前不久在官方网站是看见这个插件,所以今天趁有空就看了一下,随便给大家共享一下。也许你早已知道了
,如果是这样那请跳过,不要拍砖。
这个Jquery插件的目的是替代JavaScript的标准函数alert(),confirm(),和 prompt()。这个插件有
如下这些特点:
1:这个插件可以使你可以支持你自己的css制定。使你的网站看起来更专业。
2:允许你自定义对话框的标题。
3:在IE7中,可以使你避免使用JavaScript 的prompt()函数带来的页面重新加载。
4:这些方法都模拟了Windows的模式对话框。在你改变改变浏览器窗口大小时候,它能够自适应用户
窗口的调整。
5:如果你引入了jQuery UI Draggable plugin插件,那这个插件也可以被自由拖动。
先在这里说插件的下载地址,以供有需之人下载:
http://labs.abeautifulsite.net/projects/js/jquery/alerts/jquery.alerts-1.1.zip
一:首先在
和jquery.alerts的 css、js文件。
为了在iE中正确的使用alert插件,你还得在Page中加入何时DTD:
二:使用
我们可以用下列方式来使用这个Jquery插件。
jAlert(message, [title, callback])
jConfirm(message, [title, callback])
jPrompt(message, [value, title, callback])
注:不同于Javascript标准函数,我们可以在message中使用HTML参数显示你的提示信息。
三:兼容性:
alert插件要求我们必须使用JQuery1.2.6或以上的jQuery包。
已经被测试能够在IE6、IE7、FF2、FF3、Safari 3 、Chrome 、Opera 9浏览器上很好的运行。
四:Demo:注:在Demo中么有引入dragonable插件所以不能拖拽
Test Alert
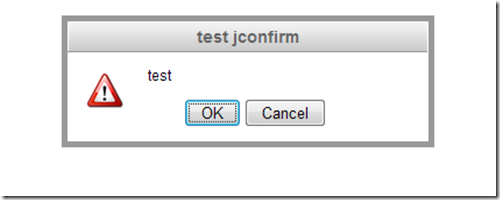
Test Confirm
jConfirm('Can you confirm this?
本示例来自破浪博客',
'Confirmation Dialog', function(r) {
jAlert('Confirmed: ' r, 'Confirmation Results');
});
Test Prompt
jPrompt('Type something:a href="http://www.cnblogs.com/whitewolf/">
本示例来自破浪博客',
'WhiteWolf', 'Prompt Dialog', function(r) {
if( r ) alert('You entered ' r);
});
关于jConfirm回传的解决方案
我趁今天有空就考虑了下。我觉得lastwinter问这个问题应该是关于ASP.NET的回传问题,这主要是jConfirm这个为CallBack回调,
他是异步的,并非同步。
所以我尝试了下阻止事件的冒泡,并当选择为true是自动回传。用LinkButton测试(Button不同于这个解决的方案在后面解释)
现贴出LinkButton的CODE DEMO:
关于jConfirm回传DEMO
标题>
>
头>
this.Label1.Text = DateTime.Now.ToString();
}
主要为先阻止事件的冒泡 event.stopPropagation();event.preventDefault(); 在jConfirm的callback回调函数中判断是否需要回传,
点击LinkButton1效果为:
点击取消的时候就不会回传,当ok的时候就会发生回传更新时间:

对于我们的LinkButton的实现是在输出的客户端Html代码有脚本自动回传,而Button就是HTML元素submit,提交,
 所以在这两个区别下,LinkButton就多了几处javascript代码:
所以在这两个区别下,LinkButton就多了几处javascript代码: JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安装JavaScript?Apr 05, 2025 am 12:16 AM
如何安装JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安装,因为它已内置于现代浏览器中。你只需文本编辑器和浏览器即可开始使用。1)在浏览器环境中,通过标签嵌入HTML文件中运行。2)在Node.js环境中,下载并安装Node.js后,通过命令行运行JavaScript文件。
 在Quartz中如何在任务开始前发送通知?Apr 04, 2025 pm 09:24 PM
在Quartz中如何在任务开始前发送通知?Apr 04, 2025 pm 09:24 PM如何在Quartz中提前发送任务通知在使用Quartz定时器进行任务调度时,任务的执行时间是由cron表达式设定的。现�...
 在JavaScript中,如何在构造函数中获取原型链上函数的参数?Apr 04, 2025 pm 09:21 PM
在JavaScript中,如何在构造函数中获取原型链上函数的参数?Apr 04, 2025 pm 09:21 PM在JavaScript中如何获取原型链上函数的参数在JavaScript编程中,理解和操作原型链上的函数参数是常见且重要的任�...
 微信小程序webview中Vue.js动态style位移失效是什么原因?Apr 04, 2025 pm 09:18 PM
微信小程序webview中Vue.js动态style位移失效是什么原因?Apr 04, 2025 pm 09:18 PM在微信小程序web-view中使用Vue.js动态style位移失效的原因分析在使用Vue.js...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





