下面的代码,注意利用了cookies的多个增加判定等,学习cookies操作的朋友,非常值得一看。
核心代码:
function glog(evt){
evt=evt?evt:window.event;
var srcElem=(evt.target)?evt.target:evt.srcElement;
try{
while(srcElem.parentNode&&srcElem!=srcElem.parentNode){
if(srcElem.tagName&&srcElem.tagName.toUpperCase()=="A"){
linkname=srcElem.innerHTML;
address=srcElem.href+"|";
wlink=linkname+"+"+address;
old_info=getCookie("history_info");
var insert=true;
if(old_info==null){//判断cookie是否为空
insert=true;
}
else{
var old_link=old_info.split("|");
for(var j=0;jif(old_link[j].indexOf(linkname)!=-1)
insert=false;
if(old_link[j]=="null")
break;
}
}
if(insert){
wlink+=getCookie("history_info");
setCookie("history_info",wlink);
history_show().reload();
break;
}
else
{
var old_link1=old_info.split("|");
var length=old_link1.length
var newcookie=''
for(var j=0;lengthif(old_link1[j].indexOf(linkname)==-1)
{
if(j==length-1||j==5)
{
newcookie=newcookie+old_link1[j]
}
else
{
newcookie=newcookie+old_link1[j]+'|'
}
}
}
newcookie=wlink+newcookie
setCookie("history_info",newcookie);
history_show().reload();
break;
}
}
srcElem = srcElem.parentNode;
}
}
catch(e){}
return true;
}
完整的效果演示代码:
 如何恢复无痕模式下的浏览记录Feb 19, 2024 pm 04:22 PM
如何恢复无痕模式下的浏览记录Feb 19, 2024 pm 04:22 PM无痕浏览是一种非常方便的浏览方式,可以在使用电脑或移动设备上网时保护个人隐私。无痕浏览模式通常会阻止浏览器记录访问历史、保存Cookie和缓存文件,以及防止正在浏览的网站在浏览器中留下任何痕迹。但是,对于一些特殊的情况,我们可能需要恢复无痕浏览的浏览记录。首先,我们需要明确一点:无痕浏览模式的目的是保护隐私,防止他人从浏览器中获取用户的上网记录。因此,无痕浏
 wallpaperengine怎么看浏览记录Mar 19, 2024 pm 09:50 PM
wallpaperengine怎么看浏览记录Mar 19, 2024 pm 09:50 PM用户可以在wallpaperengine浏览查看各种壁纸,有很多用户想知道wallpaperengine怎么看浏览记录,用户进入C盘,可以在Wallpaper文件夹获得壁纸浏览记录。wallpaperengine怎么看浏览记录在Wallpaper文件夹查看1、找到此电脑并打开、点击进入C盘。2、找到Windows文件夹,在Windows文件中,点击Web文件夹。3、点击Wallpaper文件夹。4、点击Windows107、获得壁纸浏览记录。使用浏览器的历史记录1、打开你使用的浏览器,按下“Ct
 知乎怎么查看浏览记录_知乎查看浏览记录的方法Mar 23, 2024 am 11:31 AM
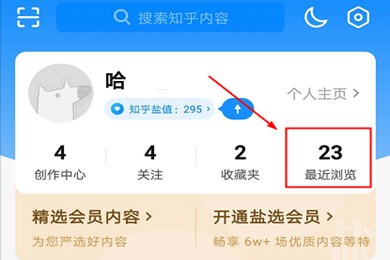
知乎怎么查看浏览记录_知乎查看浏览记录的方法Mar 23, 2024 am 11:31 AM1、首先,先要打开知乎,点击屏幕下面的【我的】按键。在这个选项中,用户看见自己的浏览记录。2、在【我的】界面的右上方,用户可以看见一个【最近浏览】的选项,点击进入以后就能看见最近的浏览记录,不过要注意只能浏览之前1000条。
 safari历史浏览记录怎么恢复Feb 24, 2024 am 11:50 AM
safari历史浏览记录怎么恢复Feb 24, 2024 am 11:50 AMsafari是能够记录自己的浏览记录,那么历史浏览记录怎么恢复呢?用户们需要点击软件里的设置功能,然后在高级的网站数据就能够恢复了。这篇历史浏览记录恢复方法介绍就能够告诉大家具体的内容,下面就是详细的介绍,赶紧看看吧。苹果手机使用教程safari历史浏览记录怎么恢复答:在历史记录的设置里的网站数据恢复具体介绍:1、首先打开这个软件。2、在里面可以找到历史浏览记录。3、之后再设置里点击高级,选择网站数据,就能够恢复了。
 Nginx转发丢失Cookies如何解决May 15, 2023 pm 09:10 PM
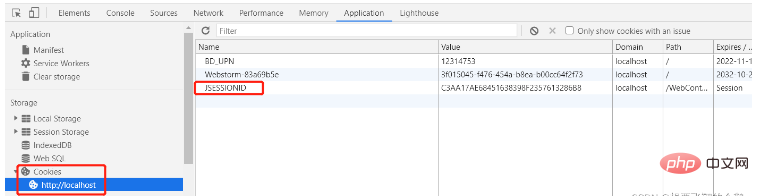
Nginx转发丢失Cookies如何解决May 15, 2023 pm 09:10 PM一.丢失Cookies操作路径一:http://localhost:8080/content/requestAction!showMainServiceReqDetail.action路径二:http://localhost/content/requestAction!showMainServiceReqDetail.action路径三:http://localhost/clp/requestAction!showMainServiceReqDetail.action路径一是直接访问,路径二与路
 Scrapy如何使用代理IP、user agent、Cookies来避免反爬虫策略Jun 23, 2023 pm 01:22 PM
Scrapy如何使用代理IP、user agent、Cookies来避免反爬虫策略Jun 23, 2023 pm 01:22 PM随着网络爬虫的发展,越来越多的网站和服务器为了防止被恶意爬取数据,开始采用反爬虫策略进行防护。这些策略包括IP封禁、useragent检测、Cookies验证等等。若没有相应的应对策略,我们的爬虫程序就很容易被标记为恶意爬虫并被封禁。因此,为了避免这种情况出现,我们需要在Scrapy框架的爬虫程序中应用代理IP、useragent以及Cookies等策略
 知乎浏览记录怎么删除_知乎浏览记录删除方法Mar 22, 2024 pm 12:11 PM
知乎浏览记录怎么删除_知乎浏览记录删除方法Mar 22, 2024 pm 12:11 PM1、首先,点击打开知乎APP,进入到【我的】个人信息设置界面中,可以看到【最近浏览】的功能选项,点击进入即可(如图所示)。2、然后用户可以看到之前的所有浏览记录了,选择点击右上角的设置选项,选择点击【关闭最近浏览】的功能选项(如图所示)。3、最后,点击确认关闭即可清空历史浏览记录,并且不会再记录下之后的浏览记录了(如图所示)。
 cookies的详细使用说明Feb 22, 2024 pm 12:21 PM
cookies的详细使用说明Feb 22, 2024 pm 12:21 PMcookies是一种常见的网络技术,用于存储用户在网站上的个人偏好和行为信息。在今天的数字化时代,几乎所有的网站都使用cookies来提供个性化和更好的用户体验。本文将详细介绍cookies的使用说明,帮助用户更好地理解和掌握这一技术。首先,我们来了解一下cookies的基本概念。Cookies是网站在用户浏览器上存储的小型文本文件,包含有关用户访问网站的一


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

WebStorm Mac版
好用的JavaScript开发工具

Atom编辑器mac版下载
最流行的的开源编辑器





