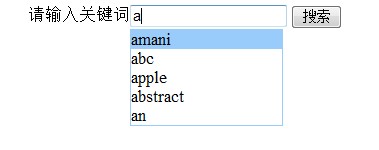
废话不多说,直观的看一下:

实现这个功能需要服务端配合。客户端通过脚本来展示从服务端取得的数据。
先看客户端的HTML:
nbsp;
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
.hide()
.insertAfter('#submit');
//清空下拉列表的内容并且隐藏下拉列表区
var clear = function(){
$autocomplete.empty().hide();
};
//注册事件,当输入框失去焦点的时候清空下拉列表并隐藏
$searchInput.blur(function(){
setTimeout(clear,500);
});
//下拉列表中高亮的项目的索引,当显示下拉列表项的时候,移动鼠标或者键盘的上下键就会移动高亮的项目,想百度搜索那样
var selectedItem = null;
//timeout的ID
var timeoutid = null;
//设置下拉项的高亮背景
var setSelectedItem = function(item){
//更新索引变量
selectedItem = item ;
//按上下键是循环显示的,小于0就置成最大的值,大于最大值就置成0
if(selectedItem selectedItem = $autocomplete.find('li').length - 1;
}
else if(selectedItem > $autocomplete.find('li').length-1 ) {
selectedItem = 0;
}
//首先移除其他列表项的高亮背景,然后再高亮当前索引的背景
$autocomplete.find('li').removeClass('highlight')
.eq(selectedItem).addClass('highlight');
};
var ajax_request = function(){
//ajax服务端通信
$.ajax({
'url':'/test/index.jsp', //服务器的地址
'data':{'search-text':$searchInput.val()}, //参数
'dataType':'json', //返回数据类型
'type':'POST', //请求类型
'success':function(data){
if(data.length) {
//遍历data,添加到自动完成区
$.each(data, function(index,term) {
//创建li标签,添加到下拉列表中
$('
.addClass('clickable')
.hover(function(){
//下拉列表每一项的事件,鼠标移进去的操作
$(this).siblings().removeClass('highlight');
$(this).addClass('highlight');
selectedItem = index;
},function(){
//下拉列表每一项的事件,鼠标离开的操作
$(this).removeClass('highlight');
//当鼠标离开时索引置-1,当作标记
selectedItem = -1;
})
.click(function(){
//鼠标单击下拉列表的这一项的话,就将这一项的值添加到输入框中
$searchInput.val(term);
//清空并隐藏下拉列表
$autocomplete.empty().hide();
});
});//事件注册完毕
//设置下拉列表的位置,然后显示下拉列表
var ypos = $searchInput.position().top;
var xpos = $searchInput.position().left;
$autocomplete.css('width',$searchInput.css('width'));
$autocomplete.css({'position':'relative','left':xpos + "px",'top':ypos +"px"});
setSelectedItem(0);
//显示下拉列表
$autocomplete.show();
}
}
});
};
//对输入框进行事件注册
$searchInput
.keyup(function(event) {
//字母数字,退格,空格
if(event.keyCode > 40 || event.keyCode == 8 || event.keyCode ==32) {
//首先删除下拉列表中的信息
$autocomplete.empty().hide();
clearTimeout(timeoutid);
timeoutid = setTimeout(ajax_request,100);
}
else if(event.keyCode == 38){
//上
//selectedItem = -1 代表鼠标离开
if(selectedItem == -1){
setSelectedItem($autocomplete.find('li').length-1);
}
else {
//索引减1
setSelectedItem(selectedItem - 1);
}
event.preventDefault();
}
else if(event.keyCode == 40) {
//下
//selectedItem = -1 代表鼠标离开
if(selectedItem == -1){
setSelectedItem(0);
}
else {
//索引加1
setSelectedItem(selectedItem + 1);
}
event.preventDefault();
}
})
.keypress(function(event){
//enter键
if(event.keyCode == 13) {
//列表为空或者鼠标离开导致当前没有索引值
if($autocomplete.find('li').length == 0 || selectedItem == -1) {
return;
}
$searchInput.val($autocomplete.find('li').eq(selectedItem).text());
$autocomplete.empty().hide();
event.preventDefault();
}
})
.keydown(function(event){
//esc键
if(event.keyCode == 27 ) {
$autocomplete.empty().hide();
event.preventDefault();
}
});
//注册窗口大小改变的事件,重新调整下拉列表的位置
$(window).resize(function() {
var ypos = $searchInput.position().top;
var xpos = $searchInput.position().left;
$autocomplete.css('width',$searchInput.css('width'));
$autocomplete.css({'position':'relative','left':xpos + "px",'top':ypos +"px"});
});
});
服务端的代码,我们这里选择JSP,也可以使用PHP,服务端无所谓,关键是传送数据。
String []words = {"amani","abc","apple","abstract","an","bike","byebye",
"beat","be","bing","come","cup","class","calendar","china"};
if(request.getParameter("search-text") != null) {
String key = request.getParameter("search-text");
if(key.length() != 0){
String json="[";
for(int i = 0; i if(words[i].startsWith(key)){
json += "\""+ words[i] + "\"" + ",";
}
}
json = json.substring(0,json.length()-1>0?json.length()-1:1);
json += "]";
System.out.println("json:" + json);
out.println(json);
}
}
%>
整个过程思路其实挺清晰的,首先在输入框上注册keyup事件,然后在事件中通过ajax获取json对象。取得数据后,每一项数据创建一个li标签,在标签上注册click事件,这样当我们点击每一项的时候,就可以响应事件。键盘导航的关键是记录当前高亮的索引值,根据索引值来调整背景高亮。显示下拉列表的位置要根据输入框的位置来设置,当浏览器的大小改变时,随时调整下拉列表的位置。
JQuery是web前端的利器,有机会的话,大家一定要看一下。
 如何设置QQ浏览器默认百度搜索引擎Apr 11, 2024 pm 02:22 PM
如何设置QQ浏览器默认百度搜索引擎Apr 11, 2024 pm 02:22 PM如何设置QQ浏览器默认百度搜索引擎?QQ浏览器是一款非常适合办公或者学习的网络浏览器工具,这款浏览器界面简约,默认的搜索引擎是搜索狗搜索,不过很多用户比较习惯使用百度搜索,我们可以将默认搜索引擎改为百度搜索,不少小伙伴还不清楚具体要如何操作。接下来小编就给大家带来QQ浏览器设置百度为默认搜索引擎技巧攻略,感兴趣的朋友千万不要错过了。QQ浏览器设置百度为默认搜索引擎技巧攻略1.将qq浏览器启用,点击右上角出现的【三】图标(如图所示)。2.这时在下方会弹出一个功能窗口,在该窗口中点击进入到【设置】选
 如何在谷歌浏览器上添加百度搜索引擎Mar 02, 2024 pm 01:31 PM
如何在谷歌浏览器上添加百度搜索引擎Mar 02, 2024 pm 01:31 PM如何在谷歌浏览器上添加百度搜索引擎?谷歌浏览器是如今很多年轻人的选择,一般情况下,我们安装好谷歌浏览器,打开主页面是谷歌官方搜索引擎,不过谷歌搜索在国内是不能使用的,因此我们需要将搜索引擎换成其他的,不少用户喜欢使用百度搜索,那么如何将谷歌主页面设置成百度搜索呢。下面小编就给大家带来谷歌浏览器添加百度搜索引擎教程,希望能够给大家带来帮助。谷歌浏览器添加百度搜索引擎教程1、打开谷歌浏览器后右上角进入设置,如下图所示。2、点击左边的设置按钮,然后选择“搜索引擎”,如下图所示。3、在搜索引擎中,把搜索
 怎么设置谷歌浏览器打开就是百度Mar 14, 2024 pm 07:30 PM
怎么设置谷歌浏览器打开就是百度Mar 14, 2024 pm 07:30 PM怎么设置谷歌浏览器打开就是百度?一般情况下,大家下载安装好谷歌浏览器,默认打开的搜索引擎是google搜索,虽然google搜索非常强大,在是在国内却无法使用,因此很多小伙伴喜欢将浏览器的搜索引擎设置为百度搜索,那么具体该如何修改呢。下面小编就给大家详细介绍谷歌浏览器设置打开就是百度的具体方法,感兴趣的朋友快来看看了解一下吧。谷歌浏览器设置打开就是百度的具体方法首先,在电脑上打开谷歌浏览器,然后在右上角找到三个点图标。接着,点击这个图标,然后选择“设置”选项。有些用户的版本可能需要点击“选项”按
 打开谷歌浏览器怎么变成百度了Mar 27, 2024 pm 03:50 PM
打开谷歌浏览器怎么变成百度了Mar 27, 2024 pm 03:50 PM打开谷歌浏览器怎么变成百度了?我们下载安装好的谷歌浏览器默认主页搜索界面为google搜索,不过这款浏览器的主页面也有被其他浏览器篡改的情况,其中不少用户表示打开谷歌浏览器主页面显示的是百度搜索,那么遇到这种情况我们如何将谷歌浏览器默认搜索改为默认呢。下面就让小编给大家带来谷歌浏览器打开就是百度页面解决方案,有需要的朋友千万不要错过了。谷歌浏览器打开就是百度页面解决方案方法一:1、谷歌浏览器点击右上角三点,然后进入设置,修改启动时打开什么网址。例如必应或者其他网址都可以(如图所示)。2、也可以在
 如何通过vue和Element-plus实现自动完成和自动填充Jul 17, 2023 pm 06:45 PM
如何通过vue和Element-plus实现自动完成和自动填充Jul 17, 2023 pm 06:45 PM如何通过Vue和ElementPlus实现自动完成和自动填充引言:在现代网页开发中,表单的自动完成和自动填充是一个重要的功能要求。它能提高用户体验,减少重复输入的繁琐和错误。本文将介绍如何使用Vue和ElementPlus来实现自动完成和自动填充功能,并提供相应的代码示例。一、什么是自动完成和自动填充自动完成(Autocomplete):当用户在一个文本
 PHP 爬虫实战:爬取百度搜索结果Jun 13, 2023 pm 12:39 PM
PHP 爬虫实战:爬取百度搜索结果Jun 13, 2023 pm 12:39 PM随着互联网的发展,我们可以通过各种搜索引擎轻易地获得各种信息。而对于开发者来说,如何从搜索引擎中获取各种数据,是一项非常重要的技能。今天,我们来学习如何使用PHP编写一个爬虫,来爬取百度搜索结果。一、爬虫工作原理在开始之前,我们先来了解一下爬虫工作的基本原理。首先,爬虫会发送请求给服务器,请求网站的内容。服务器接收到请求之后,会返回网页的内容。爬虫收到内
 如何处理PHP表单中的自动填充和自动完成Aug 11, 2023 pm 06:39 PM
如何处理PHP表单中的自动填充和自动完成Aug 11, 2023 pm 06:39 PM如何处理PHP表单中的自动填充和自动完成随着互联网的发展,人们越来越依赖自动填充和自动完成功能来简化他们在网站上的操作。而在PHP表单中实现这些功能并不复杂,本文将简要介绍如何使用PHP来处理表单的自动填充和自动完成。在开始之前,我们需要明确什么是自动填充和自动完成。自动填充是指根据用户之前的输入或者历史记录,自动为用户填写表单中的字段。例如,在用户输入邮件
 谷歌浏览器怎么设置百度为主页Mar 19, 2024 pm 07:50 PM
谷歌浏览器怎么设置百度为主页Mar 19, 2024 pm 07:50 PM谷歌浏览器怎么设置百度为主页?如今很多人都喜欢使用谷歌浏览器,这款浏览器下载安装之后一般默认的搜索引擎是Google,不过Google搜索在国内是无法使用的,因此我们需要将谷歌浏览器的主页搜素引擎换成其他的,很多小伙伴都喜欢百度搜索,那么如何将谷歌浏览器的主页设置为百度呢。本篇文章就给大家带来谷歌浏览器将百度设置为主页图文教程,希望能够给大家带来帮助。谷歌浏览器将百度设置为主页图文教程1、点击打开谷歌浏览器,可以看到当前默认是Google搜索,如下图所示。2、在界面右上方点击三个点图标,然后选择


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 英文版
推荐:为Win版本,支持代码提示!





