使用类库可以比较容易的解决兼容性问题.但这背后的机理又是如何呢? 下面我们就一点点铺开来讲.
首先,DOM Level2为事件处理定义了两个函数addEventListener和removeEventListener, 这两个函数都来自于EventTarget接口.
element.addEventListener(eventName, listener, useCapture);
element.removeEventListener(eventName, listener, useCapture);
EventTarget接口通常实现自Node或Window接口.也就是所谓的DOM元素.
那么比如window也就可以通过addEventListener来添加监听.
function loadHandler() {
console.log('the page is loaded!');
}
window.addEventListener('load', loadHandler, false);
移除监听通过removeEventListener同样很容易做到, 只要注意移除的句柄和添加的句柄引用自一个函数就可以了.
window.removeEventListener('load', loadHandler, false);
如果我们活在完美世界.那么估计事件函数就此结束了.
但情况并非如此.由于IE独树一帜.通过MSDHTML DOM定义了attachEvent和detachEvent两个函数取代了addEventListener和removeEventListener.
恰恰函数间又存在着很多的差异性,使整个事件机制变得异常复杂.
所以我们要做的事情其实就转移成了.处理IE浏览器和w3c标准之间对于事件处理的差异性.
在IE下添加监听和移除监听可以这样写
function loadHandler() {
alert('the page is loaded!');
}
window.attachEvent('onload', loadHandler); // 添加监听
window.detachEvent('onload', loadHandler); // 移除监听
从表象看来,我们可以看出IE与w3c的两处差异:
1. 事件前面多了个"on"前缀.
2. 去除了useCapture第三个参数.
其实真正的差异远远不止这些.等我们后面会继续分析.那么对于现在这两处差异我们很容易就可以抽象出一个公用的函数
function addListener(element, eventName, handler) {
if (element.addEventListener) {
element.addEventListener(eventName, handler, false);
}
else if (element.attachEvent) {
element.attachEvent('on' + eventName, handler);
}
else {
element['on' + eventName] = handler;
}
}
function removeListener(element, eventName, handler) {
if (element.addEventListener) {
element.removeEventListener(eventName, handler, false);
}
else if (element.detachEvent) {
element.detachEvent('on' + eventName, handler);
}
else {
element['on' + eventName] = null;
}
}
上面函数有两处需要注意一下就是:
1. 第一个分支最好先测定w3c标准. 因为IE也渐渐向标准靠近. 第二个分支监测IE.
2. 第三个分支是留给既不支持(add/remove)EventListener也不支持(attach/detach)Event的浏览器.
性能优化
对于上面的函数我们是运用"运行时"监测的.也就是每次绑定事件都需要进行分支监测.我们可以将其改为"运行前"就确定兼容函数.而不需要每次监测.
这样我们就需要用一个DOM元素提前进行探测. 这里我们选用了document.documentElement. 为什么不用document.body呢? 因为document.documentElement在document没有ready的时候就已经存在. 而document.body没ready前是不存在的.
这样函数就优化成
var addListener, removeListener,
/* test element */
docEl = document.documentElement;
// addListener
if (docEl.addEventListener) {
/* if `addEventListener` exists on test element, define function to use `addEventListener` */
addListener = function (element, eventName, handler) {
element.addEventListener(eventName, handler, false);
};
}
else if (docEl.attachEvent) {
/* if `attachEvent` exists on test element, define function to use `attachEvent` */
addListener = function (element, eventName, handler) {
element.attachEvent('on' + eventName, handler);
};
}
else {
/* if neither methods exists on test element, define function to fallback strategy */
addListener = function (element, eventName, handler) {
element['on' + eventName] = handler;
};
}
// removeListener
if (docEl.removeEventListener) {
removeListener = function (element, eventName, handler) {
element.removeEventListener(eventName, handler, false);
};
}
else if (docEl.detachEvent) {
removeListener = function (element, eventName, handler) {
element.detachEvent('on' + eventName, handler);
};
}
else {
removeListener = function (element, eventName, handler) {
element['on' + eventName] = null;
};
}
这样就避免了每次绑定都需要判断.
值得一提的是.上面的代码其实也是有两处硬伤. 除了代码量增多外, 还有一点就是使用了硬性编码推测.上面代码我们基本的意思就是断定.如果document.documentElement具备了add/remove方法.那么element就一定具备(虽然大多数情况如此).但这显然是不够安全.
不安全的检测
下面两个例子说明.在某些情况下这种检测不是足够安全的.
// In Internet Explorer
var xhr = new ActiveXObject('Microsoft.XMLHTTP');
if (xhr.open) { } // Error
var element = document.createElement('p');
if (element.offsetParent) { } // Error
如: 在IE7下 typeof xhr.open === 'unknown'. 详细可参考feature-detection
所以我们提倡的检测方式是
var isHostMethod = function (object, methodName) {
var t = typeof object[methodName];
return ((t === 'function' || t === 'object') && !!object[methodName]) || t === 'unknown';
};
这样我们上面的优化函数.再次改进成这样
var addListener, docEl = document.documentElement;
if (isHostMethod(docEl, 'addEventListener')) {
/* ... */
}
else if (isHostMethod(docEl, 'attachEvent')) {
/* ... */
}
else {
/* ... */
}
丢失的this指针
this指针的处理.IE与w3c又出现了差异.在w3c下函数的指针是指向绑定该句柄的DOM元素. 而IE下却总是指向window.
// IE
document.body.attachEvent('onclick', function () {
alert(this === window); // true
alert(this === document.body); // false
});
// W3C
document.body.addEventListener('onclick', function () {
alert(this === window); // false
alert(this === document.body); // true
});
这个问题修正起来也不算麻烦
if (isHostMethod(docEl, 'addEventListener')) {
/* ... */
}
else if (isHostMethod(docEl, 'attachEvent')) {
addListener = function (element, eventName, handler) {
element.attachEvent('on' + eventName, function () {
handler.call(element, window.event);
});
};
}
else {
/* ... */
}
我们只需要用一个包装函数.然后在内部将handler用call重新修正指针.其实大伙应该也看出了,这里还偷偷的修正了一个问题就是.IE下event不是通过第一个函数传递,而是遗留在全局.所以我们经常会写event = event || window.event这样的代码. 这里也一并做了修正.
修正了这几个主要的问题.我们这个函数看起来似乎健壮了很多.我们可以暂停一下做下简单的测试, 测试三点
1. 各浏览器兼容 2. this指针指向兼容 3. event参数传递兼容.
测试代码如下:
 Python GUI编程:快速上手,轻松打造交互式界面Feb 19, 2024 pm 01:24 PM
Python GUI编程:快速上手,轻松打造交互式界面Feb 19, 2024 pm 01:24 PMpythonGUI编程简述GUI(GraphicalUserInterface,图形用户界面)是一种允许用户通过图形方式与计算机交互的方式。GUI编程是指使用编程语言来创建图形用户界面。Python是一种流行的编程语言,它提供了丰富的GUI库,使得PythonGUI编程变得非常简单。PythonGUI库介绍Python中有许多GUI库,其中最常用的有:Tkinter:Tkinter是Python标准库中自带的GUI库,它简单易用,但功能有限。PyQt:PyQt是一个跨平台的GUI库,它功能强大,
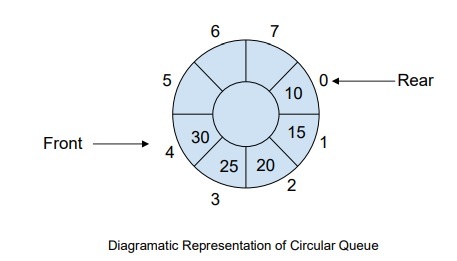
 如何在C++中管理完整的循环队列事件?Sep 04, 2023 pm 06:41 PM
如何在C++中管理完整的循环队列事件?Sep 04, 2023 pm 06:41 PM介绍CircularQueue是对线性队列的改进,它被引入来解决线性队列中的内存浪费问题。循环队列使用FIFO原则来插入和删除其中的元素。在本教程中,我们将讨论循环队列的操作以及如何管理它。什么是循环队列?循环队列是数据结构中的另一种队列,其前端和后端相互连接。它也被称为循环缓冲区。它的操作与线性队列类似,那么为什么我们需要在数据结构中引入一个新的队列呢?使用线性队列时,当队列达到其最大限制时,尾指针之前可能会存在一些内存空间。这会导致内存损失,而良好的算法应该能够充分利用资源。为了解决内存浪费
 PHP8.0中的事件处理库:EventMay 14, 2023 pm 05:40 PM
PHP8.0中的事件处理库:EventMay 14, 2023 pm 05:40 PMPHP8.0中的事件处理库:Event随着互联网的不断发展,PHP作为一门流行的后台编程语言,被广泛应用于各种Web应用程序的开发中。在这个过程中,事件驱动机制成为了非常重要的一环。PHP8.0中的事件处理库Event将为我们提供一个更加高效和灵活的事件处理方式。什么是事件处理在Web应用程序的开发中,事件处理是一个非常重要的概念。事件可以是任何一种用户行
 冒泡事件的含义是什么Feb 19, 2024 am 11:53 AM
冒泡事件的含义是什么Feb 19, 2024 am 11:53 AM冒泡事件是指在Web开发中,当一个元素上触发了某个事件后,该事件将会向上层元素传播,直到达到文档根元素。这种传播方式就像气泡从底部逐渐冒上来一样,因此被称为冒泡事件。在实际开发中,了解和理解冒泡事件的工作原理对于正确处理事件十分重要。下面将通过具体的代码示例来详细介绍冒泡事件的概念和使用方法。首先,我们创建一个简单的HTML页面,其中包含一个父级元素和三个子
 Vue中的v-on指令解析:如何处理表单提交事件Sep 15, 2023 am 09:12 AM
Vue中的v-on指令解析:如何处理表单提交事件Sep 15, 2023 am 09:12 AMVue中的v-on指令解析:如何处理表单提交事件在Vue.js中,v-on指令用于绑定事件监听器,可以捕获并处理各种DOM事件。其中,处理表单提交事件是Vue中常见的操作之一。本文将介绍如何使用v-on指令处理表单提交事件,并提供具体的代码示例。首先,需要明确Vue中的表单提交事件指的是当用户点击submit按钮或按下回车键时触发的事件。在Vue中,可以通过
 Vue中使用$listeners传递事件处理函数Jun 11, 2023 pm 03:09 PM
Vue中使用$listeners传递事件处理函数Jun 11, 2023 pm 03:09 PM在Vue中常常会有一些组件嵌套的情况,而这些嵌套的组件之间需要进行事件的传递。在Vue中,使用了$emit事件来进行组件之间的事件通信。但是,在某些情况下,我们需要将一个父组件的事件处理函数传递给嵌套的子组件,这时候,使用$emit事件就不太合适了。这时候,可以使用Vue提供的$listeners来进行事件处理函数的传递。那么,什么是$listeners呢?
 事件冒泡的实际应用和适用事件类型Feb 18, 2024 pm 04:19 PM
事件冒泡的实际应用和适用事件类型Feb 18, 2024 pm 04:19 PM事件冒泡的应用场景及其支持的事件种类事件冒泡是指当一个元素上的事件被触发时,该事件会被传递给该元素的父元素,再传递给该元素的祖先元素,直到传递到文档的根节点。它是事件模型的一种重要机制,具有广泛的应用场景。本文将介绍事件冒泡的应用场景,并探讨它所支持的事件种类。一、应用场景事件冒泡在Web开发中有着广泛的应用场景,下面列举了几个常见的应用场景。表单验证在表单
 深入研究PHP和Vue在脑图功能中的关键代码实现Aug 27, 2023 pm 12:15 PM
深入研究PHP和Vue在脑图功能中的关键代码实现Aug 27, 2023 pm 12:15 PM深入研究PHP和Vue在脑图功能中的关键代码实现摘要:本文将深入探讨PHP和Vue在实现脑图功能中的关键代码实现。脑图是一种常用于展示思维结构和关联关系的图形工具,被广泛应用于项目规划、知识管理和信息整理等领域。通过学习PHP和Vue的相关知识,我们可以实现一个简单而功能强大的脑图应用。了解PHPPHP是一种常用的服务器端脚本语言。它具有简单易学、可扩展性强


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3汉化版
中文版,非常好用

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能





