此NaN不为NaN:
程序代码如下:
var date =new Date(d);
if(!date || !date.getFullYear) {
return;
}
return S.Date.format(d,'yyyy-mm-dd');//格式化函数,跟此文无关
在其他浏览器下正常,但是在ie下,程序报错
在ie调试器下,发现date 为NaN,如图:


如果是NaN,那么if判断会返回true,会 return "",但是诡异的一幕发生了,

代码说明if判断返回了false,控制台的结果也说明了这一点:

可以看出date = NaN,但是 !date 为false,!NaN 为 true,我的第一反应,ie下JS的Bug?
然后又做了一些测试
var date = NaN;
alert(!date) //返回true
var date = new Date('2011-1-1');
alert(!date) //返回false
但是我想了一下还是不太对,又在控制台做了下面的测试:

这个说明date的getFullYear是存在的,那么date是个对象

这个也说明了,date是个object 而不是 NaN,仅仅是ie调试器的一个问题
date.getFullYear() =》NaN
date.getDate() =》NaN
这些NaN则为真正的NaN
总结 :
在ie下 new Date('date text') 时返回的结果是一个特殊的日期对象,只是ie调试器将之显示成了NaN, 对其调用返回number的方法将都会返回NaN.
 如何根据当前时间戳创建文件/文件夹并为其命名Apr 27, 2023 pm 11:07 PM
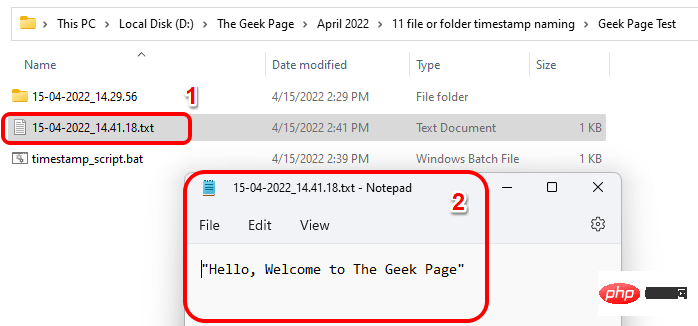
如何根据当前时间戳创建文件/文件夹并为其命名Apr 27, 2023 pm 11:07 PM如果您正在寻找根据系统时间戳自动创建文件和文件夹并为其命名的方法,那么您来对地方了。有一种超级简单的方法可以用来完成这项任务。然后,创建的文件夹或文件可用于各种目的,例如存储文件备份、根据日期对文件进行排序等。在本文中,我们将通过一些非常简单的步骤解释如何在Windows11/10中自动创建文件和文件夹,并根据系统的时间戳对其进行命名。使用的方法是批处理脚本,非常简单。希望你喜欢阅读这篇文章。第1节:如何根据系统当前时间戳自动创建文件夹并命名第1步:首先,导航到要在其中创建文件夹的父文件夹,
 PHP Warning: date() expects parameter 2 to be long, string given的解决方法Jun 22, 2023 pm 08:03 PM
PHP Warning: date() expects parameter 2 to be long, string given的解决方法Jun 22, 2023 pm 08:03 PM在使用PHP程序开发时,经常会碰到一些警告或者错误的提示信息。其中,可能出现的一个错误提示就是:PHPWarning:date()expectsparameter2tobelong,stringgiven。这个错误的提示信息意思是:函数date()的第二个参数期望是长整型(long),但是实际传递给它的是字符串(string)。那么,我们
 Java中使用Date和SimpleDateFormat类来处理时间的方法及用法介绍Apr 21, 2023 pm 03:01 PM
Java中使用Date和SimpleDateFormat类来处理时间的方法及用法介绍Apr 21, 2023 pm 03:01 PM一.介绍java.util包中的Date类表示特定的时间,精确到毫秒。如果要想使用我们的Date类,那么我们必须得引入我们的Date类。Date类直接写入年份是得不到正确的结果的。因为java中Date是从1900年开始算的,所以前面的第一个参数只要填入从1900年后过了多少年就是你想要得到的年份。月需要减1,日可以直接插入。这种方法用的比较少,常用的是第二种方法。这种方法是将一个符合特定格式,比如yyyy-MM-dd,的字符串转化成为Date类型的数据。首先,定义一个Date类型的对象Date
 Python中的日历库和日期库有哪些选择?Oct 21, 2023 am 09:22 AM
Python中的日历库和日期库有哪些选择?Oct 21, 2023 am 09:22 AMPython中有许多优秀的日历库和日期库供我们使用,这些库可以帮助我们处理日期和日历相关的操作。接下来,我将为大家介绍几个常用的选择,并提供相应的代码示例。datetime库:datetime是Python内置的日期和时间处理模块,提供了许多日期和时间相关的类和方法,可以用于处理日期、时间、时间差等操作。示例代码:importdatetime#获取当
 如何使用Date类的getTime()方法获取日期的毫秒表示形式Jul 24, 2023 am 11:42 AM
如何使用Date类的getTime()方法获取日期的毫秒表示形式Jul 24, 2023 am 11:42 AM如何使用Date类的getTime()方法获取日期的毫秒表示形式在Java中,Date类是用于表示日期和时间的类。它提供了许多有用的方法来操作和获取日期对象的信息。其中,getTime()方法是Date类中的一个重要方法,它可以返回日期对象的毫秒表示形式。接下来,我们将详细介绍如何使用这个方法来获取日期的毫秒表示形式,并提供相应的代码示例。使用Date类的g
 springboot配置date字段返回时间戳的问题怎么解决May 20, 2023 am 11:16 AM
springboot配置date字段返回时间戳的问题怎么解决May 20, 2023 am 11:16 AM遇到一个问题,springboot升级成2.0后,从数据库查出来的日期,用Date接收,最后直接返回给前端,在谷歌浏览器中能正常显示成yyyy-MM-ddHH:mm:ss格式。但是在IE浏览器中日期显示的是“乱码”,因为springboot1.x版本的默认将Date字段返回的是时间戳,而谷歌、IE都会自动将时间戳转换成yyyy-MM-ddHH:mm:ss;在springboot2.0后,spring会将Date字段自动给转成UTC字符串了(在没有配置的情况下),所以date需要转换成时间戳还是y
 Java中的Stringbuild,Date和Calendar类怎么使用May 22, 2023 pm 04:52 PM
Java中的Stringbuild,Date和Calendar类怎么使用May 22, 2023 pm 04:52 PMStringbuild类由于String类的对象内容不可改变,每次拼接都会构建一个新的String对象,既耗时,又浪费内存空间这时需要通过java提供的StringBuild类解决这个问题StringBuilder又称为可变字符序列,它是一个类似于String的字符串缓冲区,可以看作是一个容器,容器中可以装很多字符串可变指的是StringBuilder对象中的内容是可变的构造方法publicStringBuilder():创建一个空的缓冲区publicStringBuilder(Stringsr
 Java中Date日期时间类怎么使用May 10, 2023 pm 05:25 PM
Java中Date日期时间类怎么使用May 10, 2023 pm 05:25 PMjava.util包提供了Date类来封装当前的日期和时间。Date类提供两个构造函数来实例化Date对象。第一个构造函数使用当前日期和时间来初始化对象:Date()第二个构造函数接收一个参数,该参数是从1970年1月1日起的毫秒数。Date(longmillisec)Date对象创建以后,可以调用下面的方法:序号方法描述1booleanafter(Datedate),若当调用此方法的Date对象在指定日期之后返回true,否则返回false2booleanbefore(Datedate),若当


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





