Ajax 技术的出现使得 Web 项目的用户体验有了极大的提高,如今借助优秀的 jQuery 框架很容易实现各种基于 Ajax 技术实现的功能。我们一起来看看下面这些优秀的分页插件。
1.Client-side jQuery pagination plugin : jPagesjPages 是一款非常不错的客户端分页插件,有很多特色,例如自动播放、按键翻页、延迟加载等等。
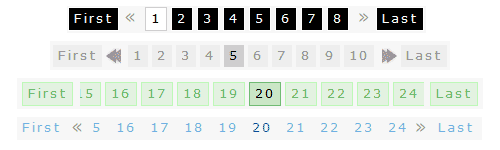
2. jPaginate: A Fancy jQuery Pagination Plugin
jPaginate 是一款非常精致的分页插件,提供了五种形式的DEMO,支持鼠标悬停翻页功能。
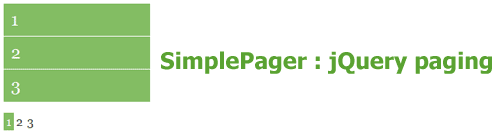
3. SimplePager – jQuery paging plugin
SimplePager 是非常简洁的 jQuery 分页插件,用最少的参数配置实现满足需要的分页功能。
4. jQuery ScrollPagination
jQuery 滚动翻页插件 由 Anderson Ferminiano 开发,可以在项目中免费使用。
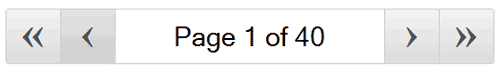
5. jqPagination A jQuery pagination plugin
jqPagination 提供了一种新颖的分页方式,用表现当期所处的页码形式取代传统的页码列表模式。
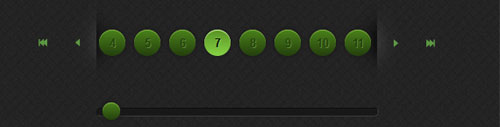
6. Extreme Makeover: jPaginator CSS3 Edition
jPaginator 这款分页插件用于改进长翻页列表的用户体验,使用一个滑动条来快速翻页。
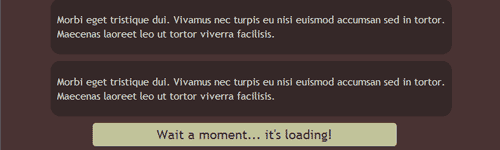
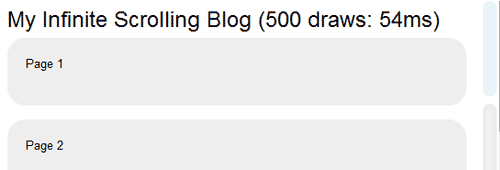
7. Sausage : jQuery infinite Pagination with Demo
Sausage 是一款非常优秀的分页插件,用于实现页面的无限制滚动分页功能。
8. Xarg : Ajax jQuery Pagination
Xarg jQuery 分页插件,有多种分页形式供选择,可以帮助你实现各种需求的分页效果。
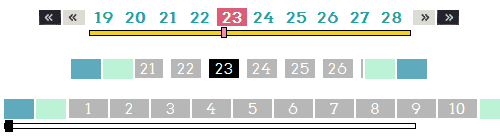
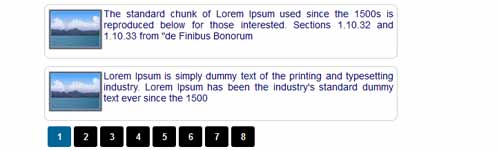
9. jPaginator: jQuery Pagination Plugin
jPaginator 是一款非常轻量的 jQuery 分页插件,也非常有特色,提供了方便使用的滑动翻页功能。
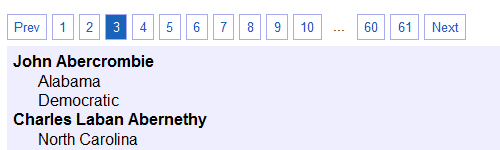
10. jQuery Pagination Plugin
这款分页插件虽然效果简洁,但是是学习 jQuery 翻页功能非常好的例子。
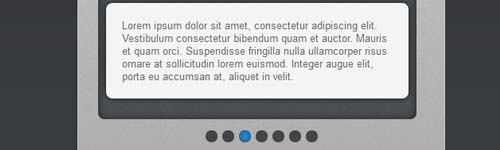
11. Sweet Pages: A jQuery Pagination Solution
Sweet Pages 是效果非常精美的一款分页插件,效果有点类似于幻灯片的翻页。
12. AJAX Pagination using jQuery and PHP with Animation
最后推荐的这款 jQuery 分页插件拥有充满吸引力的动画效果,相信你会喜欢的。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。