或单击展开/固定菜单,随你设置。可以设置菜单默认展开位置。支持Overflow。

主页:http://www.byscripts.info/mootools/byslidemenu
下载:http://www.byscripts.info/mootools/download/byslidemenu/1.1
示例:http://www.byscripts.info/mootools/byslidemenu
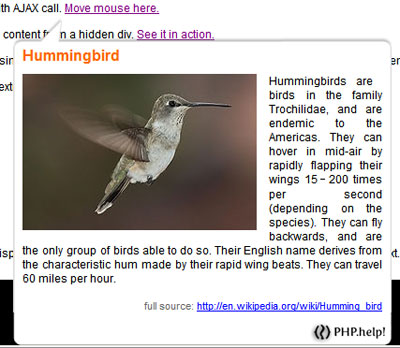
23、MooTooltips
MooTooltips是一个采用MooTools开发的Tooltip控件。拥有漂亮的气泡外框,支持从Ajax,页面HTML获取需要显示的内容。
下载:http://www.php-help.ro/wp-content/uploads/2009/03/mootooltips.zip
示例:http://www.php-help.ro/examples/mootooltips-javascript-tooltips/
24、ImageZoom
ImageZoom是一个基于Mootools开发的LightBox大图片展示工具,特别适合于在相册中使用。与其它LightBox控件相比它的不同之处在于:展开的图片可以四周拖动。可以同时打开多张图片。更便于用户找到导航按纽。
主页:http://www.bertramakers.com/moolabs/imagezoom.php
下载:http://www.bertramakers.com/moolabs/imagezoom/ImageZoom-1.2.zip
示例:http://www.bertramakers.com/moolabs/imagezoom.php
25、ByCropper
ByCropper是一个采用Mootools1.2开发的图片裁剪工具。它能够裁剪后的图片尺寸信息设置到相应的HTML表单中。可以设置裁剪比例,默认裁剪尺寸,最大和最小裁剪尺寸,被裁剪掉区域的颜色和透明度。
主页:http://www.byscripts.info/scripts/javascript-dynamic-image-cropper
下载:http://www.byscripts.info/mootools/download/bycropper/0.9
示例:http://www.byscripts.info/scripts/javascript-dynamic-image-cropper
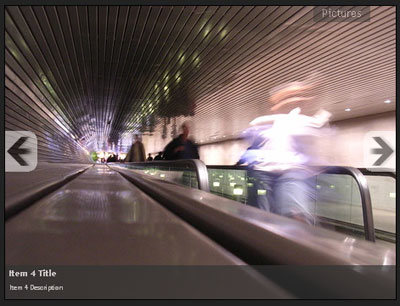
26、Viewer
Viewer是一个利用Mootools框架开发的图片和文本内容幻灯片放映控件(Slideshow)。支持手动与自动播放两种模式。
主页:http://www.efectorelativo.net/laboratory/viewer/
下载:http://www.efectorelativo.net/laboratory/viewer/class.viewer.js.zip
示例:http://www.efectorelativo.net/laboratory/viewer/
27、Bumpbox
Bumpbox是一个基于Mootools开发的Lightbox控件。它可以自动探测要展示的内容类型,不需要预先指定。Bumpbox除了可以展示FLV、SWF、图片和HTML内容之外,还可以展示PDF文件。Bumpbox在展示FLV文件的时候,使用Flowplayer做为它的播放器。
主页:http://www.artviper.net/bumpbox.php
下载:http://www.artviper.net/download/bumpbox.rar
示例:http://www.artviper.net/bumpbox.php
28、ImageCaption
ImageCaption是一个MooTools1.2+插件用于为页面中的image元素添加带边框的标题说明。边框样式可以自己定义。
主页:http://sixrevisions.com/freebies/scripts/imagecaption-a-mootools-plugin-for-auto-captioning-images/
下载:http://downloads.sixrevisions.com/ImageCaption.zip
示例:http://sixrevisions.com/demo/imagecaption/ImageCaption.html
29、Floom
Floom是一个MooTools Slideshow插件,能够以漂亮的方式展示图片和它们的标题。它以遮蔽(Blind)效果实现不同图片之间的切换。可以开关标题显示,设置Slideshow间隔等。
主页:http://blog.olicio.us/2009/07/25/floom/
下载:http://nouincolor.com/floom/1.0/Source/floom-1.0.js
示例:http://nouincolor.com/floom/1.0/Demos/
30、SexyLightBox
SexyLightBox比经典的LightBox控件更漂亮,更轻量。可展示任意内容,且可选jQuery或Mootools框架。
主页:http://www.coders.me/web-html-js-css/javascript/sexy-lightbox-2
下载:http://sexy-lightbox.googlecode.com/files/sexy-lightbox-2.3.4.zip
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安装JavaScript?Apr 05, 2025 am 12:16 AM
如何安装JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安装,因为它已内置于现代浏览器中。你只需文本编辑器和浏览器即可开始使用。1)在浏览器环境中,通过标签嵌入HTML文件中运行。2)在Node.js环境中,下载并安装Node.js后,通过命令行运行JavaScript文件。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

Atom编辑器mac版下载
最流行的的开源编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





