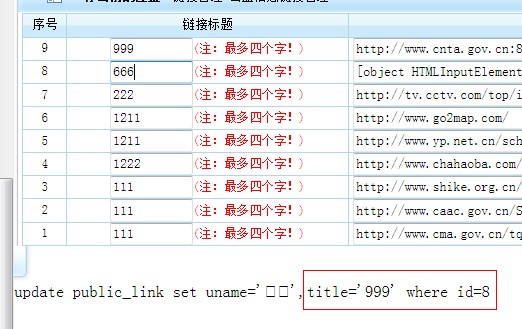
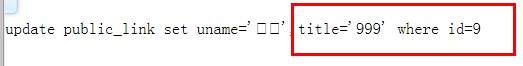
为啥每次取到的都是第一次的那个value的值呢
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-06-13 12:58:05831浏览
为什么每次取到的都是第一次的那个value的值呢

 while($row=mysql_fetch_array($query))
while($row=mysql_fetch_array($query))
{
?>
" size="10" maxLength="4" onblur="check()">(注:最多四个字!)
" size="70" onblur="check1()">
}
?>
function check(id)
{
var tit=document.getElementById('title').value;
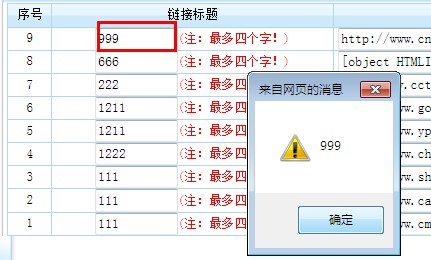
alert(tit);
S_xmlhttprequest();//引入上面的对象,才能用上面的方法。
xmlHttp.open("GET","changeLink.php?title="+tit+"&id="+id,true); //XMLHttpRequest.open(传递方式,地址,是否异步请求)
xmlHttp.onreadystatechange=byphp; //准备就绪执行,调用下面的方法
xmlHttp.send(null);//发送
}
function check1(id)
{
var lin=document.getElementById('link').value;
S_xmlhttprequest();//引入上面的对象,才能用上面的方法。
xmlHttp.open("GET","changeLink.php?link="+lin+"&id="+id,true); //XMLHttpRequest.open(传递方式,地址,是否异步请求)
xmlHttp.onreadystatechange=byphp; //准备就绪执行,调用下面的方法
xmlHttp.send(null);//发送
}
//为什么我每次都取到的是第一次修改时的那个id呢,我每行的id都不同,应该取到不同的id所对应的值才对呀,弄了半天,还是不知道咋办,求高手指点,谢谢啦!
------解决方案--------------------
你循环输出的title的id都是一样,就只能取到第一个。
" value="" size="10" maxLength="4" onblur="check()">
function check(id)
{
var tit=document.getElementById('title'+id).value;
alert(tit);
...............
下面的link也是如此
------解决方案--------------------
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇: js 弹窗出现乱码了解决方案 下一篇: mysqli 的多sql语句执行有关问题

