直接上代码:
方案一:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
方案一在各浏览器中,文本框随内容自适应增长都没有问题;但在删除内容时收缩方面表现有所差异,IE、Opera表现正常,Firefox、Chrome、Safari不会收缩。原因是文本框内容高度小于文本框高度时scrollHeight值等于文本框高度,而不是文本框内容高度。
方案二:
方案二在各浏览器中表现相同,皆可使文本框随内容自适应增长和收缩。但有个缺憾是在文本框高度增长的时候,文本框显示会有一个跳动。
另以上两个方案对于通过文本框右键菜单选择剪切、粘贴、删除等命令操作文本内容的情形都无效。可以说暂未找到完美的解决方案,留待以后再来研究。哪位同学如果有完美的方案的话敬请赐教!
其他方案:
- A different approach to elastic textareas 方案二即参考此文后实现
- Build an Elastic Textarea with Ext JS
- Smart TextArea: scrollHeight in IE, Firefox, Opera and Safari
原文链接:http://witmax.cn/javascript-textarea-auto-grow.html
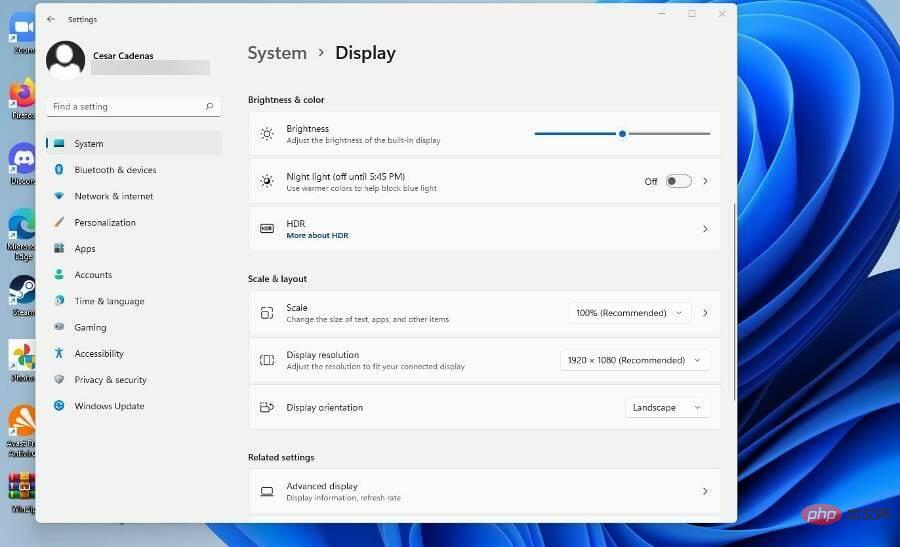
 如何在 Windows 11 上配置内容自适应亮度Apr 14, 2023 pm 12:37 PM
如何在 Windows 11 上配置内容自适应亮度Apr 14, 2023 pm 12:37 PM自适应亮度是 Windows 11 计算机上的一项功能,可根据显示的内容或照明条件调整屏幕的亮度级别。由于部分用户还在习惯 Windows 11 的新界面,因此无法轻松找到自适应亮度,甚至有人说 Windows 11 上的自适应亮度功能缺失,所以本教程将把所有内容都弄清楚。例如,如果您正在观看 YouTube 视频并且视频突然显示黑暗场景,自适应亮度将使屏幕更亮并增加对比度级别。这与自动亮度不同,自动亮度是一种屏幕设置,可让计算机、智能手机或设备根据环境照明调整亮度级别。前置摄像头中有一个特殊的
 jQuery如何移除元素的height属性?Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?Feb 28, 2024 am 08:39 AMjQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 如何更改br标签的高度?Sep 11, 2023 pm 05:29 PM
如何更改br标签的高度?Sep 11, 2023 pm 05:29 PM标签是一种常用的HTML元素,用于在Web内容中添加换行符。然而,有时,行不连续性的预先存在的高度可能被认为是不够的,因此需要增大书面材料的连续行之间的间隙。在本次讨论中,我们将探索修改标签高度的各种方法,包括使用CSSline-height属性和添加辅助换行元素。无论您是初级还是熟练的Web开发人员,本手册都将使您全面了解如何调整网页设计中标签的高度。方法我们将看到两种不同的方法来明显改变br标签的高度。它们如下-使用CSSline-height属性添加额外的换行符方法一:使用CSSline-
 如何用Vue构建自适应移动端界面?Jun 27, 2023 am 11:05 AM
如何用Vue构建自适应移动端界面?Jun 27, 2023 am 11:05 AM随着移动互联网的普及,越来越多的网站和应用需要考虑在移动端的使用体验。Vue作为一种流行的前端框架,具有响应式布局和自适应能力,可以很好地帮助我们构建自适应移动端界面。本文将介绍如何用Vue构建自适应移动端界面。使用rem代替px作为单位在移动端界面中使用px作为单位,可能会导致在不同设备上的显示效果不一致。因此,建议使用rem代替px作为单位。rem是相对
 使用 CSS Viewport 单位 vmin 和 vw 实现自适应图片大小的方法Sep 13, 2023 am 08:18 AM
使用 CSS Viewport 单位 vmin 和 vw 实现自适应图片大小的方法Sep 13, 2023 am 08:18 AM使用CSSViewport单位vmin和vw实现自适应图片大小的方法在网页设计中,经常会遇到需要让图片自适应屏幕大小的情况。为了实现这一目标,CSS提供了一种强大的单位——viewport单位。其中,vmin表示视口宽高中较小的一方的百分比,而vw表示视口宽度的百分比。所以,我们可以利用这两种单位来实现自适应图片大小的效果。下面将介绍具体
 怎么设置textarea只读Sep 28, 2023 am 11:17 AM
怎么设置textarea只读Sep 28, 2023 am 11:17 AM可以使用readonly属性、disabled和readwrite属性来设置textarea只读。详细介绍:1、readonly属性,readonly属性的值为readonly;2、disabled属性,<textarea>元素的内容将无法更改,因为disabled属性的值为disabled;3、readwrite属性,<textarea>元素的内容可以更改等等。
 CSS Viewport: 如何使用 vmax 和 vw 来实现自适应文字宽度的方法Sep 13, 2023 am 10:16 AM
CSS Viewport: 如何使用 vmax 和 vw 来实现自适应文字宽度的方法Sep 13, 2023 am 10:16 AMCSSViewport:如何使用vmax和vw来实现自适应文字宽度的方法随着移动设备的普及,响应式设计已经成为了网页设计的重要概念。其中,自适应文字宽度在不同屏幕尺寸下保持一致的显示效果是一项重要的技术。本文将介绍如何使用CSSViewport单位,特别是vmax和vw单位,来实现自适应文字宽度的方法。除了理论解说,我们还会提供具体
 PHP8.0中的自适应ServerMay 14, 2023 pm 01:10 PM
PHP8.0中的自适应ServerMay 14, 2023 pm 01:10 PM在2020年11月26日,PHP团队正式发布了PHP8.0版本,相较于之前的版本,PHP8.0带来了许多新的特性和改进,其中一个值得关注的特点是自适应Server。本文将会介绍PHP8.0中自适应Server的概念以及它的优势。在之前的PHP版本中,开发者可以使用PHP自带的服务器(比如说PHP-FPM、Apache)来运行自己的代码。不过,这些服务器的缺点


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3汉化版
中文版,非常好用

Dreamweaver Mac版
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。





