我们先说一下第一种方法,(此方法为一位QQ好友提供,感谢此人,此人昵称是:exf)
- Title1
- 11111
- Title2
- 22222
- Title3
- 33333
- Title4
- 44444
其实除了上边的方法外还有一种方法也能得到索引值,看下边的例子:
- Title1
- 11111
- Title2
- 22222
- Title3
- 33333
- Title4
- 44444
两种方法孰优孰劣一看便知,第一种方法需要再次使用indexOf函数判断,而第二种方式直接是作为参数把索引值传递进去了,就不需要额外的计算了.因此如果您需要获取索引值得时候推荐使用第二种方法.
下边我写了一个手风琴插件用来演示两种方法在实际应用过程中的表现.
- Title1
- 11111
- Title2
- 22222
- Title3
- 33333
- Title4
- 44444
只不过在上边的插件中为了提高效率,因此我使用了this,这样比用索引找寻DOM效率更高一些.
 如何在 Windows 11 上修复 100% 的磁盘使用率Apr 20, 2023 pm 12:58 PM
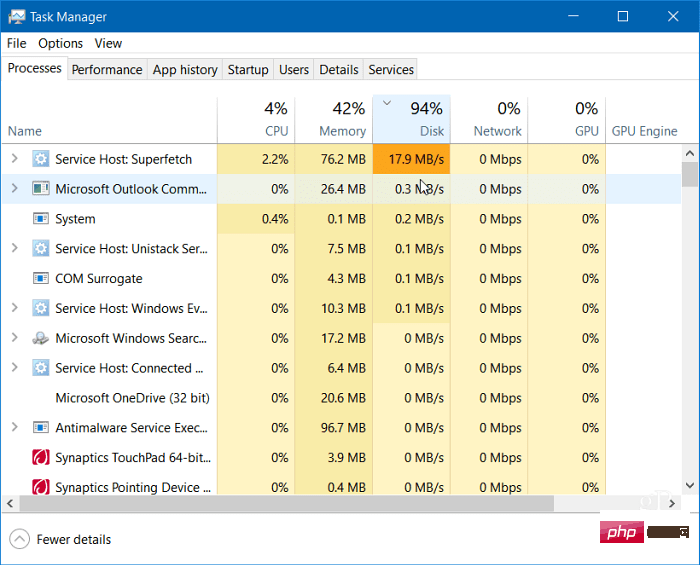
如何在 Windows 11 上修复 100% 的磁盘使用率Apr 20, 2023 pm 12:58 PM如何在Window11上修复100%的磁盘使用率查找导致100%磁盘使用的有问题的应用程序或服务的直接方法是使用任务管理器。要打开任务管理器,请右键单击开始菜单并选择任务管理器。单击磁盘列标题,查看占用最多资源的内容。从那里开始,您将很好地了解从哪里开始。但是,问题可能比仅仅关闭应用程序或禁用服务更严重。继续阅读以查找问题的更多潜在原因以及如何解决这些问题。禁用SuperfetchSuperfetch功能(在Windows11中也称为SysMain)有助于通过访问预取文件来减少启动时
 如何在 Windows 11 中隐藏文件和文件夹并从搜索中移除?Apr 26, 2023 pm 11:07 PM
如何在 Windows 11 中隐藏文件和文件夹并从搜索中移除?Apr 26, 2023 pm 11:07 PM<h2>如何在Windows11上从搜索中隐藏文件和文件夹</h2><p>我们首先要看的是自定义Windows搜索文件的位置。通过跳过这些特定位置,您应该可以更快地看到结果,同时还可以隐藏您想要保护的任何文件。</p><p>如果要从Windows11上的搜索中排除文件和文件夹,请使用以下步骤:</p><ol&
 以下是6种修复Windows 11搜索栏不可用的方法。May 08, 2023 pm 10:25 PM
以下是6种修复Windows 11搜索栏不可用的方法。May 08, 2023 pm 10:25 PM如果您的搜索栏在Windows11中不起作用,有几种快速方法可以立即启动并运行!任何微软操作系统有时都可能遇到故障,最新的操作系统不能免除该规则。此外,正如Reddit上的用户u/zebra_head1所指出的那样,同样的错误出现在Windows11的22H2Build22621.1413上。用户抱怨切换任务栏搜索框的选项随机消失。因此,您必须为任何情况做好准备。为什么我无法在计算机上的搜索栏中键入内容?无法在计算机上键入可归因于不同的因素和过程。以下是您应该注意的一些事项:Ctfmon.
 Windows 11 Outlook 搜索不工作:6 个修复方法Apr 22, 2023 pm 09:46 PM
Windows 11 Outlook 搜索不工作:6 个修复方法Apr 22, 2023 pm 09:46 PM在Outlook中运行搜索和索引疑难解答您可以开始的更直接的修复之一是运行搜索和索引疑难解答。要在Windows11上运行疑难解答,请执行以下操作:单击开始按钮或按Windows键并从菜单中选择设置。当设置打开时,选择系统>疑难解答>其他疑难解答。在右侧向下滚动,找到SearchandIndexing,然后单击Run按钮。选择Outlook搜索不返回结果并继续屏幕上的说明。当您运行它时,疑难解答程序将自动识别并修复问题。运行疑难解答后,打开Outlook并查看搜索是否正常。如
 如何通过索引提升PHP与MySQL的数据分组和数据聚合的效率?Oct 15, 2023 am 11:39 AM
如何通过索引提升PHP与MySQL的数据分组和数据聚合的效率?Oct 15, 2023 am 11:39 AM如何通过索引提升PHP与MySQL的数据分组和数据聚合的效率?引言:PHP和MySQL是目前应用最广泛的编程语言和数据库管理系统,常常被用于构建web应用程序和处理大量数据。在处理大量数据时,数据分组和数据聚合是常见的操作,但如果不合理地设计和使用索引,这些操作可能会变得非常低效。本文将介绍如何通过索引来提升PHP与MySQL的数据分组和数据聚合的效率,并提
 Python程序将多个元素插入到数组中的指定索引位置Sep 03, 2023 pm 10:13 PM
Python程序将多个元素插入到数组中的指定索引位置Sep 03, 2023 pm 10:13 PM数组是以有组织的方式存储的同类数据元素的集合。数组中的每个数据元素都由一个索引值来标识。Python中的数组Python没有原生的数组数据结构。因此,我们可以使用列表数据结构来替代数组。[10,4,11,76,99]同时我们可以使用PythonNumpy模块来处理数组。由numpy模块定义的数组是−array([1,2,3,4])Python中的索引从0开始,因此可以使用各自的索引值来访问上述数组元素,如0、1、2、直到n-1。在下面的文章中,我们将看到在指定索引处插入多个元素的不同方法。输入输
 如何在MySQL中使用索引来提高查询性能?Jul 30, 2023 pm 10:43 PM
如何在MySQL中使用索引来提高查询性能?Jul 30, 2023 pm 10:43 PM如何在MySQL中使用索引来提高查询性能?引言:MySQL是一款常用的关系型数据库,随着数据量的增加,查询性能成为一个重要的考量因素。在MySQL中,索引是提高查询性能的关键因素之一。本文将介绍什么是索引,为什么使用索引可以提高查询性能,并给出一些在MySQL中使用索引的示例代码。一、什么是索引?索引是对数据库表中一个或多个列的值进行排序的一种结构,它可以快


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)






