•可限制最大输入字符长度
•可设置字符截取速度
•可自定义提示信息文本样式(可以改进自定义文本内容)
该插件统计英文字符和中文的长度是一样的。
废话少说,这里直接奉上详细插件代码,具体实现细节已经在代码里面有注释:
; (function ($) {
$.fn.extend({
textAreaCount: function (options) {
var $textArea = this;
options = $.extend({
maxlength: 140, // 定义一个最大输入长度变量,初始化为500
speed: 15, // 定义删除字符的速度变量
msgstyle: "font-family:Arial;font-size:small;color:Gray;small;text-align:right;margin-top:3px;", // 提示信息显示样式
msgNumStyle: "font-weight:bold;color:Gray;font-style:italic;font-size:larger;" // 提示信息里面剩余长度的样式
}, options);
var $msg = $("");
// 在文本框框后面动态加载一个提示信息容器
$textArea.after($msg);
// 添加keypress事件用来判断当前内容是否还可输入
$textArea.keypress(function (e) {
// 8是Backspace按键, 46是Delete按键
// 如果当前可输入的字符长度为0, 且按键值不是8和46,就不做任何操作
if ($textArea.val().length >= options.maxlength && e.which != '8' && e.which != '46') {
e.preventDefault();
return;
}
}).keyup(function () { // 添加keyup事件用来计算剩余输入字并显示
var curlength = this.value.length;
$msg.html("").html("还能输入" + (options.maxlength - curlength) + "字");
var init = setInterval(function () {
// 如果输入的内容大于设置的最大长度,内容按设置的速度自动截取
if ($textArea.val().length > options.maxlength) {
$textArea.val($textArea.val().substring(0, options.maxlength));
$msg.html("").html("还能输入" + options.maxlength + "字");
}
else {
clearInterval(init);
}
}, options.speed);
}).bind("contextmenu", function (e) { // 禁止鼠标右键,防止通过鼠标操作文本
return false;
});
// 首次加载现在可输入字符长度提示信息
$msg.html("").html("还能输入" + options.maxlength + "字");
return this;
}
});
})(jQuery);
直接把上面代码复制保存到jquery.textareacounter.js.
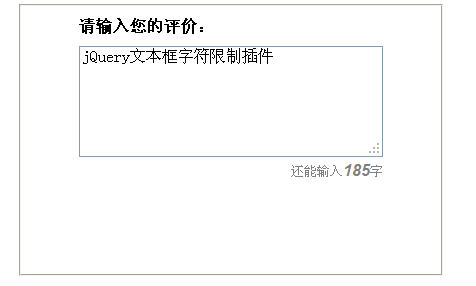
Demo:
现在我们来看下如何使用该插件,首先要引用该插件,代码如下:
页面结构代码:
调用插件实现文本框控件txtCmt的字符限制功能,脚本代码:
注:要使用该插件,调用textAreaCount()方法即可,可以设置该方法的options参数,
options参数说明:
maxlength:设置最大输入字符数量
speed:设置截取字符的速度
msgstyle:设置文本提示信息主题的样式
msgNumStyle:设置文本提示信息里剩余字符数量的样式
最终使用该插件后的效果图:

 OneNote如何设置图片为背景May 14, 2023 am 11:16 AM
OneNote如何设置图片为背景May 14, 2023 am 11:16 AMOnenote是Microsoft提供的最好的笔记工具之一。结合Outlook和MSTeams,Onenote可以成为提高工作和个人创意工作效率的强大组合。我们必须以不同的格式做笔记,这可能不仅仅是把事情写下来。有时我们需要从不同来源复制图像并在日常工作中进行一些编辑。如果知道如何应用更改,则粘贴在Onenote上的图像可以发挥很大作用。您在使用Onenote时是否遇到过粘贴在Onenote上的图像无法让您轻松工作的问题?本文将着眼于在Onenote上有效地使用图像。我们可
 如何隐藏文本直到在 Powerpoint 中单击Apr 14, 2023 pm 04:40 PM
如何隐藏文本直到在 Powerpoint 中单击Apr 14, 2023 pm 04:40 PM如何在 PowerPoint 中的任何点击之前隐藏文本如果您希望在单击 PowerPoint 幻灯片上的任意位置时显示文本,那么设置起来既快速又容易。要在 PowerPoint 中单击任何按钮之前隐藏文本:打开您的 PowerPoint 文档,然后单击“插入 ”菜单。单击新幻灯片。选择空白或其他预设之一。仍然在插入菜单中,单击文本框。在幻灯片上拖出一个文本框。单击文本框并输入您
 如何在 Word 中制作日历Apr 25, 2023 pm 02:34 PM
如何在 Word 中制作日历Apr 25, 2023 pm 02:34 PM如何使用表格在Word中制作日历如果您想创建一个完全符合您的规范的日历,您可以使用Word中的表格从头开始做所有事情。这使您可以为日历设计所需的确切布局。在Word中使用表格创建日历:打开一个新的Word文档。按Enter几次,将光标向下移动到页面。单击插入 菜单。在功能区中,单击表格图标。单击并按住左上角的方块并拖出一个7×6的表格。在第一行填写星期几。使用另一个日历作为参考填写月份中的日期。突出显示当前月份之外的任何日期。在主菜单中,单击文本颜色图标并选择灰色。对当前月份以
 如何限制表单输入文本字段中允许的字符数量?Sep 08, 2023 pm 02:49 PM
如何限制表单输入文本字段中允许的字符数量?Sep 08, 2023 pm 02:49 PM在本文中,我们将学习如何限制表单输入文本字段中允许的字符数。我们使用标签来获取HTML中的用户输入。为了给输入字段赋予限制(或范围),我们使用min和max属性,分别指定输入字段的最大值和最小值。要设置输入字段中的最大字符限制,我们使用maxlength属性。该属性用于指定输入字段的最大字符数。要设置输入字段中的最小字符限制,我们使用minlength属性。该属性用于指定输入字段的最少字符数。首先,我们看看如何设置输入字段的最大字符限制-语法以下是设置输入字段最大字符限制的语法。<inpu
 html文本框类型有哪些Oct 12, 2023 pm 05:38 PM
html文本框类型有哪些Oct 12, 2023 pm 05:38 PMhtml文本框类型有单行文本框、密码文本框、数字文本框、日期文本框、时间文本框、文件上传文本框、多行文本框等等。详细介绍:1、单行文本框是最常见的文本框类型,用于接受单行文本输入,用户可以在文本框中输入任意文本,例如用户名、密码、电子邮件地址等;2、密码文本框用于接受密码输入,用户在输入密码时,文本框中的内容会被隐藏,以保护用户的隐私;3、数字文本框等等。
 如何在HTML文本框中添加换行符?Sep 04, 2023 am 11:05 AM
如何在HTML文本框中添加换行符?Sep 04, 2023 am 11:05 AM要向HTML文本区域添加换行符,我们可以使用HTML换行符标签在任意位置插入换行符。或者,我们也可以使用CSS属性“white-space:pre-wrap”自动为文本添加换行符。当在文本区域中显示预先格式化的文本时,这特别有用。因此,我们来讨论一下添加换行符的方法。方法在HTML中创建一个文本区域并为其分配一个id。创建一个按钮,单击该按钮将使用换行符分割文本区域的文本。现在创建将文本分成换行符的函数。该函数的代码为-functionreplacePeriodsWithLineBreaks()
 文本框边框怎么设置透明Jul 28, 2023 am 10:05 AM
文本框边框怎么设置透明Jul 28, 2023 am 10:05 AM文本框边框设置透明方法:1、打开文档,选中已插入的文本框,鼠标右键选择“设置对象格式”;2、在右侧弹出框,选择“形状选项”—“填充与线条”—“透明度”;3、根据需要调整透明度即可。
 如何编写HTML滚动条文本框代码Feb 19, 2024 pm 07:38 PM
如何编写HTML滚动条文本框代码Feb 19, 2024 pm 07:38 PM标题:如何编写带滚动条的HTML文本框代码HTML中的文本框是常用的用户输入控件之一,在某些情况下,文本内容过长时会导致文本框显示不完整。这时,我们可以通过添加滚动条来让文本框支持滚动查看。本文将详细介绍如何编写带滚动条效果的HTML文本框代码,并给出具体的代码示例。一、使用textarea元素创建文本框在HTML中,我们使用textarea元素来创建文本框


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。





