假设要生成一千万个随机数,常规的做法如下:
var numbers = [];
for (var i = 0; i numbers.push(Math.random());
}
然而,在IE下执行这段代码时,却弹出了一个窗口提示用户是否停止这段脚本。出现这种情况,首先想到的是优化循环体。但明显地,循环体很简单,没什么优化的余地。即使把循环体清空,提示仍然存在。于是,我得出了一个结论:在IE下,一旦循环次数超过了某个特定值,就会弹出停止脚本的提示。
原因找到了,该如何解决呢?我首先想到的是把一千万次循环分成若干个次数较少的循环。比如分成一百次,每次执行十万次循环:
for (var i = 0, j; i for (j = 0; j ......
}
}
IE没有我们想象中笨,它知道总的循环次数还是一千万次。因此,得把这一百个十万次循环分开执行。虽然Javascript是单线程的,但也可以通过setTimeout或setInterval模拟多线程。整段代码优化如下:
var numbers = [];
function begin() {
for (var i = 0; i numbers.push(Math.random());
}
if (numbers.length setTimeout(begin, 0);
} else {
alert("complete");
}
}
begin();
 lambda表达式跳出循环Feb 20, 2024 am 08:47 AM
lambda表达式跳出循环Feb 20, 2024 am 08:47 AMlambda表达式跳出循环,需要具体代码示例在编程中,循环结构是经常使用的一种重要语法。然而,在特定的情况下,我们可能希望在循环体内满足某个条件时,跳出整个循环,而不是仅仅终止当前的循环迭代。在这个时候,lambda表达式的特性可以帮助我们实现跳出循环的目标。lambda表达式是一种匿名函数的声明方式,它可以在内部定义简单的函数逻辑。它与普通的函数声明不同,
 Go语言中的循环和递归的比较研究Jun 01, 2023 am 09:23 AM
Go语言中的循环和递归的比较研究Jun 01, 2023 am 09:23 AM注:本文以Go语言的角度来比较研究循环和递归。在编写程序时,经常会遇到需要对一系列数据或操作进行重复处理的情况。为了实现这一点,我们需要使用循环或递归。循环和递归都是常用的处理方式,但在实际应用中,它们各有优缺点,因此在选择使用哪种方法时需要考虑实际情况。本文将对Go语言中的循环和递归进行比较研究。一、循环循环是一种重复执行某段代码的机制。Go语言中主要有三
 Java Iterator 与 Iterable:迈入编写优雅代码的行列Feb 19, 2024 pm 02:54 PM
Java Iterator 与 Iterable:迈入编写优雅代码的行列Feb 19, 2024 pm 02:54 PMIterator接口Iterator接口是一个用于遍历集合的接口。它提供了几个方法,包括hasNext()、next()和remove()。hasNext()方法返回一个布尔值,指示集合中是否还有下一个元素。next()方法返回集合中的下一个元素,并将其从集合中删除。remove()方法从集合中删除当前元素。以下代码示例演示了如何使用Iterator接口来遍历集合:Listnames=Arrays.asList("John","Mary","Bob");Iterator
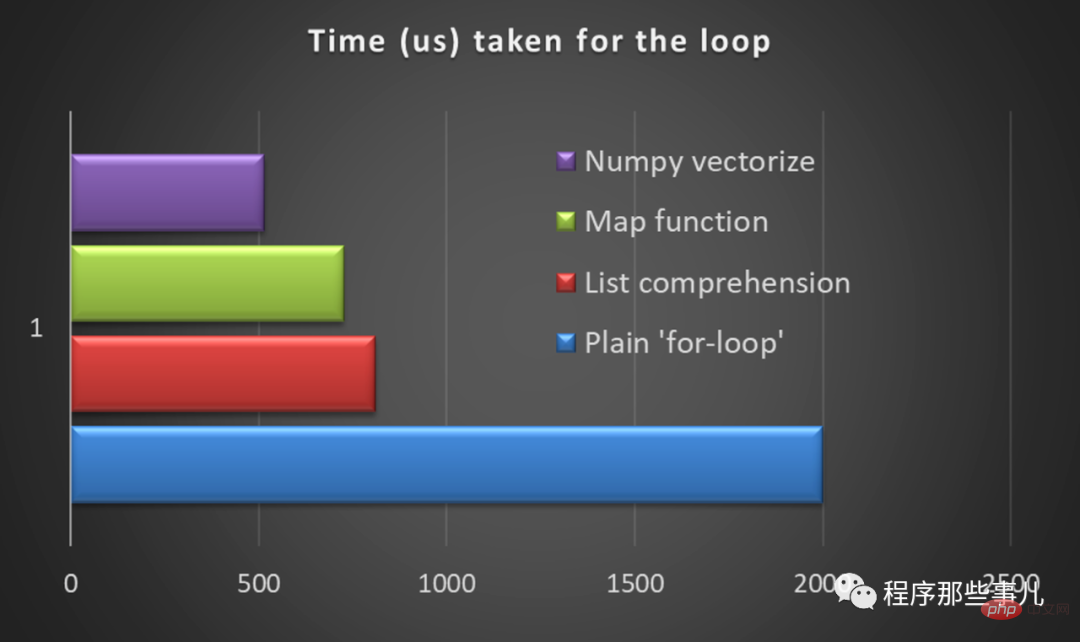
 python中使用矢量化替换循环Apr 14, 2023 pm 07:07 PM
python中使用矢量化替换循环Apr 14, 2023 pm 07:07 PM所有编程语言都离不开循环。因此,默认情况下,只要有重复操作,我们就会开始执行循环。但是当我们处理大量迭代(数百万/十亿行)时,使用循环是一种犯罪。您可能会被困几个小时,后来才意识到它行不通。这就是在python中实现矢量化变得非常关键的地方。什么是矢量化?矢量化是在数据集上实现(NumPy)数组操作的技术。在后台,它将操作一次性应用于数组或系列的所有元素(不同于一次操作一行的“for”循环)。接下来我们使用一些用例来演示什么是矢量化。求数字之和##使用循环importtimestart
 如何处理PHP循环嵌套错误并生成相应的报错信息Aug 07, 2023 pm 01:33 PM
如何处理PHP循环嵌套错误并生成相应的报错信息Aug 07, 2023 pm 01:33 PM如何处理PHP循环嵌套错误并生成相应的报错信息在开发中,我们经常会用到循环语句来处理重复的任务,比如遍历数组、处理数据库查询结果等。然而,在使用循环嵌套的过程中,有时候会遇到错误,如无限循环或者嵌套层数过多,这种问题会导致服务器性能下降甚至崩溃。为了更好地处理这类错误,并生成相应的报错信息,本文将介绍一些常见的处理方式,并给出相应的代码示例。一、使用计数器来
 5个必备的Python入门实例代码Jan 13, 2024 am 08:39 AM
5个必备的Python入门实例代码Jan 13, 2024 am 08:39 AMPython入门代码:学习必备的5个实例Python是一种简单易学的高级编程语言,广泛用于数据分析、机器学习、网络爬虫等领域。对于初学者来说,掌握一些基本的Python代码是很重要的。本文将介绍5个简单的实例代码,帮助初学者快速入门Python编程。打印Hello,World!print("Hello,World!")这是Python
 循环与迭代的奇遇记:Python 代码中的探险之旅Feb 19, 2024 pm 08:48 PM
循环与迭代的奇遇记:Python 代码中的探险之旅Feb 19, 2024 pm 08:48 PM循环与迭代:编程中的核心概念循环和迭代是编程中必不可少的概念,它们允许程序重复执行一组指令。循环用于明确指定重复的次数,而迭代则用于遍历集合或数据结构中的元素。循环类型有三种主要类型的循环:1.for循环for循环用于当你知道重复次数时执行代码块。它的语法如下:for(初始化;条件;递增/递减){//要重复执行的代码块}例如,以下for循环打印数字1到10:for(inti=1;i
 foreach和for循环的区别是什么Jan 05, 2023 pm 04:26 PM
foreach和for循环的区别是什么Jan 05, 2023 pm 04:26 PM区别:1、for通过索引来循环遍历每一个数据元素,而forEach通过JS底层程序来循环遍历数组的数据元素;2、for可以通过break关键词来终止循环的执行,而forEach不可以;3、for可以通过控制循环变量的数值来控制循环的执行,而forEach不行;4、for在循环外可以调用循环变量,而forEach在循环外不能调用循环变量;5、for的执行效率要高于forEach。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Dreamweaver Mac版
视觉化网页开发工具





