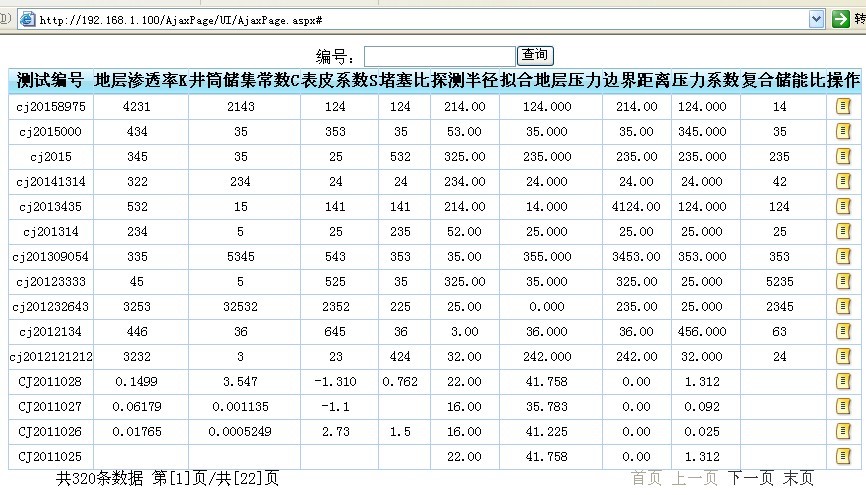
功能简介:主要功能就是分页显示数据了,可在配置文件中配置每页要显示的页码,可以做多条件联合查询,这里只是做一个简单的查询。欢迎拍砖,有问题的还望大虾们斧正哈。看看这个效果图,无刷新的噢!!

具体实现请看源码:
1、aspx页面
2、具体实现JS
var pageIndex = 1; //页索引
var where = " where 1=1";
$(function() {
BindData();
// GetTotalCount(); //总记录条数
//GetPageCount(); //总页数绑定
//第一页按钮click事件
$("#first").click(function() {
pageIndex = 1;
$("#lblCurent").text(1);
BindData();
});
//上一页按钮click事件
$("#previous").click(function() {
if (pageIndex != 1) {
pageIndex--;
$("#lblCurent").text(pageIndex);
}
BindData();
});
//下一页按钮click事件
$("#next").click(function() {
var pageCount = parseInt($("#lblPageCount").text());
if (pageIndex != pageCount) {
pageIndex++;
$("#lblCurent").text(pageIndex);
}
BindData();
});
//最后一页按钮click事件
$("#last").click(function() {
var pageCount = parseInt($("#lblPageCount").text());
pageIndex = pageCount;
BindData();
});
//查询
$("#btnSearch").click(function() {
where = " where 1=1";
var csbh = $("#txtCSBH").val();
if (csbh != null && csbh != NaN) {
pageIndex = 1;
where += " and csbh like '%" + csbh + "%'";
}
BindData();
});
})
//AJAX方法取得数据并显示到页面上
function BindData() {
$.ajax({
type: "get", //使用get方法访问后台
dataType: "json", //返回json格式的数据
url: "../AjaxService/JgcsService.ashx", //要访问的后台地址
data: { "pageIndex": pageIndex, "where": where }, //要发送的数据
ajaxStart: function() { $("#load").show(); },
complete: function() { $("#load").hide(); }, //AJAX请求完成时隐藏loading提示
success: function(msg) {//msg为返回的数据,在这里做数据绑定
var data = msg.table;
if (data.length != 0) {
var t = document.getElementById("tb_body"); //获取展示数据的表格
while (t.rows.length != 0) {
t.removeChild(t.rows[0]); //在读取数据时如果表格已存在行.一律删除
}
}
$.each(data, function(i, item) {
$("#jgcsTable").append("
"
"
"
"
})
},
error: function() {
var t = document.getElementById("tb_body"); //获取展示数据的表格
while (t.rows.length != 0) {
t.removeChild(t.rows[0]); //在读取数据时如果表格已存在行.一律删除
}
alert("加载数据失败");
} //加载失败,请求错误处理
//ajaxStop:$("#load").hide()
});
GetTotalCount();
GetPageCount();
bindPager();
}
// 页脚属性设置
function bindPager() {
//填充分布控件信息
var pageCount = parseInt($("#lblPageCount").text()); //总页数
if (pageCount == 0) {
document.getElementById("lblCurent").innerHTML = "0";
}
else {
if (pageIndex > pageCount) {
$("#lblCurent").text(1);
}
else {
$("#lblCurent").text(pageIndex); //当前页
}
}
document.getElementById("first").disabled = (pageIndex == 1 || $("#lblCurent").text() == "0") ? true : false;
document.getElementById("previous").disabled = (pageIndex document.getElementById("next").disabled = (pageIndex >= pageCount) ? true : false;
document.getElementById("last").disabled = (pageIndex == pageCount || $("#lblCurent").text() == "0") ? true : false;
}
//AJAX方法取得总页数
function GetPageCount() {
var pageCount;
$.ajax({
type: "get",
dataType: "text",
url: "../AjaxService/JgcsService.ashx",
data: { "wherePageCount": where }, //"wherePageCount" + where,个人建议不用这种方式
async: false,
success: function(msg) {
document.getElementById("lblPageCount").innerHTML = msg;
}
});
}
//AJAX方法取得记录总数
function GetTotalCount() {
var pageCount;
$.ajax({
type: "get",
dataType: "text",
url: "../AjaxService/JgcsService.ashx",
data: { "whereCount": where },
async: false,
success: function(msg) {
document.getElementById("lblToatl").innerHTML = msg;
}
});
}
3、一般处理程序ashx中的代码
public class JgcsService : IHttpHandler
{
readonly int pageSize = 15;
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//不让浏览器缓存
context.Response.Buffer = true;
context.Response.ExpiresAbsolute = DateTime.Now.AddDays(-1);
context.Response.AddHeader("pragma", "no-cache");
context.Response.AddHeader("cache-control", "");
context.Response.CacheControl = "no-cache";
string result = "";
//记录总条数
if (!string.IsNullOrEmpty(context.Request["whereCount"]))
{
string where = context.Request.Params["whereCount"].ToString();
result = Jgcs.GetToatlNum(where).ToString();
}
//总页数
if (!string.IsNullOrEmpty(context.Request["wherePageCount"]))
{
string where = context.Request.Params["wherePageCount"].ToString();
int count = Jgcs.GetToatlNum(where);
string pageCount = Math.Ceiling((double)count / (double)pageSize).ToString();
result = pageCount;
}
//分页数据
if (!string.IsNullOrEmpty(context.Request.Params["pageIndex"])
&& !string.IsNullOrEmpty(context.Request.Params["where"]))
{
string where = context.Request.Params["where"].ToString();
int pageIndex = Convert.ToInt32(context.Request.Params["pageIndex"]);
result = GetJsonString(where, pageIndex);
}
context.Response.Write(result);
}
///
/// 返回json串
///
/// 查询条件
/// 页面索引
///
protected string GetJsonString(string where, int pageIndex)
{
DataTable dt = Jgcs.GetInfo("csbh", where, pageIndex, pageSize);
return JsonHelper.DataTable2Json(dt, "table");
}
public bool IsReusable
{
get
{
return false;
}
}
}
4、分页查询的方法可看可不看了,都会这个吧,做示例简单的开了个头,应用时在处理方面可不要这么去写噢,贴下来仅做一个参考
分页方法
///
/// 分页查询的方法
///
/// 排序字段
/// 查询条件
/// 当前页
/// 页大小
///
public static DataTable GetInfo(string orderFile, string where, int pageNumber, int pageSize)
{
DBHelper db = new DBHelper();
string str = @"with TestInfo as
(
select row_number() over(order by {0} desc) as rowNumber,* from
(select CSBH,K,C,S,DSB,TCBJ,LHDCYL,BJJL,BJLX,YLXS,FCTH,KHM1,KHM2,QKCS from YW_JGCS) temp {1}
)
select * from TestInfo
where rowNumber between (({2}-1)*{3}+1) and {2}*{3}";
string strSql = string.Format(str, orderFile, where, pageNumber, pageSize);
try
{
db.DBOpen();
return db.DbDataSet(strSql);
}
catch (Exception ex)
{
throw ex;
}
finally
{
db.DBClose();
}
}
///
/// 结果参数总条数
///
///
///
public static int GetToatlNum(string where)
{
DBHelper db = new DBHelper();
string strSql = string.Format(@"select count(*) from (select CSBH,K,C,S,DSB,TCBJ,LHDCYL,BJJL,BJLX,YLXS,FCTH,KHM1,KHM2,QKCS from YW_JGCS) temp {0}", where);
try
{
db.DBOpen();
return (int)db.ExecuteScalar(strSql);
}
catch (Exception ex)
{
throw ex;
}
finally
{
db.DBClose();
}
}
好了,代码就这么多
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Dreamweaver Mac版
视觉化网页开发工具

Dreamweaver CS6
视觉化网页开发工具

SublimeText3汉化版
中文版,非常好用





