这是一篇原创翻译文章。原文地址。
我们会经常使用iframes来加载第三方的内容、广告或者插件。使用iframe是因为他可以和主页面并行加载,不会阻塞主页面。当然使用iframe也是有利有弊的:Steve Souders在他的blog里面有阐述:Using Iframes Sparingly:
- iframe会阻塞主页面的onload事件
- 主页面和iframe共享同一个连接池
阻塞主页面的onload是这两个问题中最影响性能的方面。一般都是想让onload时间越早触发越好,一方面是用户体验过更重要的是google给网站的加载速度的打分:用户可以用IE和FF中Google工具栏来计时。
那么为了提高页面性能,怎样才能不阻塞主页面的onload事件的来加载iframe呢?
这篇讲了四种加载iframe的方法:普通iframe,onload之后加载iframe,setTimeout() iframe和异步加载iframe。每种方法的加载结果我都用IE8的时间线来展示。我建议多注意下动态异步加载这个方法,因为这是性能表现最佳的。另外,还有一种友好iframe(friendly iframe)技术。他可能算不上是iframe加载的技术,但是必须使用iframe,他是无阻塞加载的。
普通方法加载iframe
这是一种人尽皆知的普通加载方法,它没有浏览器的兼容性问题。
使用这种加载方法会在各浏览器中有如下表现:
iframe会在主页面的onload之前加载
iframe会在所有iframe的内容都加载完毕之后触发iframe的onload
主页面的onload会在iframes的onload触发之后触发,所以iframe会阻塞主页面的加载
当iframe在加载的过程中,浏览器的会标识正在加载东西,处于忙碌状态。
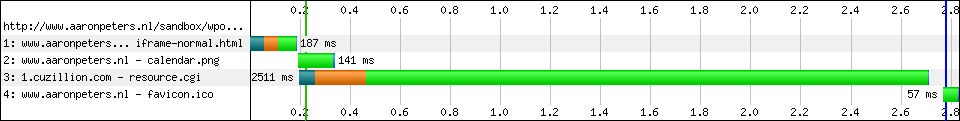
这里是一个演示页面,时间线图显示出iframe会阻塞主页面的加载。

我的建议:注意onload阻塞。如果iframe的内容只需要很短的时间来加载和执行,那么也不是个大问题,而且使用这种方法还有个好处是可以和主页面并行加载。但是如果加载这个iframe需要很长时间,用户体验就很差了。你得自己测试一下然后在http://www.webpagetest.org/也做些测试,根据onload的时间看看是否需要其他加载方法。
在onload之后加载iframe
如果你想在iframe中加载一些内容,但是这些内容对于页面来说不是那么的重要。或者这些内容不需要马上展现给用户的,需要点击触发之类的。那么可以考虑在主页面载入之后加载iframe。
<script> <BR>//doesn't block the load event <BR>function createIframe() { <BR>var i = document.createElement("iframe"); <BR>i.src = "path/to/file"; <BR>i.scrolling = "auto"; <BR>i.frameborder = "0"; <BR>i.width = "200px"; <BR>i.height = "100px"; <BR>document.getElementById("div-that-holds-the-iframe").appendChild(i); <BR>}; <BR>// Check for browser support of event handling capability <BR>if (window.addEventListener) window.addEventListener("load", createIframe, false); <BR>else if (window.attachEvent) window.attachEvent("onload", createIframe); <BR>else window.onload = createIframe; <BR></script>
这种加载方法也是没有浏览器的兼容性问题的:
iframe会在主页面onload之后开始加载
主页面的onload事件触发与iframe无关,所以iframe不会阻塞加载
当iframe加载的时候,浏览器会标识正在加载
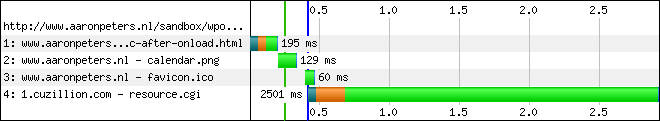
这是是一个测试页面,时间线图如下

这种方法比普通方法有什么好处呢?load事件会马上触发,有两个好处:
其他等待主页面onload事件的代码可以尽早执行
Google Toolbar计算你页面加载的时间会大大减少
但是,当iframe加载的时候,还是会看到浏览器的忙碌状态,相对于普通加载方法,用户看到忙碌状态的时间更长。还有就是用户还没等到页面完全加载完的时候就已经离开了。有些情况下这是个问题,比如广告。
setTimeout()来加载iframe
这种方法的目的是不阻塞onload事件。
Steve Souders(又是他?)有一个这种方法的测试页面(http://stevesouders.com/efws/iframe-onload-nonblocking.php)。他写道:“src通过setTimeout动态的设置,这种方法可以再所有的浏览器中避免阻塞”。
<script> <BR>function setIframeSrc() { <BR>var s = "path/to/file"; <BR>var iframe1 = document.getElementById('iframe1'); <BR>if ( - 1 == navigator.userAgent.indexOf("MSIE")) { <BR>iframe1.src = s; <BR>} else { <BR>iframe1.location = s; <BR>} <BR>} <BR>setTimeout(setIframeSrc, 5); <BR></script>
在除了IE8以外的所有浏览器中会有如下表现:
iframe会在主页面onload之前开始加载
iframe的onload事件会在iframe的内容都加载完毕之后触发
iframe不会阻塞主页面的onload事件(IE8除外)
为什么不会阻塞主页面的onload呢(IE8除外)?因为setTimeout()
当iframe加载的时候,浏览器会显示忙碌状态
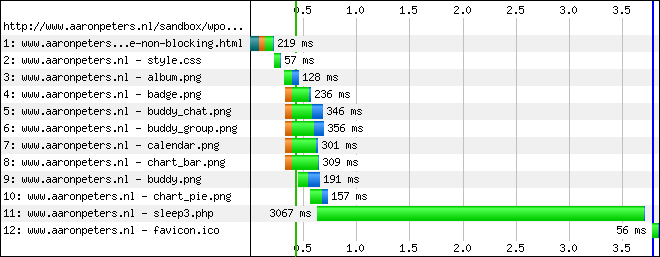
下面是时间线图

因为IE8的问题,这种技术就不适合很多网站了。如果有超过10%的用户使用IE8,十分之一的用户体验就会差。你会说那也只是比普通加载差一点点,其实普通加载性能上也不差。onload事件对于10%的用户来说都更长。。。。额,你自己考虑吧。但是最好在看了下面这个很赞的异步加载方法之后再决定吧。
我在参加Velocity 2010的时候,Meebo的两个工程师(@marcuswestin and Martin Hunt)做了一个关于他们的Meebo Bar的演讲。他们使用iframe来加载一些插件,并且真正做到了无阻塞加载。对于有的开发者来说,他们的做法还比较新鲜。很赞,超级赞。但是一些原因导致这种技术没有得到相应的关注,我希望这篇blog能把它发扬光大。
<script> <BR>(function(d) { <BR>var iframe = d.body.appendChild(d.createElement('iframe')), <BR>doc = iframe.contentWindow.document; <BR>// style the iframe with some CSS <BR>iframe.style.cssText = "position:absolute;width:200px;height:100px;left:0px;"; <BR>doc.open().write('<body onload="' + 'var d = document;d.getElementsByTagName(\'head\')[0].' + 'appendChild(d.createElement(\'script\')).src' + '=\'\/path\/to\/file\'">'); <BR>doc.close(); //iframe onload event happens <BR>})(document); <BR></script>
神奇的地方就在:这个iframe一开始没有内容,所以onload会立即触发。然后你创建一个script元素,用他来加载内容、广告、插件什么的,然后再把这个script添加到HEAD中去,这样iframe内容的加载就不会阻塞主页面的onload!你应该看看他在个浏览器中的表现:
iframe会在主页面onload之前开始加载
iframe的onload会立即触发,因为iframe的内容一开始为空
主页面的onload不会被阻塞
为什么这个iframe不会阻塞主页面的onload?因为
如果你不在iframe使用onload监听,那么iframe的加载就会阻塞主页面的onload
当iframe加载的时候,浏览器终于不显示忙碌状态了(非常好)
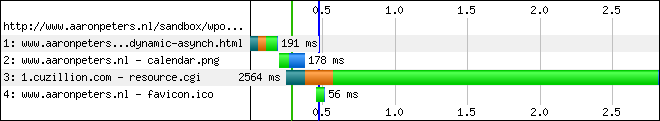
我的测试页给出下面的时间线:

友好型iframe加载
- 先创建一个iframe。设置他的src为一个相同域名下的静态html文件
- 在这个iframe里面,设置js变量inDapIF=true来告诉广告它已经加载在这个iframe里面了
- 在这个iframe里面,创建一个script元素加上广告的url作为src,然后像普通广告代码一样加载
- 当广告加载完成,重置iframe大小来适应广告
- 这种方法也没有浏览器的兼容性问题。
作者:BeiYuu
 iframe为什么加载慢Aug 24, 2023 pm 05:51 PM
iframe为什么加载慢Aug 24, 2023 pm 05:51 PMiframe加载慢的原因主要包括网络延迟、资源加载时间长、加载顺序、缓存机制以及安全策略等。详细介绍:1、网络延迟,当浏览器加载一个包含iframe的网页时,需要发送请求到服务器获取iframe中的内容,若网络延迟较高,那么获取内容的时间就会增加,从而导致iframe加载慢;2、资源加载时间长,资源的大小较大或者服务器响应时间较长时,加载速度会更加明显地变慢;3、加载顺序等等。
 微软:每次访问时 Outlook 错误都会下载“TokenFactoryIframe”文件Apr 19, 2023 am 08:25 AM
微软:每次访问时 Outlook 错误都会下载“TokenFactoryIframe”文件Apr 19, 2023 am 08:25 AM当用户通过Safari浏览器访问电子邮件服务时,微软的Outlook正在macOS上下载一个名为“TokenFactoryIframe”的神秘文件。发现Outlook在每次访问时下载的“TokenFactoryIframe”文件的用户现已广泛报告此问题。Outlook每隔几秒或至少在每次访问Apple平台上的Outlook时都会下载此神秘文件。根据我们的调查结果,这似乎是由发布到Outlook的服务器端更新错误引起的问题,与Safari或macOS无关。微软在一份
 什么技术可以代替iframeAug 24, 2023 pm 01:53 PM
什么技术可以代替iframeAug 24, 2023 pm 01:53 PM可以代替iframe的技术有Ajax、JavaScript库或框架、Web组件技术、前端路由和服务器端渲染等。详细介绍:1、Ajax是一种用于创建动态网页的技术。它可以通过在后台与服务器进行数据交换,实现页面的异步更新,而无需刷新整个页面,使用Ajax可以更加灵活地加载和显示内容,不再需要使用iframe来嵌入其他页面;2、JavaScript库或框架,如React等等。
 Python中iframe是什么意思Aug 25, 2023 pm 03:24 PM
Python中iframe是什么意思Aug 25, 2023 pm 03:24 PMPython中iframe是一种HTML标签,用于在网页中嵌入另一个网页或文档。在Python中,可以使用各种库和框架来处理和操作iframe,其中最常用的是BeautifulSoup库,可以轻松地从一个网页中提取出iframe的内容,并对其进行操作和处理。掌握如何处理和操作iframe对于Web开发和数据抓取都是非常有用的。
 iframe嵌入播放器是什么Aug 25, 2023 pm 02:13 PM
iframe嵌入播放器是什么Aug 25, 2023 pm 02:13 PMiframe嵌入播放器是一种在网页中嵌入视频播放器的技术。嵌入播放器的优点有:1、灵活性,通过使用iframe标签,可以将来自不同来源的视频媒体嵌入到同一个网页中;2、易用性,只需复制并粘贴嵌入代码,即可将播放器添加到网页中;3、可以通过设置参数来控制播放器的外观和行为;4、可以通过使用JavaScript来控制播放器的操作等等。
 ie中的iframe是什么意思Aug 24, 2023 pm 05:42 PM
ie中的iframe是什么意思Aug 24, 2023 pm 05:42 PMIE中的iframe是一种强大的工具,可以用于在网页中嵌入其他网页或文档,实现页面的分割和内容的展示。通过合理的使用和注意事项,可以充分发挥iframe的优势,提升网页的用户体验和功能性。
 什么可以替代iframeAug 24, 2023 pm 01:49 PM
什么可以替代iframeAug 24, 2023 pm 01:49 PM可以替代iframe的有Ajax请求、Web组件、框架和库、跨域通信、使用CSS布局和样式等。详细介绍:1、Ajax请求可以动态加载并显示其他网页或内容,而无需使用iframe,通过使用XMLHttpRequest对象或更现代的fetch API,可以实现异步加载内容,并将其插入到当前网页中的DOM树中,可以避免iframe的安全问题,并且可以更好地控制和操作加载的内容等等。
 iframe禁用是什么意思Aug 25, 2023 pm 02:05 PM
iframe禁用是什么意思Aug 25, 2023 pm 02:05 PMiframe禁用是指在网页中禁止使用iframe标签的功能。由于一些安全和隐私的考虑,有时候需要禁用iframe标签的使用,常见的禁用方法:1、通过设置X-Frame-Options响应头,表示不允许嵌入到任何iframe中;2、使用Content-Security-Policy,控制是否允许嵌入到iframe中;3、使用JavaScript禁用iframe标签等。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。






