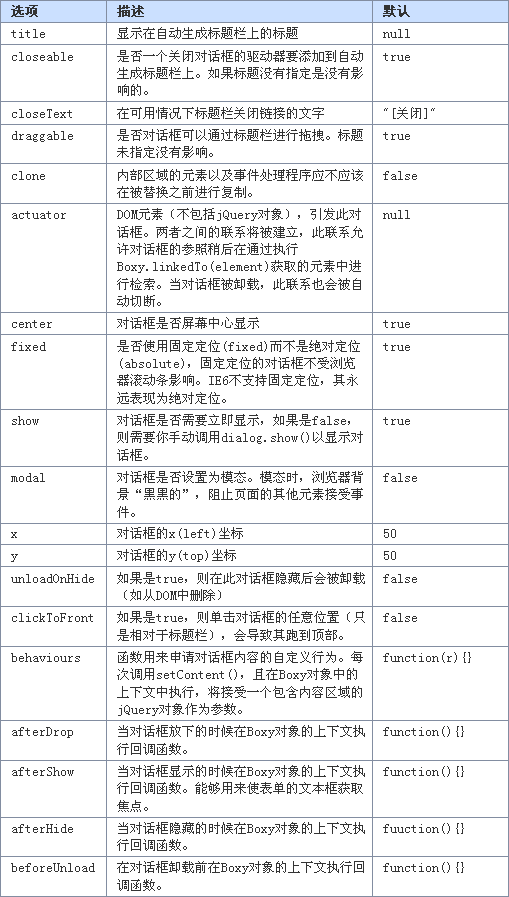
4.1、手动创建实例

测试发现modal为true为模式窗口,也就是背景被遮罩时就算设置 draggable: true拖动也是无效的。
5.1、常用对话框—提问框
//提问框
$("#a2").click(function() {
Boxy.ask("凤姐最漂亮的部分是?", //问题
["脸皮", "小嘴巴", "知识渊博"], //可选项按钮
function(val) { alert(val) }, //回调方法
{title:"测试",modal:false} //boxy属性设置
);
});

5.2、常用对话框—警告框
//警告框
$("#a3").click(function() {
Boxy.alert("这是警告信息", //提示信息
function(val) { alert(val); }, //回调方法
{title:"提示"}); //boxy属性
});

5.3、常用对话框—确认框
//确认框
$("#a4").click(function() {
Boxy.confirm("你确认要看凤姐的照片吗?", //确认提示信息
function() { alert("上当了") }, //点击确认后的回调信息
{ title: "测试", modal: false }); //boxy属性设置
});

方法:
Boxy.load(url, options)
以一个URL加载内容并以Boxy对话框的形式展现。支持以下的一些选项参数:
•类型 - HTTP方法,默认为GET
•缓存 - 如果是true,缓存内容连续通话。相当于缓存选项传递到jQuery的Ajax方法。默认:false。
•过滤 - jQuery的表达式,用于过滤远程内容。
(任何其他指定的选项将被传递到boxy的构造函数中)
Boxy.get(element)
返回包含元素的实例,例如:关闭对话框
Boxy.ask(question, answers, callback, options)
显示模式,即非可关闭对话框,允许用户选择选项。问题是要显示给用户的信息。答案是一个数组或一切可能的回答的数列。回调函数将收到选定的回答,这是否是需要的值或相应的密钥要根据一个数组或答案数列是否已经提供了。options是一种额外的可选设置选项传递给对话框的构造函数。
Boxy.alert(message, callback, options)
显示模式,非可关闭对话框显示消息给用户。
注意:此方法并不是为了取代浏览器本地window.alert()函数提供,因为它没有能力阻止程序执行,在对话框是可见的时候。
Boxy.confirm(message, callback, options)
显示模式,非可关闭对话框显示的含有确定和取消按钮的消息。回调只会在用户选择了“确定”时被调用。
注意:此方法并不是为了取代浏览器提供的本地window.confirm()函数,因为它没有能力在对话框可见时阻止程序执行的。
Boxy.linkedTo(ele)
返回已通过执行器构造函数选项连接DOM元素的boxy实例。
Boxy.isModalVisible()
返回true如果任何模式对话框是当前可见的,否则返回false。
new Boxy(element, options)
构造函数;创建一个新的boxy对话框。element是对话框的内容;任何有效的参数,jQuery的$()函数在这里也是有效的。options是一个配置选项的散列,见下面详细的资料。
estimateSize()
当对话框不可见的时候估计其大小。如果当前对话框可见,不要使用此方法,使用getSize()代替。
getSize()
以数组的形式[width, height]返回对话框的大小。
getContentSize()
返回对话框内容区域的大小。默认情况下,指在对话框框架里的一切,不包括标题栏。
getPosition()
以[x,y]数组形式返回最顶层对话框的左上角坐标。
getCenter()
以[x,y]数组形式返回最顶层对话框的中心点的坐标。
getInner()
返回一个jQuery对象包装对话框的内部区域-框架内包括标题栏一切。
getContent()
返回一个jQuery对象包装对话框的内容区域-框架内的一切,不包括标题栏。
setContent(newContent)
设置对话框中的内容,任何对$()有效的参数也对设置的新内容有效。可链接。
moveTo(x,y)
移动对话框到左上角为(x,y)的位置,可链接。
centerAt(x,y)
把对话框移动到中心坐标为(x,y)的位置上。
center(axis)
移动对话框,使其在视野的中央。可选参数axis可以是"x","y"中的任意一个中心轴。可链接。
resize(w,h,after)
重新调整对话框的高宽到[w,h],完成后执行回调函数,回调函数将接受Boxy实例作为参数。可链接。
tween(w,h,after)
动画补间对话框高宽到[w,h],完成后执行回调函数,回调函数将接受Boxy实例作为参数。可链接。
isVisible()
如果当前对话框可见,则返回true,否则返回false。
show()
显示对话框,可链接。
hide(after)
隐藏对话框,after为可选回调函数,完成后执行。可链接。
toggle()
触发对话框的显隐属性。可链接。
hideAndUnload(after)
在隐藏后立即执行卸载。在卸载之前执行after回调函数。可链接。
unload()
从DOM中删除对话框,切断其与执行机构的联系,如果有的话。一旦出现一个对话框已被卸载它的任何进一步行动都是未定义的。
toTop()
将当前对话框移动到其他所有对话框的上部。可链接。
getTitle()
以HTML的形式返回对话框的标题。
setTitle(t)
设置对话框的标题为t,可链接。
属性:

CSS选择器
.boxy-wrapper .title-bar
div包装的自动生成的标题栏
.boxy-wrapper .title-bar h2
标题栏的内容
.boxy-wrapper .title-bar.dragging
拖拽时候的标题栏
.boxy-wrapper .title-bar .close
默认的关闭对话框的执行器
.boxy-inner
内部区域,包括标题栏
.boxy-content
内部区域,不包括标题栏。这个class类将被自动添加到传递给Boxy的构造函数的任何元素。
.boxy-wrapper .question
通过Boxy.ask()创建的,包含问题文字
.boxy-wrapper .answers
通过Boxy.ask()创建的,包含应答的按钮
.close
这一class类的任何内容的单击事件将关联到关闭对话框上。
选择器的外框圆角效果是使用png图片实现的,如果想更改透明程度,可以使用ps修改图片;如果不考虑IE6的话,可以使用另一种常用的圆角方法(不用图片只用css样式)。
官网:http://onehackoranother.com/projects/jquery/boxy/
译文:http://www.zhangxinxu.com/wordpress/?p=318
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





