网站开发中的javasript部分,现在的开发人员很少有再去手工写document.getElementById()的了吧,那还不得累死,你还真别说,getElementById还真不好写,字母还挺多又区分大小写,一不留神就写错了。因此一下诸如用$来实现document.getElemetnById()就常见了。
function $() {
var elements = new Array();
for (var i = 0; i var element = arguments[i];
if (typeof element == 'string')
element = document.getElementById(element);
if (arguments.length == 1)
return element;
elements.push(element);
}
return elements;
}
微软的asp.net ajax客户端框架也有类似用$get来实现的代码。
var $get = Sys.UI.DomElement.getElementById = function Sys$UI$DomElement$getElementById(id, element) {
/// 4.5.
/// 6.7.
///
var e = Function._validateParams(arguments, [
{name: "id", type: String},
{name: "element", mayBeNull: true, domElement: true, optional: true}
]);
if (e) throw e;
if (!element) return document.getElementById(id);
. if (element.getElementById) return element.getElementById(id);
// Implementation for browsers that don't have getElementById on elements: 28.29.
var nodeQueue = [];
var childNodes = element.childNodes;
for (var i = 0; i var node = childNodes[i];
if (node.nodeType == 1) {
nodeQueue[nodeQueue.length] = node;
}
}
while (nodeQueue.length) {
node = nodeQueue.shift();
if (node.id == id) {
return node;
}
childNodes = node.childNodes;
for (i = 0; i node = childNodes[i];
if (node.nodeType == 1) {
nodeQueue[nodeQueue.length] = node;
}
}
}
return null;
}
由于jQuery的简约、优美,更重要的是被微软所大力推广,因此在项目中引入jQuery就显得自然而必然,jQuery采用$函数来返回一个jQuery对象,也就是$=jQuery,引入jQuery后针对$符号问题必然产生冲突,因此主要有2个思路来解决。
一、利用jQuery.noConfict()使得$$等于jQuery,代码为$$=jQuery.noConflict()。这样需要做一下几件事
1、在包含jQuery以及基于jQuery的javasript代码文件中最后加上$$=jQuery.noConflict(),jQuery的VS智能提示文件(jQueryXXX –vsdoc.js)也最后的window.jQuery = window.$ = jQuery;也改成window.jQuery = window.$$ = jQuery;好了。
2、基于jQuery的插件和扩展文件最前面加上$=jQuery.noConflict();最后面加上$$=jQuery.noConflict();。
3、原有的$的实现文件中,最上面加上jQuery.noConflict()表示将$的“权力”交给其他我们自己的js文件,然后文件最后面加上$$=jQuery.noConflict()。
4、页面引入js的时候注意顺序,jQuery的相关文件放前面,与jQuery不相关的文件放后面。
这样做了之后,$还是表示以前的含义,而使用jQuery则直接用jQuery或者$$就可以了。
优点:只需要改几个文件就能达到目的。
缺点:$$使用起来并不顺手,以后引入jQuery插件时都需要按步骤2进行操作一次。
二、将原有的$进行替换,经过考虑后我采用的第二种方法,因为jQuery在以后的项目中将被广泛使用,使用$$或者jQuery来写代码毕竟别扭。考虑到asp.net ajax的兼容性,因此将原有$替换成$get。用Visual Studio来做替换到也不难
,但也还需要一点步骤。
1、首先用$get("替换掉$(",然后是用$get(‘替换掉$(',最后才是$get替换成$。
2、替换的时候利用VSS的签出提示功能,一个一个文件进行一定的确认(要是出了差错那可不是小事)。最后还是出了一些小问题,在同事的协助下也基本解决了。
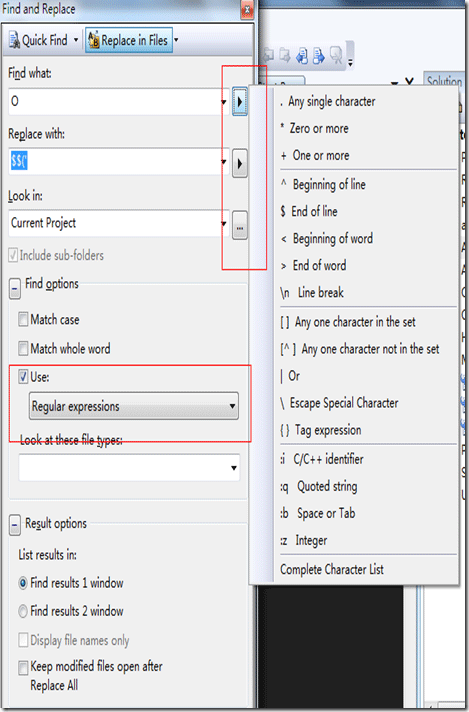
3、Visual Studio的替换功能还真是袖里有乾坤,如下的一个Replace in Files东西还真不少。

Use那个勾上上,可千万别选Regular expressions,因为在右边清楚的显示$表示End of Line。Look In那个当然选Current Project,当然右边的按钮按下后可以选多个目录来框定反问,这个倒是以前完全没用过的。Look at these file types可以选定特殊的一些文件类型来缩小范围。
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。





