confirm() 方法
confirm() 方法用于显示一个带有指定消息和确定及取消按钮的对话框。
说明:如果用户点击确定按钮,则 confirm() 返回 true。如果点击取消按钮,则 confirm() 返回 false
一种:
二种:
三种:
if(window.confirm('你确定要取消交易吗?')){
//alert("确定");
return true;
}else{
//alert("取消");
return false;
}
四种:
我自己经常用的一种更简单的方法
,更简单:
 如何取消Win11中的窗口叠加和层叠效果Jan 10, 2024 pm 02:50 PM
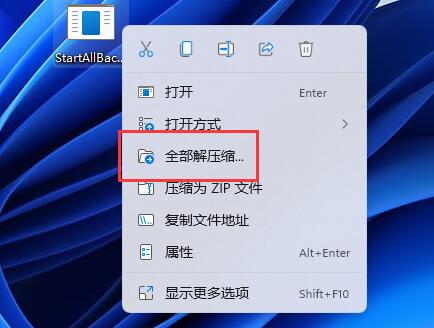
如何取消Win11中的窗口叠加和层叠效果Jan 10, 2024 pm 02:50 PMwin11默认的窗口重叠非常烦人,因此很多朋友想要取消层叠窗口,但是不知道怎么取消,其实我们只要用相关软件就可以了。win11窗口重叠层叠窗口怎么取消方法一:通过任务栏取消1、win11没有自带的取消功能,因此我们需要下载一个“startallback”2、下载完成后,“解压”该压缩包,解压完成后,打开文件夹,运行图示安装程序完成安装。。3、安装完成后,需要打开“控制面板”,然后把右上角“查看方式”改为“大图标”。4、这样就可以在其中找到“startallback”了,点击打开它,进入左边“任务
 取消win11屏幕锁教程Dec 31, 2023 pm 12:29 PM
取消win11屏幕锁教程Dec 31, 2023 pm 12:29 PM为了保护屏幕内容或省电我们经常会开启屏保,但是发现每次屏保退出后都要重新输入密码锁非常麻烦,那么win11屏幕锁怎么取消呢,其实在屏保设置里就能关闭。win11屏幕锁怎么取消:1、首先我们右键桌面空白处,打开“个性化”2、然后在右边找到并打开“锁屏界面”3、随后打开最下面相关设置里的“屏幕保护程序”4、最后勾选“在恢复时显示登录屏幕”并确定保存就能取消屏幕锁了。
 win11如何取消开机磁盘检查Jul 01, 2023 pm 04:49 PM
win11如何取消开机磁盘检查Jul 01, 2023 pm 04:49 PMwin11如何取消开机磁盘检查?电脑开机磁盘检查是断电关机操作可能导致造成硬盘坏道,那么开机磁盘检查怎么取消?本期教程小编就以Win11为例,为大家带来win11取消开机磁盘检查攻略,有需要的朋友们快来看看是如何操作的吧。win11取消开机磁盘检查攻略 1、一般出现这个问题是因为你的电脑存在突然断电关机导致的。 因此数据出现了问题而进行的功能修复。 2、大家可以在左侧的输入框输入命令提示符,点击以管理员身份运行。 3、输入代码:fsutildirtyqueryc: 可以看到c盘是否标记
 芒果tv自动续费在哪取消Feb 28, 2024 pm 10:16 PM
芒果tv自动续费在哪取消Feb 28, 2024 pm 10:16 PM许多用户在体验芒果TV这款视频软件时,为了享受更多的影视资源和更全面的服务,都会选择开通会员。而在使用芒果TV会员服务的过程中,部分用户会选择开启自动续费功能享受优惠,以确保不会错过任何精彩内容。然而,当用户不再需要会员服务或希望更改支付方式时,取消自动续费功能就是保护财产安全非常重要的一件事,究竟该如何取消芒果tv的自动续费服务呢,想要了解的用户们就快来跟着本文一起详细了解一下吧!芒果tv怎么取消会员自动续费?1、首先进入芒果tv手机APP里面的【我的】,再选择【VIP会员】。2、然后找到【管
 爱奇艺怎么取消自动续费 爱奇艺取消自动续费怎么操作Feb 22, 2024 pm 04:46 PM
爱奇艺怎么取消自动续费 爱奇艺取消自动续费怎么操作Feb 22, 2024 pm 04:46 PM可以在我的黄金VIP会员界面打开管理自动续费功能进行取消。教程适用型号:华为P50系统:HarmonyOS2.0版本:爱奇艺12.1.0解析1打开手机上的爱奇艺app,接着进入我的页面。2然后在我的页面点击上方的黄金VIP会员,接着点击管理自动续费选项。3在弹出的窗口中点击取消自动续费,不感兴趣,继续取消。4最后确认关闭自动续费并点击我知道了,残忍拒绝即可。补充:苹果手机爱奇艺怎么取消自动续费功能1打开手机上的设置,接着在设置界面点击顶部的【AppleID】。2在AppleID界面点击【订阅】选
 如何立即取消Windows 10的锁屏密码Jan 09, 2024 pm 03:33 PM
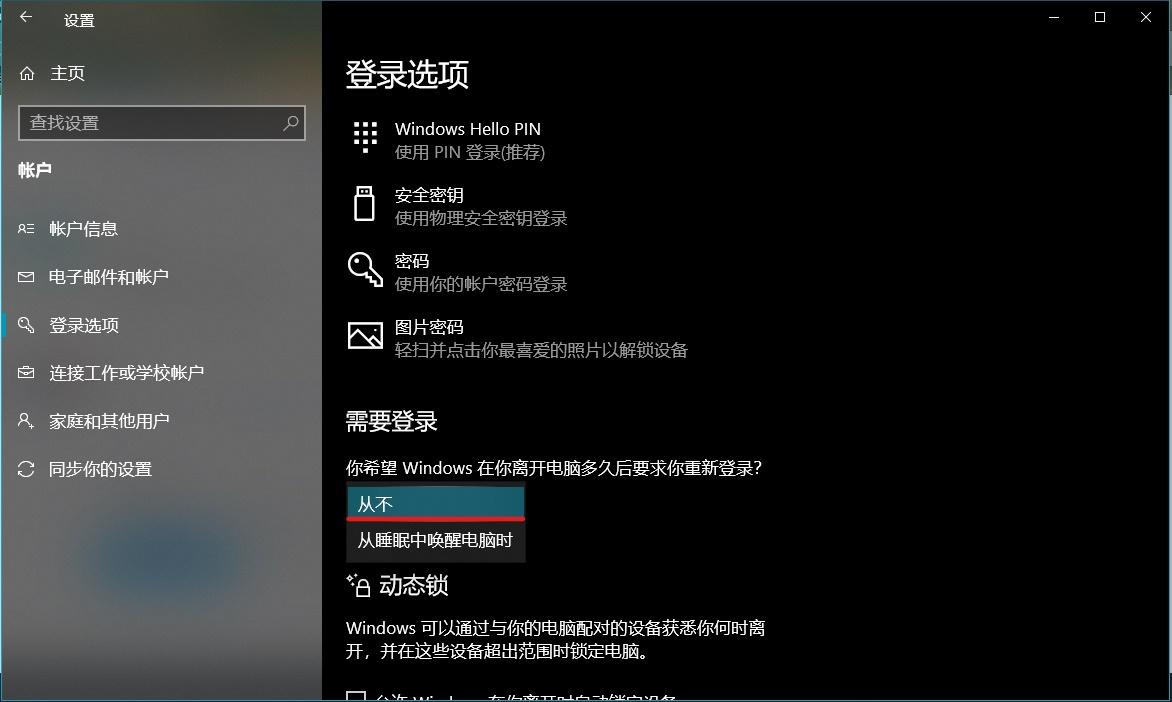
如何立即取消Windows 10的锁屏密码Jan 09, 2024 pm 03:33 PM升级了win101909系统后,可能有的小伙伴们会有想要取消自己电脑锁屏密码的需求。如果不知道应该怎么做的话,小编觉得我们可以在电脑的设置窗口中找到账户选项,具体方法一起来看看吧。win101909如何取消锁屏密码:1、首先按Win+I打开设置界面。2、然后找到账户--登录选项,再进行如图设置即可。win101909取消开机密码登录的方法:1、在运行中执行regedit打开注册表,定位至如下路径:HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\WindowsNT\Cu
 如何移除Win10桌面图标上的防火墙标志?Jan 01, 2024 pm 12:21 PM
如何移除Win10桌面图标上的防火墙标志?Jan 01, 2024 pm 12:21 PM很多使用win10系统的小伙伴发现,电脑桌面的图标上有防火墙的标志,这是什么情况呢?这让很多有强迫症的小伙伴特别难受,其实我们只要打开控制面板,在用户账户中的“更改用户账户控制设置”更改就可以解决了,具体的教程一起来看看吧。win10桌面图标有防火墙标志怎么取消1、首先,通过鼠标右键点击计算机开机画面旁的开始菜单按钮,然后从弹出的菜单中选取控制面板功能。2、紧接着选择其中的“用户账户”选项,从接下来出现的新界面中选择“更改用户账户控制设置”这一项目。3、在调整窗口中的滑块至底部之后,点击确认退出
 关闭win7的自动锁屏功能Dec 22, 2023 pm 03:19 PM
关闭win7的自动锁屏功能Dec 22, 2023 pm 03:19 PM有些用户在使用win7系统的时候不希望系统会自动锁屏,那么该怎么取消系统自动锁屏的操作呢,这里就给大家简单介绍一下具体的操作步骤,希望对您有所帮助。win7取消自动锁屏1、首先点电脑开始键,点击控制面板。2、选择系统与安全。3、选择更改计算机睡眠时间。4、将关闭显示器改成从不。点击保存修改。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

禅工作室 13.0.1
功能强大的PHP集成开发环境





