本文实例为大家分享了js仿3366小游戏中“你是色盲吗”游戏,大家先来挑战一下
游戏目标: 按画面中出现的文字的颜色来选择颜色,千万不要被颜色的困局打扰,眼睛一定要放亮哦,游戏开始时会有10分,每答对一题得一分,总共有10分,时间用完游戏会结束。
操作说明: 鼠标点击选择颜色
1、效果图:
原图:


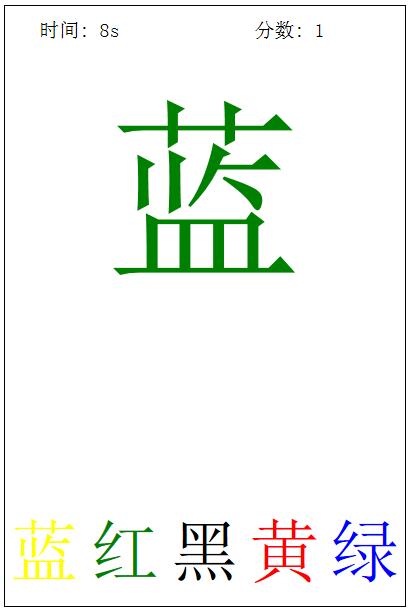
模仿:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.wrap {
width: 400px;
height: 600px;
border: 1px solid black;
margin: 0 auto;
}
.head {
width: 100%;
height: 50px;
overflow: hidden;
}
.time {
float: left;
width: 150px;
height: 100%;
line-height: 50px;
font-size: 20px;
text-align: center;
}
.score {
width: 150px;
height: 100%;
float: right;
line-height: 50px;
font-size: 20px;
/*text-align: center;*/
}
.middle {
width: 100%;
height: 450px;
}
.text {
width: 100%;
height: 300px;
font-size: 200px;
text-align: center;
line-height: 300px;
}
.alert {
width: 80%;
height: 150px;
margin: 0 auto;
text-indent: 2em;
font-size: 25px;
}
.bottom {
width: 100%;
height: 100px;
overflow: hidden;
}
.bottomText {
width: 20%;
height: 100px;
float: left;
text-align: center;
line-height: 100px;
font-size: 70px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="wrap">
<div class="head">
<div class="time">时间:10s</div>
<div class="score">分数 :0</div>
</div>
<div class="middle">
<div class="text">蓝</div>
<div class="alert">根据上面的字的颜色从下面选择正确的字,选择正确自动开始</div>
</div>
<div class="bottom">
<div class="bottomText">红</div>
<div class="bottomText">绿</div>
<div class="bottomText">黑</div>
<div class="bottomText">蓝</div>
<div class="bottomText">黄</div>
</div>
</div>
</body>
<script type="text/javascript">
//变化的核心 获得不重复的乱序数组(数组中下标值)
function random(min, max) {
return parseInt(Math.random() * (max - min + 1)) + min;
}
//不重复的数组
function randomArr() {
var arr = [];
while (arr.length < 5) {
var temp = random(0, 4);
if (arr.indexOf(temp) == -1) {
arr.push(temp);
}
}
return arr;
}
function fresh() {
//中间字 变化
var textIndex = random(0, 4);
colorIndex = random(0, 4);
textDiv.innerHTML = textArr[textIndex];
textDiv.style.color = colorArr[colorIndex];
//获取乱序下标数组
var textRandoms = randomArr();
var colorRandoms = randomArr();
for (var i = 0; i < bottomDivs.length; i++) {
//通过乱序下标获取文本,赋值给div
bottomDivs[i].innerHTML = textArr[textRandoms[i]];
bottomDivs[i].style.color = colorArr[colorRandoms[i]];
//保存乱序下标
bottomDivs[i].index = textRandoms[i];
}
}
var textDiv = document.querySelector(".text");
var bottomDivs = document.querySelectorAll(".bottomText");
var timeDiv = document.querySelector(".time");
var scoreDiv = document.querySelector(".score");
var alertDiv = document.querySelector(".alert");
var textArr = ["红", "绿", "蓝", "黄", "黑"];
var colorArr = ["red", "green", "blue", "yellow", "black"];
var colorIndex=0;
var timer = null;
var isplaying = false;
var countDown = 10;
var score = 0;
fresh();
for (var i = 0; i < bottomDivs.length; i++) {
bottomDivs[i].onclick = function(){
//判断
if(colorIndex == this.index &&countDown!=0 ){
//刷新
score ++;
isplaying =true;
//分数增加
fresh();
scoreDiv.innerHTML = "分数: "+score ;
alertDiv.style.opacity = 0;
}else if(colorIndex != this.index &&isplaying){
//点错时间减小
countDown --;
//更新时间变化
timeDiv.innerHTML = "时间: " + countDown +"s";
//判断清理定时器
if(countDown <= 0){
clearInterval(timer);
isplaying = false;
}
}
}
}
//定时器,监听游戏进行
timer = setInterval(function(){
if(isplaying){
countDown --;
timeDiv.innerHTML = "时间: " + countDown +"s";
if(countDown <= 0){
clearInterval(timer);
isplaying =false;
alert("game over!!");
}
//停止游戏
}else{
}
},1000);
</script>
</html>
以上就是本文的全部内容,希望大家能够挑战成功。
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3 Linux新版
SublimeText3 Linux最新版

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





