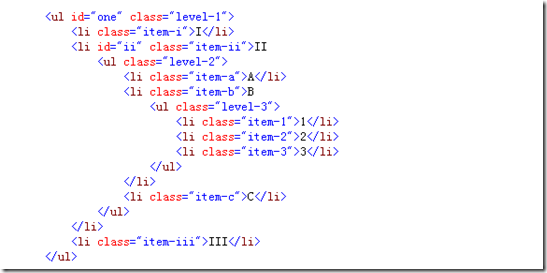
HTML代码,测试地址:jQuery 遍历 - closest() 方法

1.通过item-1查找 level-3(查找直接上级)
$('li.item-1').closest('ul')
$('li.item-1').parent()
$('li.item-1').parents().eq(0)
2.通过item-1查找 level-2(通过选择器查找父元素)
$('li.item-1').closest('.level-2')
//$('li.item-1').parent('.level-2') //找不到,parent()方法只遍历到上一层!
$('li.item-1').parent().parent() //这个太二了有木有!
$('li.item-1').parents('.level-2')
parent(selector)中selector的用法
$('li').parent() //返回level-3,level-2和level-1的集合,它们都是li的父元素
$('li').parent('.level-3') //在上述集合中筛选出 level-3
3.closest方法从当前元素开始遍历,而parent()从父元素开始!
$('li.item-1').closest('li') //返回 item-1,使用时要注意,如果是一个div嵌套在中一个div中,要考虑选择器的正确使用!
4.closet(selector,context)中context参数的用法 从当前元素开始遍历到context元素结束,若不存在context参数遍历到根结点
由此可见使用context参数可以提高查询效率!
var listItemII = document.getElementById('ii'); //Item-II
//var listItemII=$(‘#ii'),这个不行,困惑好很久!
$('li.item-1').closest('ul', listItemII).css('background-color', 'red');
//结果必须是 item-1的父级ul元素,itemII的子元素,
$('li.item-1').closest('#one', listItemII).css('background-color', 'green');
//item-1的id=one的元素,且必须是itemII的子元素,未找到
5.context参数的分析
closest: function( selectors, context ) {
var ret = [], i, l, cur = this[0];
// String
var pos = POS.test( selectors ) || typeof selectors !== "string" ?
jQuery( selectors, context || this.context ) :
0;
for ( i = 0, l = this.length; i cur = this[i];
while ( cur ) {
if ( pos ? pos.index(cur) > -1 : jQuery.find.matchesSelector(cur, selectors) ) {
//找到匹配元素,则将其添加返回值集合中!跳到下一元素的查找
ret.push( cur );
break;
} else {
cur = cur.parentNode;
//向上遍历DOM树,匹配选择器
//在上述过程中如果父结点不存在,到达根结点不存在或者找到context结点(已到达指定位置)!
if ( !cur || !cur.ownerDocument || cur === context || cur.nodeType === 11 ) {
break;
}
}
}
}
ret = ret.length > 1 ? jQuery.unique( ret ) : ret;
return this.pushStack( ret, "closest", selectors );
}
对JQuery源码不是很了解,其中的一些细节就不解释了!
通过closest()的定义可以得知,与context进行对比的变量cur=this[i]是一个DOM对象,而$('#ii')方法得到的是一个JQuery对象,因此传给closest(selector,context)方法的context参数必须通过DOM方法获得!
jQuery对象和DOM对象的转换?
1.获取对象(变量名前加$目的为约定区别JQuery和DOM变量):
获取jQuery对象:var $variable=jQuery对象;
获取DOM对象:var variable=DOM对象;
2.jQuery对象转DOM对象:
利用数组转换 var cr=$("#cr")[0];
利用get(index)方法转换 var cr=$("#cr").get(0);
3.DOM对象转jQuery对象:
var cr=document.getElementsById("cr"); //获取DOM对象
var $cr=$(cr);//转换为jQuery对象
SO….
$('li.item-1').closest('#one', $(‘#ii').get(0))//如此使用
或者将源码中 "cur===context”的判断改为 "$(cur)===$(current)",这样就可以兼容两种用法!
当然,修改源码并不是一个好建议,但是为什么JQuery本身没有使用这种方式呢……求指教 !!!
 在JavaScript中替换字符串字符Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符Mar 11, 2025 am 12:07 AMJavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 构建您自己的Ajax Web应用程序Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序Mar 09, 2025 am 12:11 AM因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 如何在浏览器中优化JavaScript代码以进行性能?Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?Mar 18, 2025 pm 03:14 PM本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 jQuery矩阵效果Mar 10, 2025 am 12:52 AM
jQuery矩阵效果Mar 10, 2025 am 12:52 AM将矩阵电影特效带入你的网页!这是一个基于著名电影《黑客帝国》的酷炫jQuery插件。该插件模拟了电影中经典的绿色字符特效,只需选择一张图片,插件就会将其转换为充满数字字符的矩阵风格画面。快来试试吧,非常有趣! 工作原理 插件将图片加载到画布上,读取像素和颜色值: data = ctx.getImageData(x, y, settings.grainSize, settings.grainSize).data 插件巧妙地读取图片的矩形区域,并利用jQuery计算每个区域的平均颜色。然后,使用
 如何使用浏览器开发人员工具有效调试JavaScript代码?Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?Mar 18, 2025 pm 03:16 PM本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 如何构建简单的jQuery滑块Mar 11, 2025 am 12:19 AM
如何构建简单的jQuery滑块Mar 11, 2025 am 12:19 AM本文将引导您使用jQuery库创建一个简单的图片轮播。我们将使用bxSlider库,它基于jQuery构建,并提供许多配置选项来设置轮播。 如今,图片轮播已成为网站必备功能——一图胜千言! 决定使用图片轮播后,下一个问题是如何创建它。首先,您需要收集高质量、高分辨率的图片。 接下来,您需要使用HTML和一些JavaScript代码来创建图片轮播。网络上有很多库可以帮助您以不同的方式创建轮播。我们将使用开源的bxSlider库。 bxSlider库支持响应式设计,因此使用此库构建的轮播可以适应任何
 如何使用Angular上传和下载CSV文件Mar 10, 2025 am 01:01 AM
如何使用Angular上传和下载CSV文件Mar 10, 2025 am 01:01 AM数据集对于构建API模型和各种业务流程至关重要。这就是为什么导入和导出CSV是经常需要的功能。在本教程中,您将学习如何在Angular中下载和导入CSV文件


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境






