作用域
全局作用域
局部作用域
作用域链
执行上下文
活动对象
闭包
闭包优化
JavaScript中出现了一个以前没学过的概念——闭包。何为闭包?从表面理解即封闭的包,与作用域有关。所以,说闭包以前先说说作用域。
作用域(scope)
通常来说一段程序代码中使用的变量和函数并不总是可用的,限定其可用性的范围即作用域,作用域的使用提高了程序逻辑的局部性,增强程序的可靠性,减少名字冲突。
全局作用域(Global Scope)
在代码中任何地方都能访问到的对象拥有全局作用域,以下几种情形拥有全局作用域:
1、最外层函数和在最外层函数外面定义的变量拥有全局作用域,例如:
var outSide="var outside";
function outFunction(){
var name="var inside";
function inSideFunction(){
alert(name);
}
inSideFunction();
}
alert(outSide); //正确
alert(name); //错误
outFunction(); //正确
inSideFunction() //错误
2、未定义直接赋值的变量自动声明为拥有全局作用域,例如:
blogName="CSDN李达"
3、所有window对象的属性拥有全局作用域,例如:window对象的内置属性都拥有全局作用域,例如window.name、window.location、window.top等
局部作用域(Local Scope)
function outFunction(){
var name="inside name";
function inFunction(){
alert(name);
}
inFunction();
}
alert(name); //错误
inFunction(); //错误
作用域链(scope chain)
JavaScript中,JavaScript里一切都是对象,包括函数。函数对象和其它对象一样,拥有可以通过代码访问的属性和一系列仅供JavaScript引擎访问的内部属性。其中一个内部属性是作用域,包含了函数被创建的作用域中对象的集合,称为函数的作用域链,它决定了哪些数据能被函数访问。
当一个函数创建后,它的作用域链会被创建此函数的作用域中可访问的数据对象填充。例如函数:
function add(num1,num2) {
var sum = num1 + num2;
return sum;
}
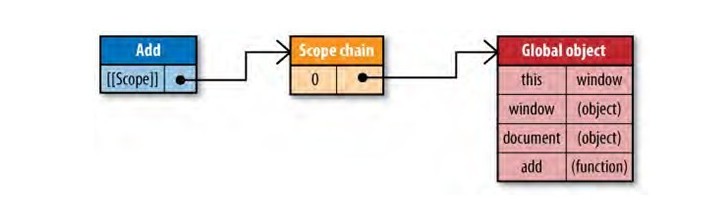
在函数add创建时,它的作用域链中会填入一个全局对象,该全局对象包含了所有全局变量,如下图所示(注意:图片只例举了全部变量中的一部分):

由此可见,函数的作用域链是创建函数的时候创建的。
执行上下文(Execute context )
函数add的作用域将会在执行时用到,例如:
var total = add(5,10);
当执行 add 函数的时候, JavaScript 会创建一个 Execute context (执行上下文),执行上下文中就包含了 add 函数运行期所需要的所有信息。 Execute context 也有自己的 Scope chain, 当函数运行时, JavaScript 引擎会首先从用 add 函数的作用域链来初始化执行上下文的作用域链。
活动对象(Active Object)
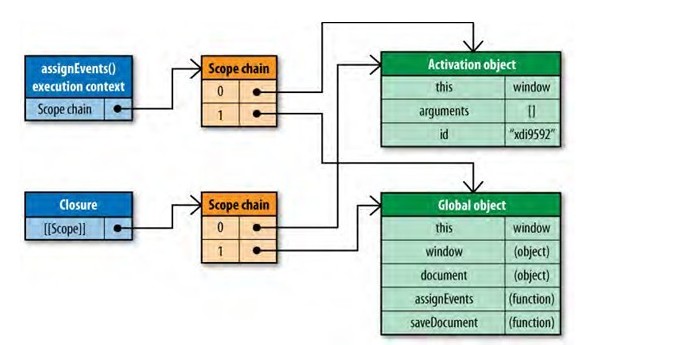
然后 JavaScript 引擎又会创建一个 Active Object, 这些值按照它们出现在函数中的顺序被复制到运行期上下文的作用域链中,它们共同组成了一个新的对象——“活动对象(activation object)”,这个对象里面包含了函数运行期的所有局部变量,参数以及 this 等变量,此对象会被推入作用域链的前端,当运行期上下文被销毁,活动对象也随之销毁。新的作用域链如下图所示:

执行上下文是一个动态的概念,当函数运行的时候创建,活动对象 Active Object 也是一个动态的概念,它是被执行上下文的作用域链引用的,可以得出结论:执行上下文和活动对象都是动态概念,并且执行上下文的作用域链是由函数作用域链初始化的。
在函数执行过程中,每遇到一个变量,都会检索从哪里获取和存储数据,该过程从作用域链头部,也就是从活动对象开始搜索,查找同名的标识符,如果找到了就使用这个标识符对应的变量,如果没有则继续搜索作用域链中的下一个对象,如果搜索完所有对象都未找到,则认为该标识符未定义,函数执行过程中,每个标识符都要经历这样的搜索过程。
闭包(closure)
先来看一个实例,javascript代码:
前台代码:
运行结果:无论点击那个anchor,总会弹出anchor4,而我们根本就没有anchor4:

当我们加载页面时,javascript中的newLoad函数已经运行完毕,由其中的循环可知,anchor已经赋值为4。但是由以前的编程经验来看,局部变量使用完毕就会销毁,但是anchor却没有,显然这里 JavaScript 采用了另外的方式。
闭包在 JavaScript 其实就是一个函数,在函数运行期被创建的,当上面的 函数被执行的时候,会创建一个闭包,而这个闭包会引用newLoad 作用域中的anchor。下面就来看看 JavaScript 是如何来实现闭包的:当执行 newLoad 函数的时候, JavaScript 引擎会创建newLoad函数执行上下文的作用域链,这个作用域链包含了 newLoad执行时的活动对象,同时 JavaScript 引擎也会创建一个闭包,而闭包的作用域链也会引用 newload的活动对象,这样当 newload执行完的时候,虽然其执行上下文和活动对象都已经释放了anchor,但是闭包还是引用着 newload 的活动对象,所以点击显示的是“you clicked anchor4”。运行期如图:

闭包优化
既然闭包出现了我们不想看到的结果,我们需要优化它。优化后的javascript(其他不变):
运行结果:提示对应的提示信息

结果分析:优化后的结果是因为,我们把声明的变量和单击事件相分离。用以上解释的作用域链解释:页面加载,先执行listener函数,而listener函数需要anchor变量,在listener函数作用域链中没有,会进入下一级作用域链,即查找newLoad中的anchor,因为在listener中已经确定了哪个anchor单击对应哪个提示信息,所以只是在newload中查找对应的anchor而已,不会等循环完毕产生anchor4。
因为接触javascript时间尚短,理解有误的地方欢迎指正。
 一文浅析Golang中的闭包Nov 21, 2022 pm 08:36 PM
一文浅析Golang中的闭包Nov 21, 2022 pm 08:36 PM闭包(closure)是一个函数以及其捆绑的周边环境状态(lexical environment,词法环境)的引用的组合。 换而言之,闭包让开发者可以从内部函数访问外部函数的作用域。 闭包会随着函数的创建而被同时创建。
 如何利用PHP7的匿名函数和闭包实现更加灵活的代码逻辑处理?Oct 21, 2023 am 10:21 AM
如何利用PHP7的匿名函数和闭包实现更加灵活的代码逻辑处理?Oct 21, 2023 am 10:21 AM如何利用PHP7的匿名函数和闭包实现更加灵活的代码逻辑处理?在PHP7之前,我们经常使用函数来封装一段特定的逻辑,然后在代码中调用这些函数来实现特定的功能。然而,有时候我们可能需要在代码中定义一些临时的逻辑块,这些逻辑块没有必要创建一个独立的函数,同时又不想在代码中引入太多的全局变量。PHP7引入了匿名函数和闭包,可以很好地解决这个问题。匿名函数是一种没有名
 Python中的闭包是如何实现的?Oct 21, 2023 am 10:33 AM
Python中的闭包是如何实现的?Oct 21, 2023 am 10:33 AMPython中的闭包是如何实现的?闭包是一种函数内部定义的函数,并且在函数内部引用了外部函数的变量。这种特性使得内部函数可以访问外部函数的变量,并且在外部函数执行完毕后,闭包仍然可以访问和操作外部函数的变量。闭包在Python中通过以下几个步骤来实现:定义外部函数,并在其中定义内部函数:首先,我们需要在外部函数内部定义一个内部函数。这个内部函数即是闭包。de
 什么作用域链和原型链Nov 13, 2023 pm 01:46 PM
什么作用域链和原型链Nov 13, 2023 pm 01:46 PM作用域链和原型链是JavaScript中两个重要的概念,分别对应着作用域和继承两个核心特性:1、作用域链是JavaScript中用来管理变量访问和作用域的机制,其形成是由函数创建时所处的执行上下文环境和词法作用域决定的;2、原型链是JavaScript中实现继承的机制,基于对象之间的原型关系,当访问对象的属性或方法时,如果该对象本身没有定义,会沿着原型链向上查找。
 react有哪些闭包Oct 27, 2023 pm 03:11 PM
react有哪些闭包Oct 27, 2023 pm 03:11 PMreact有事件处理函数、useEffect和useCallback、高阶组件等等闭包。详细介绍:1、事件处理函数闭包:在React中,当我们在组件中定义一个事件处理函数时,该函数会形成一个闭包,可以访问组件作用域内的状态和属性。这样可以在事件处理函数中使用组件的状态和属性,实现交互逻辑;2、useEffect和useCallback中的闭包等等。
 怎么样减少闭包的产生Oct 27, 2023 pm 04:28 PM
怎么样减少闭包的产生Oct 27, 2023 pm 04:28 PM减少闭包产生的方法有避免不必要的闭包、控制闭包的返回值、使用弱引用、减少不必要的全局变量、合理使用循环和递归、使用事件代理、编写单元测试、遵循设计原则和使用工具进行代码分析等。详细介绍:1、避免不必要的闭包,在很多情况下,闭包并非必需的,可以用模块模式来实现私有变量,避免使用闭包;2、控制闭包的返回值,在使用闭包时,应该尽量控制闭包的返回值,如果闭包返回的是基本数据类型等等。
 如何使用PHP7的匿名函数和闭包实现更加灵活和可复用的代码逻辑?Oct 24, 2023 am 10:30 AM
如何使用PHP7的匿名函数和闭包实现更加灵活和可复用的代码逻辑?Oct 24, 2023 am 10:30 AM如何使用PHP7的匿名函数和闭包实现更加灵活和可复用的代码逻辑?在PHP编程领域中,匿名函数和闭包是非常有价值和强大的工具。PHP7引入了一些新的语言特性,使得使用匿名函数和闭包更加方便和灵活。本文将介绍如何使用PHP7的匿名函数和闭包来实现更加灵活和可复用的代码逻辑,并提供一些具体的代码示例。一、匿名函数匿名函数是一种没有名称的函数。在PHP中,可以将匿名
 如何解决Python的闭包错误?Jun 24, 2023 pm 11:23 PM
如何解决Python的闭包错误?Jun 24, 2023 pm 11:23 PMPython是一种非常流行的编程语言,因为它非常易学易用,同时也具备了强大的功能。其中,闭包是Python中的一种函数,它可以在函数的内部定义另一个函数,并返回这个函数作为函数的返回值。尽管闭包非常方便,但有时会出现某些错误,比如闭包错误。本文将介绍如何解决Python的闭包错误。初步了解闭包在Python中,闭包是由一个内部函数和一个定义在内部函数之外的函


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





