jQuery以其插件众多、独特、轻量以及支持大规模的网站开发闻名。本文与大家分享24款非常有用的jQuery插件,可以根据您的项目需要来选择使用。
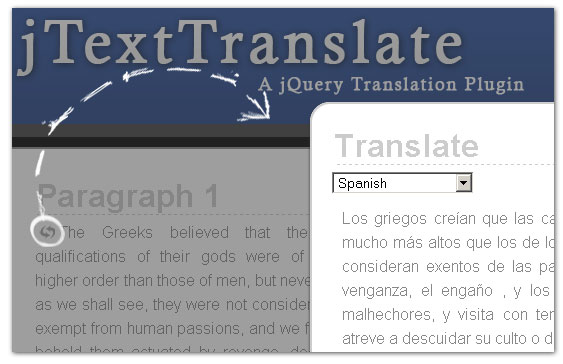
1. jTextTranslateTranslate是一款用于快速翻译文章的插件。
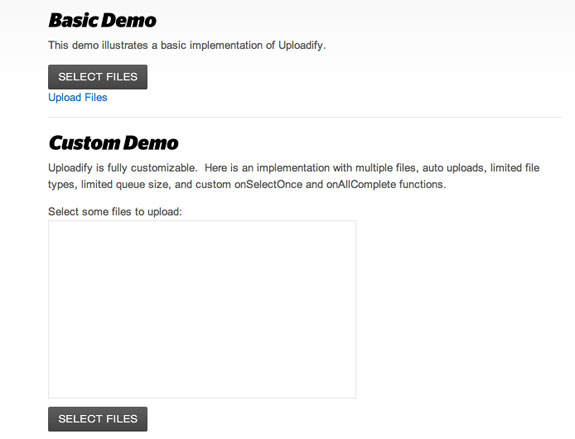
2. UploadifyUploadify是一款用于在你网站集成完全可定制的多文件上传的插件。
3. TopUp一款非常易用的用于在弹窗中显示图片和网页的jQuery插件。
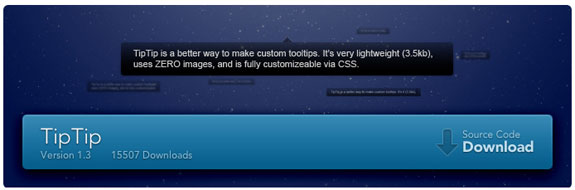
4. TipTipTipTip是一款轻量的、智能的、易于定制的提示插件,可应用与任何元素。
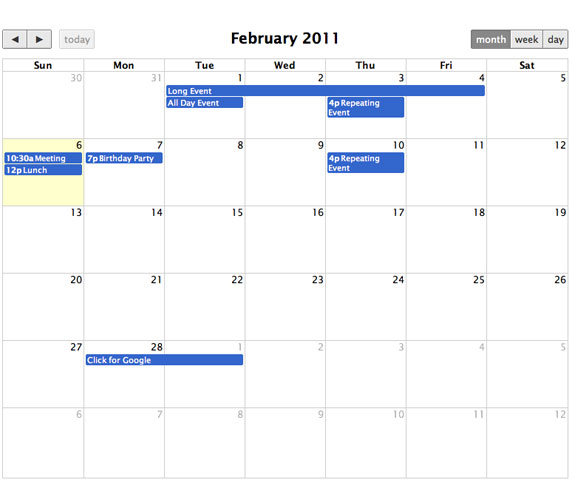
5. FullCalendarFullCalendar是一款用于生成可以拖放的日历的插件。
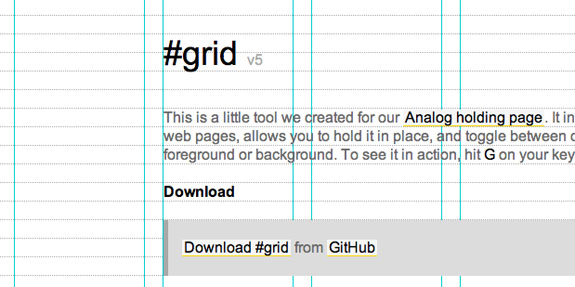
6. #grid一款用于在网页中插入布局网格的小工具。
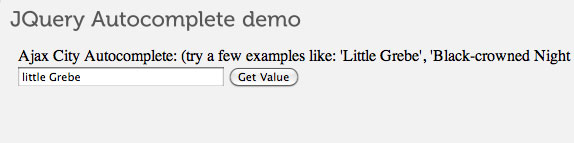
7. jQuery Autocomplete一款提供自动完成功能的jQuery插件。
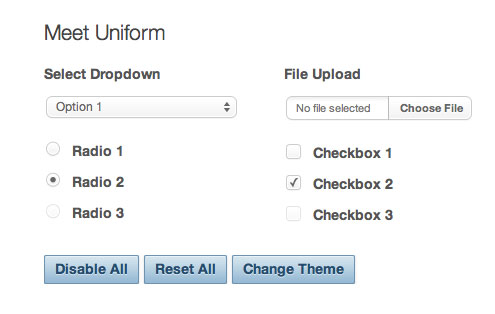
8. UniformUniform是一款可以帮助你制作漂亮的表单元素的jQuery插件。
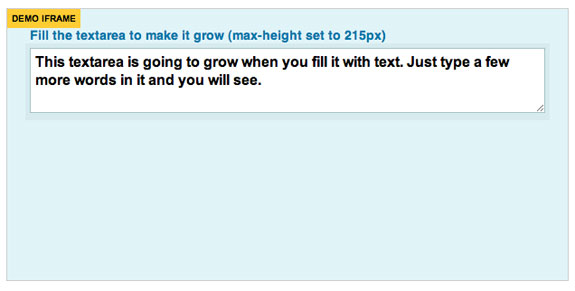
9. Elastic让你的文本框生成和Facebook风格的一款插件。
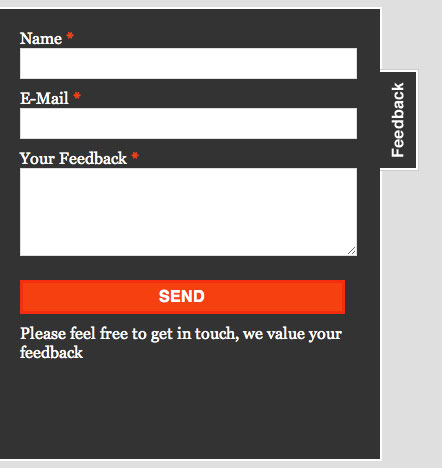
10. ContactableContabtable一款用于简化制作联系和反馈表单的的插件。
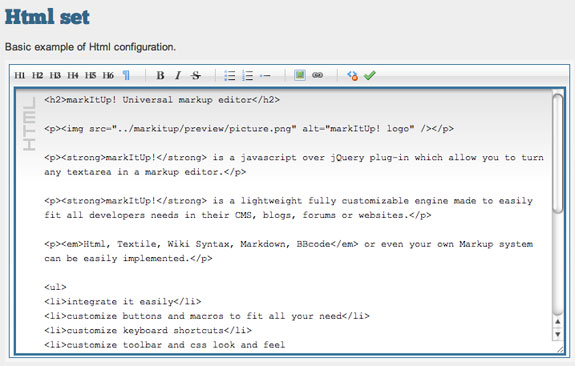
11. MarkItUp!MarkItUp是一款把文本框(textarea)转换为markup编辑器。
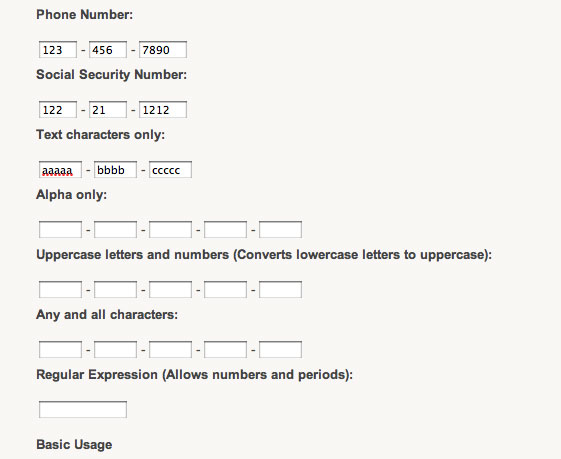
12. AutotabAutotab是一款用于在表单中提供自动跳格(auto-tabbing)和过滤功能的插件。
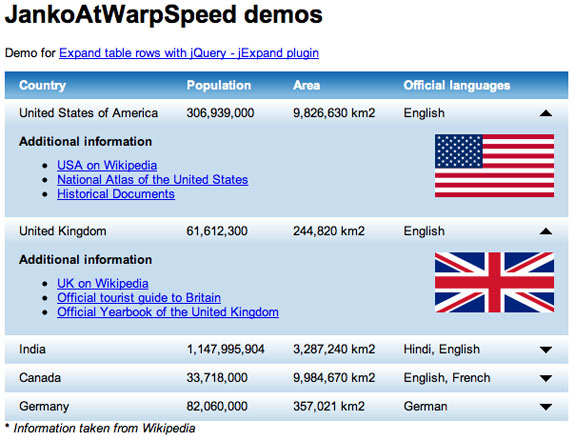
13. jExpandjExpand是一款非常轻量的jQuery插件,让你的表格更具扩展性。
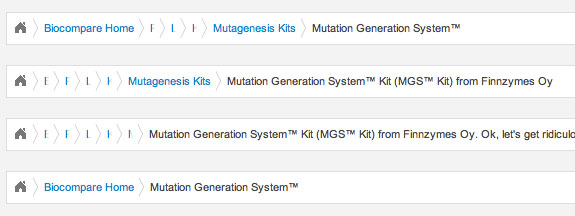
14. jBreadCrumb一款用于帮助你展示深层嵌套的、命名冗长的网页的插件。
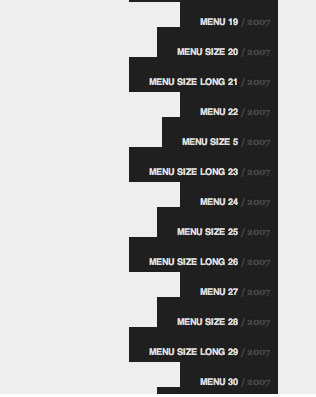
15. Vertical Scroll Menu这是一款用于替代枯燥的水平菜单的插件。
16. Compact News Previewer这款插件可以帮助你以非常好的紧凑的方式展示最新的文章。
17. Pull Out Content Panel这款插件用于显示内容预告,可切换到原始内容页面。
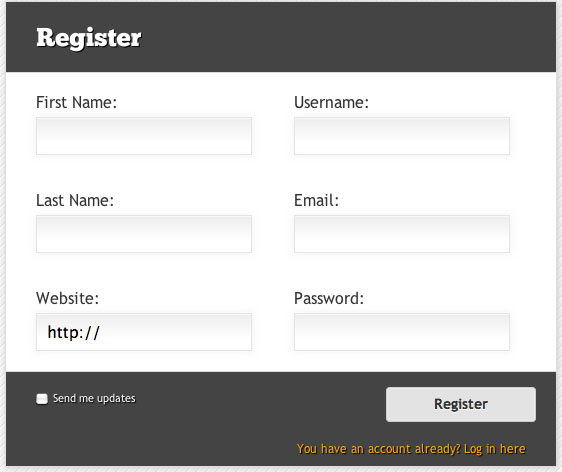
18. Animated Form Switching这一款能帮助你实现完美的表单切换的插件。
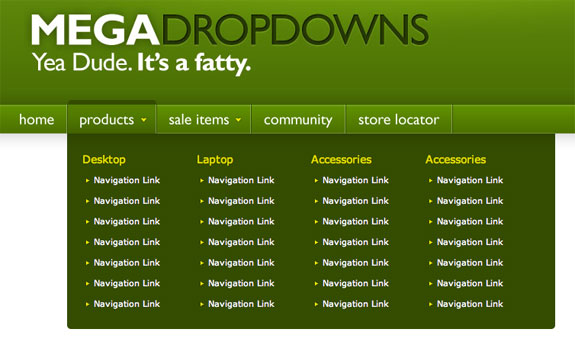
19. Mega Drop Down Menu如果你的网站是一个大型的Web项目,这个巨大的菜单式最好的解决方案。
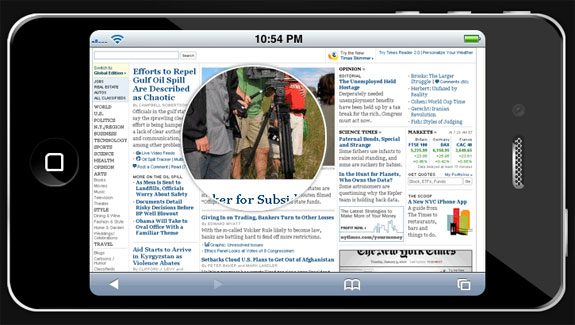
20. Apple-like Retina Effect实现苹果方式浏览图片的一款插件。
21. Simple Accordion这款手风琴效果插件可以帮助你方便的组织网站的内容。
22. gMap一款简单轻量的jQuery插件,可以方便的实现在你的网站中嵌入Google地图。
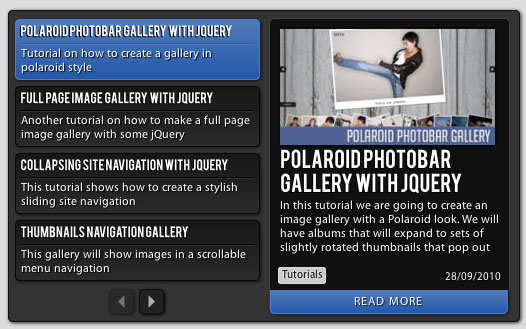
23. Stylish Content Slider这款内容滑块插件可以改进网站的用户体验。
24. jQuery Confirm Dialog是一款非常好的用于替代旧的确认对话框的jQuery插件。
(编译来源:梦想天空 原文来自:Ultimate List of jQuery Plugins You Should Use on Every Website)
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用