但不幸的是,很多服务返回的数据仍然是XML格式的。
jquery对于xml这种数据的处理是内置支持的,这一点没有任何问题。但前提是返回的数据没有带任何命名空间。例如下面这份数据
要处理这样的数据,jquery代码大致如下
var div = $("#placeholder");
// 处理不带命名空间的xml
$.get("data.xml", null, function (data) {
var employees = $("Employee", data); //找到所有的Employee节点
var ul = $("
employees.each(function () {
$("
});
ul.appendTo(div);
});
但如果我们的XML数据带有命名空间,则上述代码就会无效。原因是因为jquery默认处理不了命名空间\
为了解决这个问题,有热心的网友,编写了一个jquery插件,叫做jquery.xmlns.js,有兴趣可以通过下面了解和下载
http://www.rfk.id.au/blog/entry/xmlns-selectors-jquery/
那么,我们可以用如下的方法来解决问题
$.xmlns["d"] = "http://tech.xizhang.com";
// 处理带命名空间的xml
$.get("datawithnamespace.xml", null, function (data) {
var employees = $("d|Employee", data); //找到所有的Employee节点
var ul = $("
employees.each(function () {
$("
});
ul.appendTo(div);
});
不得不说,XML这个技术规范中的命名空间真是一个很不好的设计。增加了很多麻烦,胜过于它带来的好处。
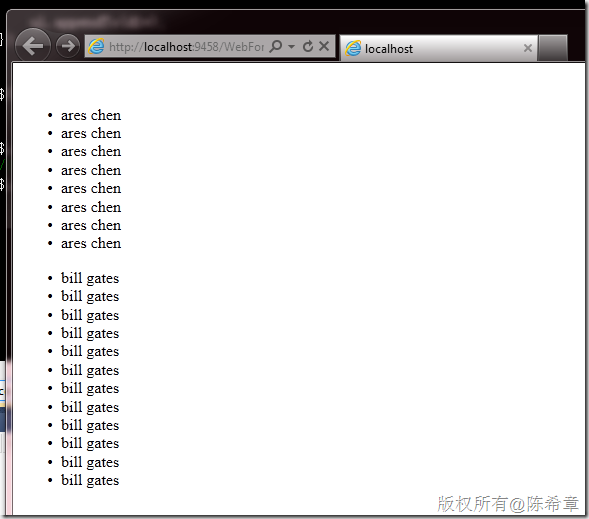
本文的例子完整代码如下
最后,在浏览器中看到的效果如下。有图有真相
 解决PHP报错:未找到指定的命名空间类Aug 18, 2023 pm 11:28 PM
解决PHP报错:未找到指定的命名空间类Aug 18, 2023 pm 11:28 PM解决PHP报错:未找到指定的命名空间类在使用PHP进行开发时,我们经常会遇到各种各样的报错信息。其中一种常见的报错就是“未找到指定的命名空间类”。这个错误通常是由于引入的类文件没有被正确地命名空间引用所引起的。本文将介绍如何解决这个问题,并提供一些代码示例。首先,让我们看一下一个常见的报错信息示例:Fatalerror:UncaughtError:C
 如何在F3框架中使用命名空间(Namespace)?Jun 03, 2023 am 08:02 AM
如何在F3框架中使用命名空间(Namespace)?Jun 03, 2023 am 08:02 AMF3框架是一款简单易用,灵活可扩展的PHPWeb框架,它的命名空间(Namespace)机制为我们提供了一个更加规范、可读性更强、代码结构更为清晰的编程方式。在这篇文章中,我们将探讨如何在F3框架中使用命名空间。一、什么是命名空间命名空间常被用于解决在PHP中命名冲突的问题,它可以将一个或多个类、函数或常量封装在一个命名空间中,相当于给它们加上一个前缀。例
 Redis的命名空间和过期机制的设计思路和实现方式May 11, 2023 am 10:40 AM
Redis的命名空间和过期机制的设计思路和实现方式May 11, 2023 am 10:40 AMRedis是一个开源的高性能的键值存储数据库。在使用Redis进行数据存储的时候,我们需要考虑到键的命名空间与过期机制的设计,来维护Redis的性能和数据完整性。本文将介绍Redis的命名空间和过期机制的设计思路和实现方式。一、Redis的命名空间设计思路在Redis中,键是可以任意设置的。为了方便管理和区分不同的数据类型,Redis引入了命名空间的概念。命
 C++语法错误:使用了未定义的命名空间,怎么处理?Aug 21, 2023 pm 09:49 PM
C++语法错误:使用了未定义的命名空间,怎么处理?Aug 21, 2023 pm 09:49 PMC++是一种广泛使用的高级编程语言,它有很高的灵活性和可扩展性,但同时也需要开发者严格掌握其语法规则才能避免出现错误。其中,常见的错误之一就是“使用了未定义的命名空间”。本文将介绍该错误的含义、出现原因和解决方法。一、什么是使用了未定义的命名空间?在C++中,命名空间是一种组织可重用代码的方式,以便保持代码的模块性和可读性。使用命名空间的方式可以使同名的函数
 PHP8新特性示例:如何利用命名空间和代码更好地组织代码结构?Sep 11, 2023 pm 12:22 PM
PHP8新特性示例:如何利用命名空间和代码更好地组织代码结构?Sep 11, 2023 pm 12:22 PMPHP8新特性示例:如何利用命名空间和代码更好地组织代码结构?引言:PHP8是PHP编程语言的一个重要版本,它引入了许多令人兴奋的新特性和改进。其中一个最重要的新特性是命名空间(namespace)。命名空间是一种将代码组织成更好结构的方法,它能够避免相同名称的类、函数和常量之间的冲突。在本文中,我们将介绍如何利用命名空间和代码来更好地组织PHP8代码的结构
 解决PHP命名空间错误并生成对应报错提示的方法Aug 07, 2023 pm 05:16 PM
解决PHP命名空间错误并生成对应报错提示的方法Aug 07, 2023 pm 05:16 PM解决PHP命名空间错误并生成对应报错提示的方法PHP是一种广泛使用的服务器端脚本语言,被用于开发Web应用程序。在PHP中,命名空间(Namespace)是一种管理和组织代码的机制,可以避免命名冲突,提高代码的可读性和可维护性。然而,由于命名空间定义和使用的复杂性,有时会导致错误的产生。本文将介绍一些解决PHP命名空间错误并生成对应报错提示的方法。一、命名空
 命名空间的奥德赛:探索 PHP 的模块化天堂Mar 10, 2024 am 09:04 AM
命名空间的奥德赛:探索 PHP 的模块化天堂Mar 10, 2024 am 09:04 AM命名空间:模块化天堂在软件开发中,可维护性是一个至关重要的因素。随着代码库的不断增长,组织和封装代码对于管理复杂性至关重要。PHP中的命名空间正是为此而生的。命名空间的概念命名空间是逻辑上相关的标识符的集合。它提供了一种将类、函数和常量组织到特定领域的机制。命名空间通过为每个实体提供一个唯一的名称来消除名称冲突,避免不同的类或函数具有相同的名称。命名空间的语法在php中,命名空间使用反斜杠()定义:namespaceMyProjectDatabase;上面的代码创建了一个名为"MyProject
 PHP 5.4版本新功能:如何使用命名空间别名简化类名调用Jul 29, 2023 pm 11:45 PM
PHP 5.4版本新功能:如何使用命名空间别名简化类名调用Jul 29, 2023 pm 11:45 PMPHP5.4版本新功能:如何使用命名空间别名简化类名调用在PHP5.3版本中引入的命名空间(namespace)功能为我们提供了一种更好的组织和管理代码的方式。通过将相关的类、函数和常量组织到命名空间中,可以有效避免不同模块之间的命名冲突。而在PHP5.4版本中,命名空间别名(namespacealias)的功能被引入,进一步方便了我们对类名的调用和


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 Linux新版
SublimeText3 Linux最新版

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。