function 类名(参数表){
this.属性;
......
this.函数;
}
这样,函数和数据成员都是用“this.”来实现。
我们自己定义一个简单类student好了,然后再去构造它,并且实现一个输出函数。
(喂这也太简单了吧魂淡(||| ̄— ̄)==o(#) ̄▽ ̄)∕ )
恩。。总之大体意思懂了就好了。。
匿名函数:
就是没有名字的函数 function(参数表){.......} 匿名函数是用完就被抛弃(好可怜 TvT)
回调函数:
常表现为一个函数的参数是另一个函数。其实这个状况常遇到的,比如java里给控件添加一个listener的时候,listener的参数其实是个函数。
这个函数我们就可以直接在参数里面new就可以了,就是做了个匿名函数,因为每个响应都是针对这个控件的,因此一般不会有再次需要的情况。
不过我们举个例子还是按正常的路子走。
(非常感谢二楼Arliang 指出错误!)
此处注意事项:
1.typeof a的类型function是小写,因为js大小写敏感,所以必须注意。
2.Huidiao(test) test不需要写出括号,因为它的参数就仅仅是一个变量,如果写成(test()),那么函数会执行test();这个函数,但是Huidao函数不执行,因为test()没有返回值,那个么Huidiao的参数其实是未定义的。
输出大家都想得到的。。
然后再说一句:Javascript中没有重载。不要痴心妄想了骚年~ㄟ( ̄v ̄ㄟ)
--------------------------------------------------------------------------------
接下来学习js里面的内置对象,其实我们已经接触过几个了。
常用的内置对象: String Date Math Array Number Globle
String大家都很懂的,var s="xxxxx"; 或者 var= new String("xxxx"); 意思差不多,至于String里涵盖的一些操作函数的话。。请自行下载javascript的API文档亲,我就不给连接了亲,自己搜搜吧~
提供一个在线的参考手册连接:点这里 http://www.jb51.net/w3school/js/jsref_obj_string.htm (这个网站不错,有空可以看看~)
每个对象的数据成员和函数成员就都有了,老师在这里一直讲那些个函数,我都睡着了,其实根本没必要讲,用的时候看看就行了,熟了以后都不需要看就知道有什么啦~
然后稍微说一下Array这个对象,实际上JS并没有提供二维数组,but,我们可以通过嵌套来实现,比如
var array2=new Array(new Array(4), new Array(), new Array(1,2,3,4));

最后,除了这些常用对象外,
还有一些全局的函数和事件也需要熟悉起来,
对应到文档里就是function和event两个部分。
事件处理:
事件处理是什么我觉得应该没有人不清楚吧,我也懒得写概念了,因为写了也没人会记住的╮(╯▽╰)╭
然后,指定事件处理程序有三种方法:
第一:直接在HTML标记中指定
第二:编写特定对象特定之间的javascript
第三:在javascript中说明 =;
常用的事件罗列一下:
| 鼠标事件 | 键盘事件 | HTML事件 | 变动事件 |
|
onclick 单击事件 ondblClick 双击事件 onmouseover 鼠标移到上方 onmouseout 鼠标离开事件 onmousedown 鼠标按下事件 onmouseup 鼠标放开事件 onselect 选中事件 |
onkeydown 按键事件 onkeypress 按下键事件 onkeyup 放开键事件 |
onload 窗口加载事件 onunload 窗口离开事件 onresize 改变窗口大小触发事件 onabort 中断事件 onerror 异常事件 onreset 按下重置按钮事件 onsubmit 提交事件 |
onblur 失去焦点事件 onfocus 获得焦点事件 onchange 值改变触发事件 |
定义一个button,然后给它一个响应事件,其实就是第一种,当然,因为这个的响应非常简单,也可以在button控件那里直接这么写:
(这里注意下,alert()里面的字符串用单引号,不能用双重双引号。)
二者效果相同的。

然后经过我的仔细研究,许多事件,比如“onbeforeunload”等,都是只在IE中可行的,那么我们就毫不犹豫的放弃此方法就好。知道就行了。
PS 用百度搜一下“网页制作完全手册”,是个CHM的帮助文件,第一个出来的 新浪文件就可以下载,里面东西很全,需要的话就下载来参考吧~

OK,第三种,据说在Ajax框架里大量使用,但是作为一个不会ajax的人。。。好吧,我们慢慢学起。
第三种稍微涉及了点下一部分要说的DOM。不过木有关系,不影响大局,第三种的格式看起来比较复杂,其实很简单。
在添加控件的时候,给控件一个ID,但后在javascript里面利用ID拿到这个控件,然后对它的各种事件进行操作,比如:
这样,我们就给text文本框添加了一个事件响应,这里要强调一点:script响应必须写在控件声明之后,否则编译器就无法根据ID找到控件了。
PS,其实也可以根据name找到控件,但是还是建议用ID,因为name可以相同,id不可以相同
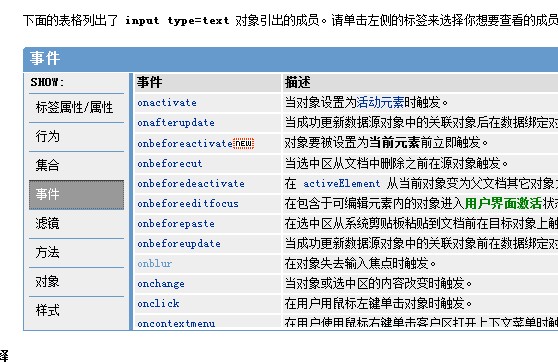
关于每个控件有哪些响应,可以在之前那个网站里翻翻,或者下载我说的那个手册,就可以了,下面的截图就是那个手册里关于input text控件的事件列表~当然不止这点,右边还有下拉条的~

其实我还是比较推荐下载一下这个手册的,挺好的一工具。
简单介绍了事件处理后,我们学习一下Event对象
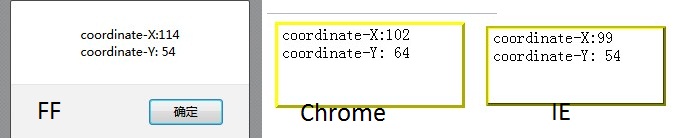
event对象代表事件状态,如事件发生的元素,键盘状态,鼠标位置和鼠标按钮状态。
在IE中可以用window.event获取,但是FF不行,所以为了兼容,采用如下策略。。程序猿们的智慧是伟大的。
function eventName(event){
event=event|| window.event;
.................
}
事件程序绑定:
因为比较抽象,我们还是写个代码,心里踏实点。
注意,此处感谢三楼 Aleax的帮助,我直接引用他的话并给出例子,关于div中的属性innerText:
FF里面的innerText不可用,替代方法: textContent
IE: oDiv.innerText = aString; oDiv.innerHTML = aString;
FF: oDiv.textContent = aString; oDiv.innerHTML = aString;
由于对于不认识的语句浏览器会忽略,我们可以直接像我上面写的,写出两行代码来迁就这俩,同时还有另一个办法可以让它缩为一句,就是obj.innerHTML=s;
这里顺便说下innerText和innerHTML的差别:innerText只接受文本,然后直接输出,但是innerHTML识别HTML语句,也就是说,如果写
innerText="
Hello" ; 那么输出就是:
Hello 如果写innerHTML="
Hello"那么输出是换行后的Hello。

事件冒泡问题
事件冒泡问题其实就是,一个操作触发了多个响应,比如body定义了onclick的事件,body下面的div也定义了onclick事件,那点了div之后,先做了div的事件响应,然后向上冒泡,body的click事件也被触发了。
解决的办法也不麻烦,但是依旧要迁就IE和FF这俩好基友的矛盾:
IE里面阻止冒泡,使用: 事件对象.cancelBubble=true;
FF里面阻止冒泡,使用: 事件对象.stopPropagation(); (刚才查了一下,propagation [,prɔpə'ɡeiʃən] 的意思是繁殖,繁衍。。原谅我的词汇量吧TvT)
好了为了让这对好基友和谐相处,我们只好再做一个判断:
function xxxxx(event){
.........;
if(event&&event.stopPropagation) //说明是个火狐
event.stopPropagation();
else
event.cancleBubble=true;
}
当然,这个判断要写在下层的结点里,比如刚才的例子里,如果把它写在body的click事件里,那就是做无用功了。
--------------------------------------------------------------------------------
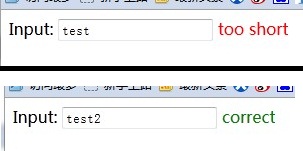
最后,一个小应用,是对输入的情况判断,我们注册网站的时候常遇到的:
代码如下:
Input:
效果如下:

 Java vs JavaScript:开发人员的详细比较May 16, 2025 am 12:01 AM
Java vs JavaScript:开发人员的详细比较May 16, 2025 am 12:01 AMjavaandjavascriptaredistinctlanguages:javaisusedforenterpriseandmobileapps,while javascriptifforInteractiveWebpages.1)JavaisComcompoppored,statieldinglationallyTypted,statilly tater astrunsonjvm.2)
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





