首先 我们看.find()方法:
现在有一个页面,里面HTML代码为;
测试1
测试2
如果我们使用find()方法:
var $find = $("div").find(".rain");
alert( $find.html() ) ;
将会输出:

如果使用filter()方法:
var $filter = $("div").filter(".rain");
alert( $filter.html() );
将会输出:

也许你已经看出它们的区别了。
find()会在div元素内 寻找 class为rain 的元素。
而filter()则是筛选div的class为rain的元素。
一个是对它的子集操作,一个是对自身集合元素筛选。
另外find()其实还可以用选择器表示:
var $select = $("div .rain");
明白他们的区别了吗?
![解决“[Vue warn]: Failed to resolve filter”错误的方法](https://img.php.cn/upload/article/000/887/227/169243040583797.jpg) 解决“[Vue warn]: Failed to resolve filter”错误的方法Aug 19, 2023 pm 03:33 PM
解决“[Vue warn]: Failed to resolve filter”错误的方法Aug 19, 2023 pm 03:33 PM解决“[Vuewarn]:Failedtoresolvefilter”错误的方法在使用Vue进行开发的过程中,我们有时候会遇到一个错误提示:“[Vuewarn]:Failedtoresolvefilter”。这个错误提示通常出现在我们在模板中使用了一个未定义的过滤器的情况下。本文将介绍如何解决这个错误并给出相应的代码示例。当我们在Vue的
 OPPO Find X7 绝绝子!用影像定格你的每一刻Aug 07, 2024 pm 07:19 PM
OPPO Find X7 绝绝子!用影像定格你的每一刻Aug 07, 2024 pm 07:19 PM在这个快节奏的时代,OPPOFindX7可以用它的影像力量,让我们去细细品味生活中的每一个美好瞬间。无论是壮丽的山川湖海,还是温馨的家庭聚会,亦或是街头的偶遇与惊喜,它都能以"绝绝子"的画质,帮你记录下来。从外头看,在摄像头Deco的设计上,FindX7与Ultra版如出一辙,采用了同心圆弧的造型,参考了专业相机镜头的全棱线设计,还有经典的哈苏"H"大logo,整体看起来很有辨识度,也很有高级感。而内里也是一绝,首先是基础的硬件配置。FindX7维持了上一
 Python中的字符串查找和替换技巧有哪些?Oct 20, 2023 am 11:42 AM
Python中的字符串查找和替换技巧有哪些?Oct 20, 2023 am 11:42 AMPython中的字符串查找和替换技巧有哪些?(具体代码示例)在Python中,字符串是一种常见的数据类型,我们在日常编程中经常会遇到字符串的查找和替换操作。本文将介绍一些常用的字符串查找和替换技巧,并配以具体的代码示例。查找子串在字符串中查找特定的子串可以使用字符串的find()方法或者index()方法。find()方法返回子串在字符串中第一次出现的位置索
 OPPO Find X8 Ultra 核心配置曝光!骁龙 8 Gen4+ 超大电池Aug 22, 2024 pm 06:54 PM
OPPO Find X8 Ultra 核心配置曝光!骁龙 8 Gen4+ 超大电池Aug 22, 2024 pm 06:54 PM8月22日,有数码博主透露了OPPOFindX8Ultra的一些核心配置信息。根据曝光的内容,这款高端机型将搭载高通最新的骁龙8Gen4移动平台,配备6000mAh超大容量电池,并支持100W有线快充和50W无线快充功能。外观设计目前尚未有关于OPPOFindX8Ultra的具体外观设计信息。但标准版OPPOFindX8的真机图片已经在网络上曝光。FindX8外观从曝光的照片来看,OPPOFindX8的后置摄像头模组采用了方形设计,四个角带有一定的弧度,给人一种更加圆润的感觉。此外,该机采用了直
 密集爆料,小米 15 Ultra 上高倍率 2 亿像素长焦、K80 Pro 改左上圆形相机、一加 13 用京东方新基材、Find X8 有粉色Aug 14, 2024 pm 09:56 PM
密集爆料,小米 15 Ultra 上高倍率 2 亿像素长焦、K80 Pro 改左上圆形相机、一加 13 用京东方新基材、Find X8 有粉色Aug 14, 2024 pm 09:56 PM在传统的暑假"机荒",闲聊站开始了密集爆料,其在8月13日接连放出了OPPOFindX8系列(配色)、RedmiK80Pro(相机造型)、RedmiTurbo4(数据库备案)、一加13(京东方新基材)、小米15Ultra(2亿像素长焦与造型)等若干爆料。我们省流+汇总这批机型的爆料:OPPOFindX8及相关产品OPPOFindX8和X8Pro预计将于11月发布,而FindX8Ultra将于25年一季度发布。天玑9400处理器FindX8接近6.6英寸国产1.5K直屏,高位超
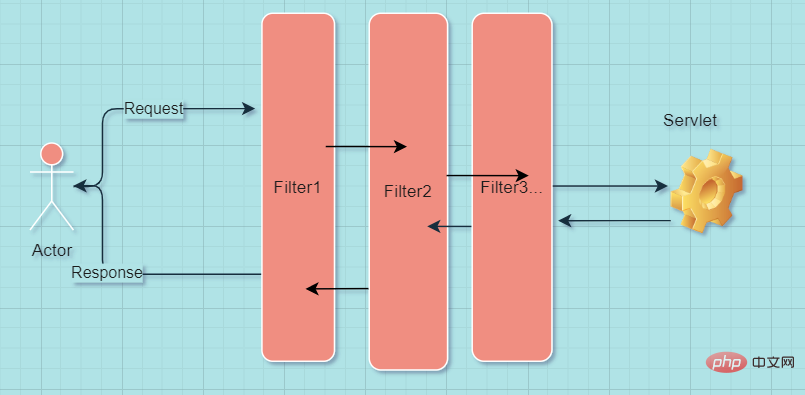
 Springboot中filter的原理与注册方法是什么May 11, 2023 pm 08:28 PM
Springboot中filter的原理与注册方法是什么May 11, 2023 pm 08:28 PM1、filter先看下web服务器的filter所处的位置。filter是一个前后连接的链,前面处理完成之后传递给下一个filter处理。1.1filter的接口定义publicinterfaceFilter{//初始化方法,整个生命周期中只执行一次。//在init方法成功(失败如抛异常等)执行完前,不能提供过滤服务。//参数FilterConfig用于获取初始化参数publicvoidinit(FilterConfigfilterConfig)throwsServletException;//
 Linux 的find命令怎么用Sep 22, 2023 pm 01:50 PM
Linux 的find命令怎么用Sep 22, 2023 pm 01:50 PMLinux的find命令用法有:1、查找当前路径名字叫“hello.txt”的文件,用法为“find ./ -name 文件名全程”;2、查找根目录名字叫“hello.txt”的文件,用法为“find ./ -name 文件名|xargs rm";3、查找删除名为“hello.txt”文件,用法为“find ./ -name 文件名|xargs rm”。
 解决CentOS7中查找pci设备函数缺失的方法Jan 05, 2024 am 09:08 AM
解决CentOS7中查找pci设备函数缺失的方法Jan 05, 2024 am 09:08 AM用XilinxPCIEdemo的时候,编译了一个xapp1022提供的Linux驱动,出错提示找不到pci_find_device函数。说明上说这个驱动是fedora上的,当前环境是Centos7。驱动中使用的头文件只有一个linux/pci.h与pci有关,所以进去看了一下,没有。心里想着也许需要安装库,找了一下果然有:pciutils。安装之后重新编译了以下,还是失败。重新看头文件,多了一个pci文件夹,里面有一个pci.h,这个pci.h中有很多函数声明,但是没有pci_find_devi


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3汉化版
中文版,非常好用

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





