当然你现在可能不善于用,但我敢肯定你会发现他们在你未来的项目中使用!。
Nivo滑块毫无疑问,这个插件是世界上最真棒jQuery的滑块图片,并配有超过15个过渡效果。
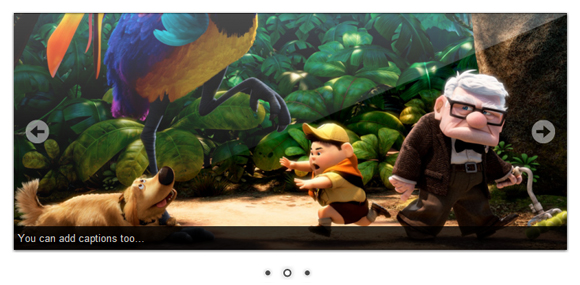
Anything Slider任何滑块从所有最通用的滑块。您可以添加绝对的东西,从视频到简单的文字和图像,这是真棒。
幻灯片幻灯片是,本着简约的jQuery幻灯片插件。挤满了一套有用的功能,以帮助新手和高级开发人员创造优雅和用户友好的幻灯片。
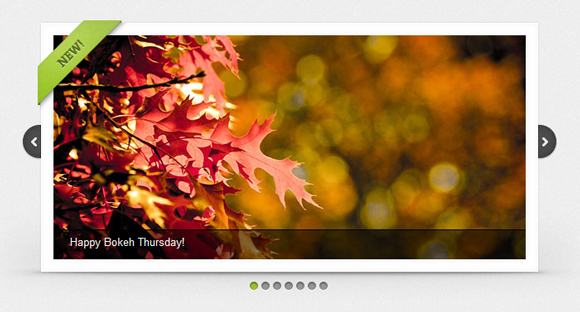
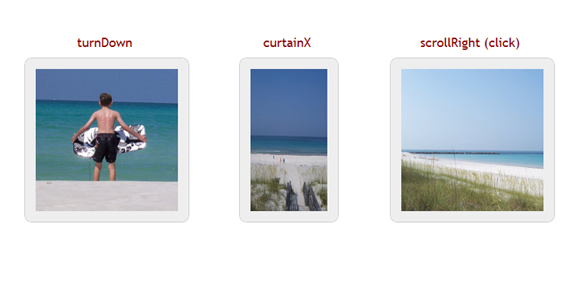
jQuery的周期插件jQuery的周期插件支持许多不同类型的过渡效果的幻灯片插件 。它支持悬停暂停,自动停机,自动适应,前/后回调,单击“触发器和更。它也支持,但并不需要,缓解插件。
jQuery的回旋处回旋处是一个jQuery的插件转换成样一个高度可定制的互动区转盘静态的HTML元素的结构。
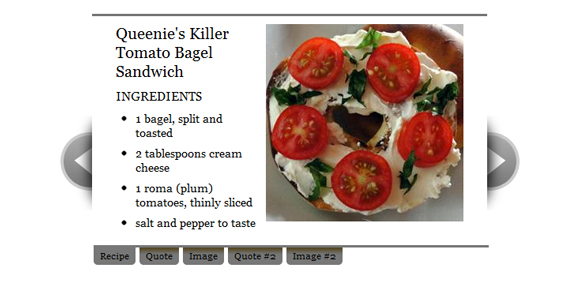
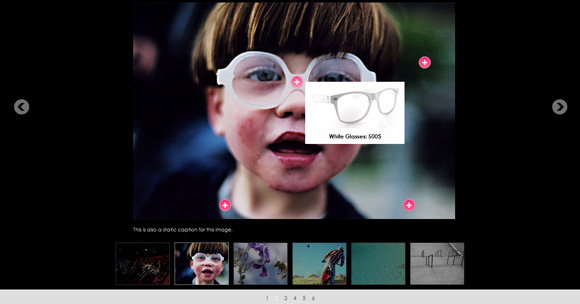
Awkward Showcaseawkward showcase展示是一个JavaScript框架jQuery的插件。我们把它叫做一个内容滑块。但它可以做更多的不仅仅是幻灯片的内容。例如,您可以添加工具提示,使缩略图,激活动态高度和其它更多的。
Kwicks为jQueryKwicks jQuery的工程像一个手风琴,并期待与一些图像和标题。
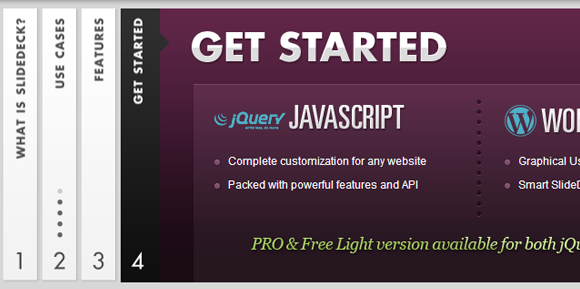
jQuery的幻灯片甲板jQuery的幻灯片网站`最强大的jQuery滑块插件。
导航每一个网站导航要清晰,干净和互动,因此,有一些插件美化和每一个网站看起来不错。
Superfishsuperfish是增强Suckerfish式菜单的jQuery插件,采用现有的纯CSS下拉菜单(所以正常降级没有JavaScript),并添加动画效果。一个非常流行的插件被用来以百万计的网站,你可以使用它为您的网站以及。
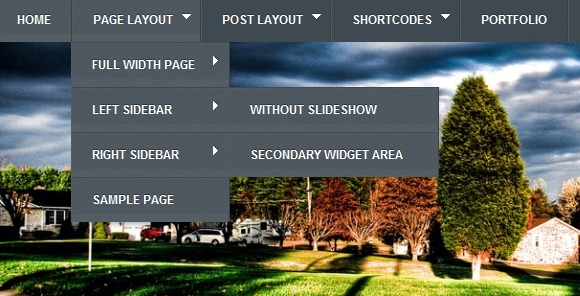
jQuery的多级CSS菜单这是一个多层次的横向使用普通的嵌套的HTML列表创建的CSS菜单,然后变成一个下拉菜单的功能齐全的使用CSS和jQuery的触摸的下降。子菜单到视图中滑入和滑出,这也将自动重新定位自己的水平,如果太靠近窗口的右边缘。
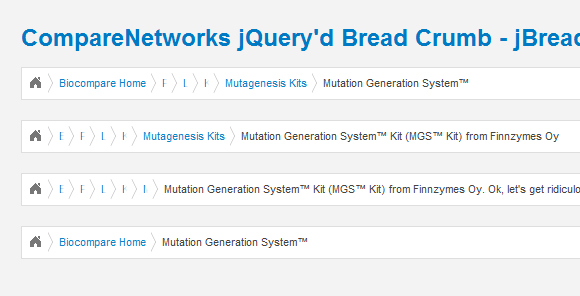
jBreadCrumbjBreadCrumb插件是一个可折叠的和互动的痕迹,这是处理嵌套很深,冗长命名的网页。使用痕迹,您的网站上,因为你的访客在浏览有更多的控制,这是一件好事。
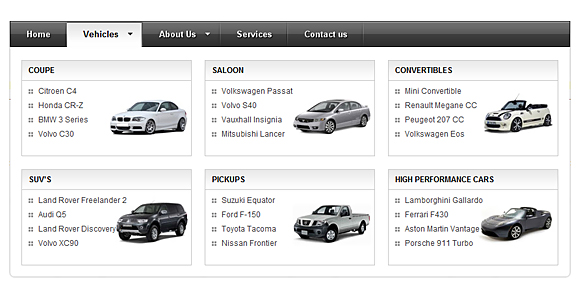
jQuery的超级下拉菜单在jQuery下拉菜单插件兆丰下降采取任何标准的HTML嵌套列表,并把它们变成水平的大型
菜单。一些基本的CSS样式的特大菜单可用于创建独特和视觉上的吸引力的任何网站导航。
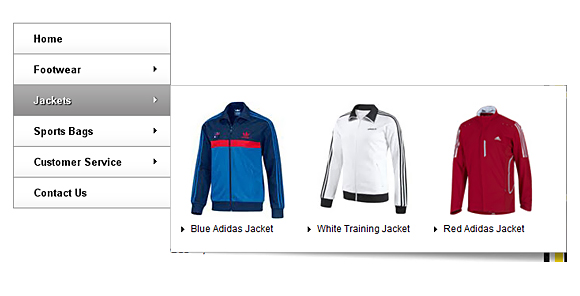
这个插件可以创建标准的HTML嵌套列表的大型垂直菜单,允许用户查看所有可用的菜单选项,为每个顶层菜单项。完美使用电子商务网站。
照片画廊照片库需要好看,灵活和互动,需要开箱。有一个适合你需要的一切的几个插件。摄影网站,产品展示或个人照片,你的名字。
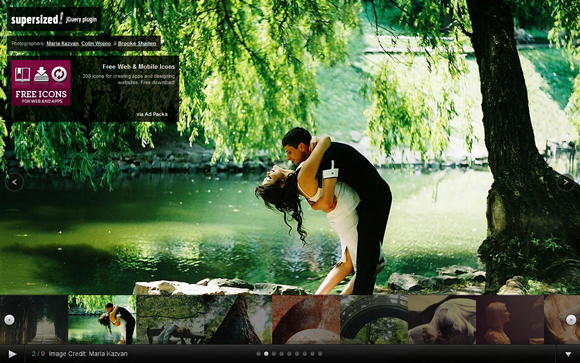
Supersized这是一个了不起的的插件。我喜欢它这么多。超大是全屏背景的幻灯片,建使用jQuery库改造成一个名副其实的照片幻灯片您的网站。如果你是一名摄影师,你需要超大!
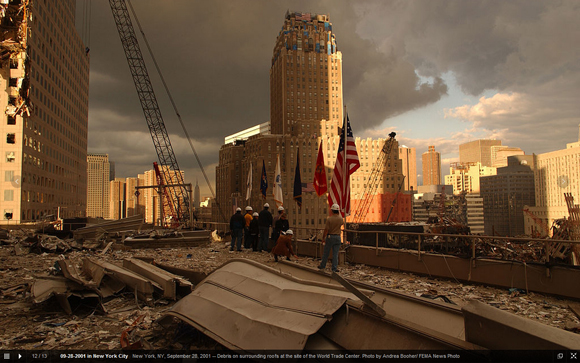
广场广场是一个JavaScript图片廊框架jQuery库之上。其目的是简化创建Web和移动设备的专业形象画廊的过程中。
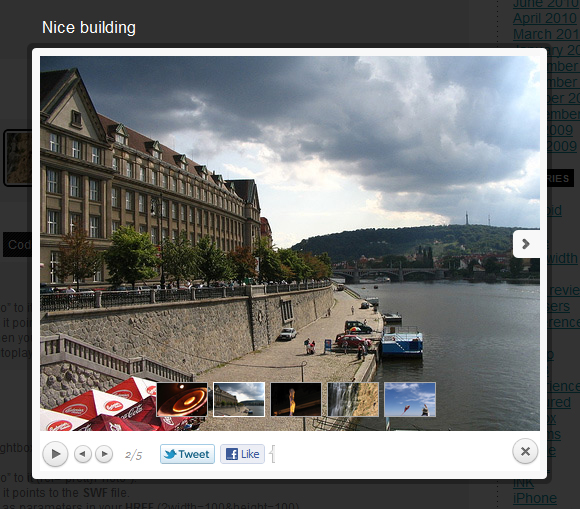
PrettyPhotoprettyPhoto是一个jQuery的灯箱克隆。它不仅支持图像,它也支持视频,闪光灯,YouTube上,IFRAMES和Ajax。它是一个完整的的吹灯箱媒体。如果你想自定义一个位,这是很容易设置,但非常灵活。加上脚本是在每一个主要的浏览器兼容,甚至IE6的。
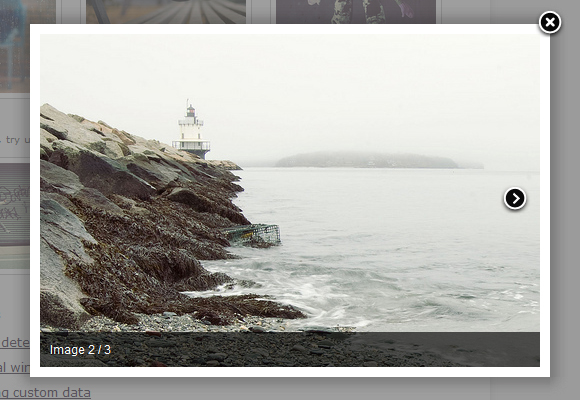
SlideViewerslideViewer是一个轻量级(3.5Kb)的jQuery插件,允许即刻创建的图片库,写几行,如图像的无序列表的HTML。
FancyBoxFancyBox是一个用于显示图像,HTML内容和多媒体在一个Mac风格的“灯箱”花车网页overtop的工具。
ColorBoxColorBox是一个重量轻,可定制的灯箱插件jQuery的1.3至1.6。正在酷似FancyBox,所以你从哪里选择。
jQuery的过滤器的插件筛选,分类和重新排序的东西,这是一种很好的方式来实现在一个网页。即使对于一个投资组合,或一个电子商务商店,这个插件将节省您的一天!
jQuery的流沙插件流沙是一个jQuery插件,它可以让您重新排序和过滤器与一个很好的洗牌动画项目。惊人的效果和多功能性是非常受欢迎的感谢。
HTML5 Portfolio这是不是一个插件,实际上是一个了不起的教程,介绍如何构建一个美丽的HTML5组合,jQuery和流沙插件供电一步一步。您可以用它来展示您的最新作品,它是完全可定制的,所以潜在的,你可以扩展它做更多的。
Filtering Blocksfiltering blocks的作品很好地集成到一个电子商务网站。它建销售项目,你就可以开始使用您自己的网上商店。
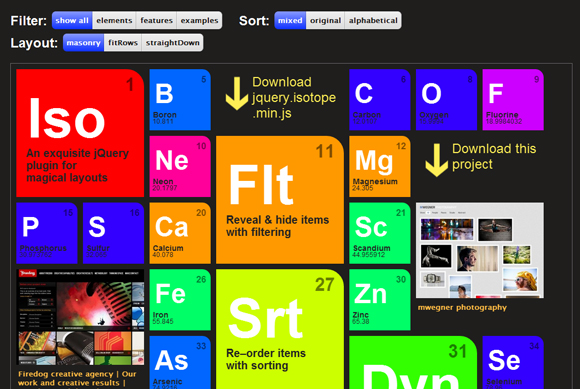
Isotopeisotope是一个神奇的布局精致的jQuery插件。它具有很多功能,很多过滤效果,布局和排序选项。
杂项这些插件将帮助你转变成一个更有活力的静态网站,所以不要犹豫尝试。
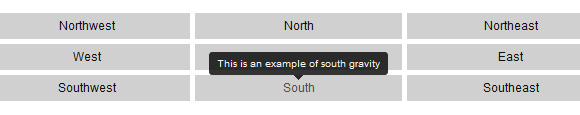
TipsyTipsy是创建一个类似Facebook的基于一个锚定标记的title属性的工具提示效果的jQuery插件。
Cufon字体Cufon是不太插件,实际上是一种服务,让你改造成一个JavaScript文件中的任何字体,并落实到任何页面。这意味着,您可以使用网站不仅是标准字体(宋体,格鲁吉亚),但你希望的任何字体。这是一个很酷的的服务,如果你使用它,你是一步完善网站建设。
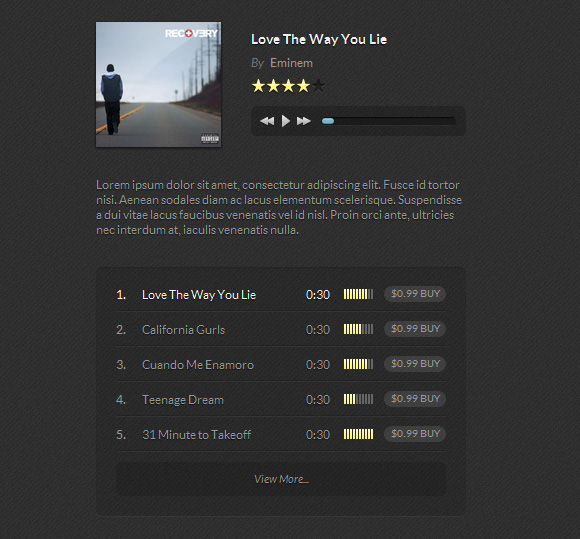
HTML5 jQuery的音乐播放器你想融入一些音乐网站吗?抓斗的插件,并享受它!
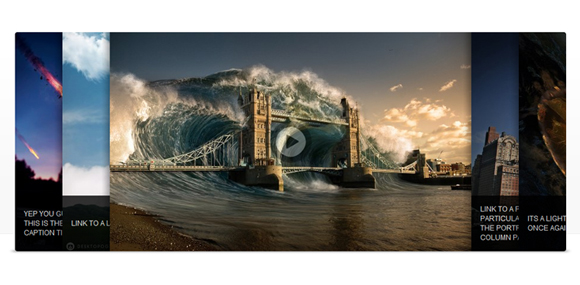
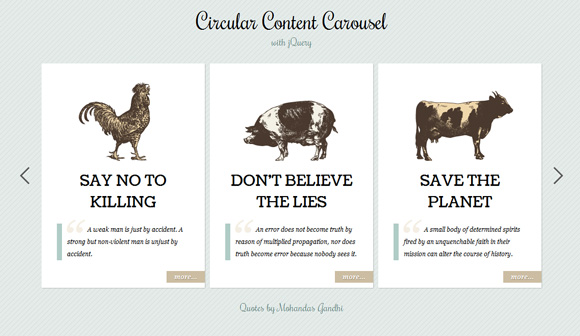
Circular Content Carousel这是一个简单的的圆形转盘幻灯片无限。如果你点击“更多”按钮,一个内容面板将被打开。
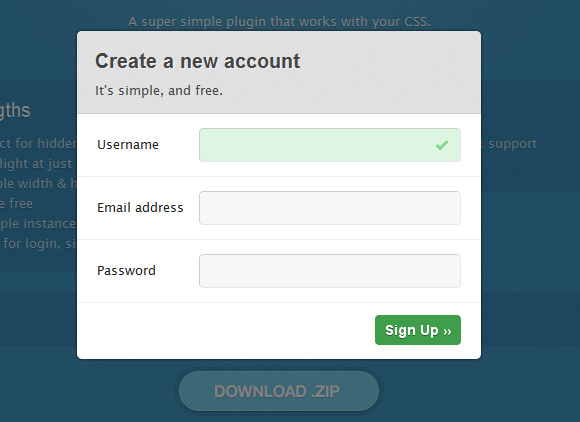
LeanModalLeanModal是一个简单的jQuery插件,它为您的链接创建的模态窗口。如果您需要一个自定义登录窗口,并希望使它寻找漂亮的,你应该尝试leanModal的。
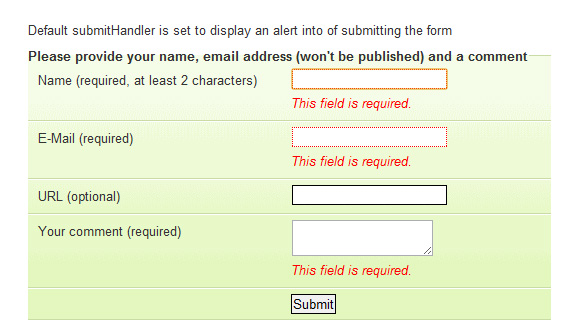
jQuery验证插件这个jQuery插件,使简单的客户方形成验证琐碎,同时为定制提供了大量的选项。这也是一个不错的的选择,如果你正在构建新的东西从头开始,而且当你试图融入现有的应用程序有很多现有的标记。
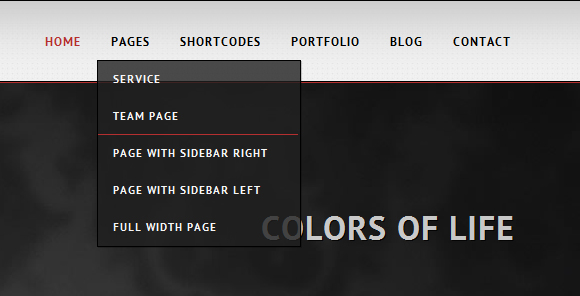
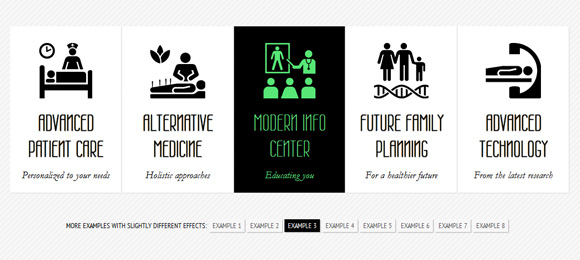
动画文本和图标菜单这是一个华而不实的菜单上悬停漂亮的动画功能。这样做是为了使一些元素滑出,变化和动画项目的背景颜色,然后将元素用不同的颜色在。
jQuery的新闻北京时间从BBC新闻网站股票的灵感,jQuery的新闻北京时间带来了重量轻,易于使用jQuery的消息股票。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

Dreamweaver CS6
视觉化网页开发工具