来自普遍的回答:
其实在 ECMAScript 的原始类型中,是有Undefined 和 Null 类型的。 这两种类型都分别对应了属于自己的唯一专用值,即undefined 和 null。
值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的,通过下列代码可以验证这一结论:
alert(undefined == null); //true
尽管这两个值相等,但它们的含义不同。
undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
所以alert(undefined===null);//false
说实话,我没有看明白,为什么undefined会继承null,即然是继承那为什么undefined!==null,还有未初始化的变量与函数返回的对象不存在之间有什么区别,问题种种,让人很不信服。
看看内存是怎么说的:
Udefined代表没有赋值的基本数据类型。
Null代表没有赋值的引用数据类型。
我们来看一段代码:
var age;
var id = 100;
var div02 = document.getElementById("div02");//注:div02是不存在的
var div01 = document.getElementById("div01");//注:div01存在
alert(id);//100
alert(age);//undefined
alert(div02);//null
alert(div01);//object
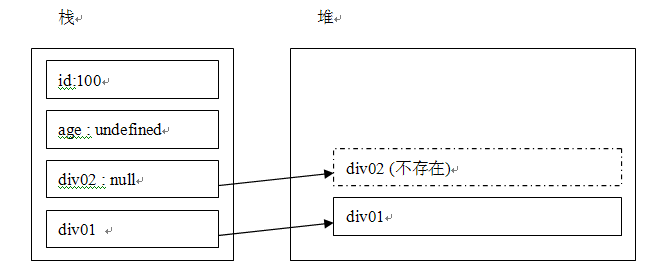
再来看一下内存的情况:

解决第一个问题:为什么undefine继承自null
在Javascript中,基本数据类型都有一个与其对应的引用数据类型,number Number,string String,boolean Boolean...,他们具有完全相同的行为,并且相互之间会产生自动拆箱与装箱的操作。在内存分析一文中已经讲述了基本数据类型放在栈内存中的意义,由此这们可以得出一个肤浅的结论:基本数据类型是对应引用数据类型的子类,只不过是为了提高效率,将其放在栈内存中而已,对应的Undefined代表无值的基本类型,Null代表无值的引用类型,那势必就可以推出undefined继承null。
解决第二个问题:为什么undefined==null
推出来的答案undefined继承自null,内存告诉我们的答案他们都处于栈中
解决第三个问题:为什么undefined!==null
内存告诉我们,它们的意义确实是不一样的,老话一句:Udefined代表没有赋值的基本数据类型,Null代表没有赋值的引用数据类型。他们的内存图有很大的区别
解决额外的问题:null是处理引用的,为什么null处在栈内存中,而不是堆内存中
答案一样的简单,效率!有必要在栈中分配一块额外的内存去指向堆中的null吗!
额外的收获:
当我们要切断与对象的联系,但又并不想给变量赋于其他的值,那么我们可了置null,如var obj = new Object();obj=null;
一些关于undefined和null的行为
null 参与数值运算时其值会自动转换为 0 ,因此,下列表达式计算后会得到正确的数值:
表达式:123 + null 结果值:123
typeof null 返回object,因为null代表是无值的引用。
undefined是全局对象(window)的一个特殊属性,其值为Undefined类型的专用值undefined
undefined参与任何数值计算时,其结果一定是NaN。
当声明的变量未初始化时,该变量的默认值是undefined,但是undefined并不同于未定义的值。Typeof运算符无法区分这两种值
因此对于变量是否存在的判断操作是通过if(typeof var == ‘undefined'){ //code here } 来进行判断的,这样既完全兼容未定义(undefined)和未初始化(uninitialized)两种情况的
哈哈,当你站在内存的高度的分析问题的时候,如此抽象的东西有了实际的表现,一切变得简单起来!
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

Dreamweaver Mac版
视觉化网页开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能





