1.让数据与显示分离
test.xml 数据:
test.xslt 模板:
]]>
2.网页自动生成
php 程序读入config文件根据文件中指定的目标文件名 和 数据文件名 以及 模板文件名生成目标页面
config 文件:
php 代码:
$xml_file = “../conf/config”;
$name_tag = 0;
$xml_tag = 0;
$xsl_tag = 0;
$name = “”;
$arr = Array();
$i = 0;
function startElement($parser_instance, $element_name, $attrs)
{
global $name_tag;
global $xml_tag;
global $xsl_tag;
switch($element_name)
{
case “NAME” :
$name_tag = 1;
break;
case “XMLFILE” :
$xml_tag = 1;
break;
case “XSLFILE” :
$xsl_tag = 1;
break;
}
}
function characterData($parser_instance, $xml_data)
{
global $arr;
global $name_tag;
global $xml_tag;
global $xsl_tag;
global $name;
$xml_data = ltrim($xml_data);
if ($xml_data != “”)
{
if ($name_tag == 1)
{
$arr["$xml_data"] = Array();
$name = $xml_data;
$arr["$name"][0] = $name;
$name_tag = 0;
}
if ($xml_tag == 1)
{
$arr["$name"][1] = $xml_data;
$xml_tag = 0;
}
if ($xsl_tag == 1)
{
$arr["$name"][2] = $xml_data;
$xsl_tag = 0;
}
}
}
function endElement($parser_instance, $element_name)
{
}
function buildHtml($name, $xml, $xsl)
{
echo “$name $xml $xsl ”;
$xslDoc = new DOMDocument();
$xslDoc->load(”$xsl”);
$xmlDoc = new DOMDocument();
$xmlDoc->load(”$xml”);
$proc = new XSLTProcessor();
$proc->importStylesheet($xslDoc);
$html = $proc->transformToXML($xmlDoc);
if (!($filehandler = fopen($name, “w+”)))
{
die(”could not open $name output”);
}
fwrite($filehandler, $html);
fclose($filehandler);
}
$parser = xml_parser_create();
xml_set_element_handler($parser, “startElement”, “endElement”);
xml_set_character_data_handler($parser, “characterData”);
if (!($filehandler = fopen($xml_file, “r”)))
{
die(”could not open XML input”);
}
while ($data = fread($filehandler, 4096))
{
if (!xml_parse($parser, $data, feof($filehandler)))
{
die(sprintf(”XML error: %s at line %d”,
xml_error_string(xml_get_error_code($parser)),
xml_get_current_line_number($parser)));
}
}
fclose($filehandler);
xml_parser_free($parser);
foreach ($arr as $sub_arr)
{
$i = 0;
foreach ($sub_arr as $obj)
{
if ($i == 0)
{
$name = $obj;
}
if ($i == 1)
{
$xml = $obj;
}
if ($i == 2)
{
$xsl = $obj;
}
$i++;
}
buildHtml($name, $xml, $xsl);
}
?>
3.重新规划整个页面
这样的分拆式设计可以使页面更灵活,随意修改任何部分都不会影响到其余的块,并且可以不断变换其中的某个块的数据 比如:body.xml 来生成更多新的页面, 特别适合新闻系统或论坛使用
top.xml:
 理解SpringBoot和SpringMVC之间的差异及比较Dec 29, 2023 am 09:20 AM
理解SpringBoot和SpringMVC之间的差异及比较Dec 29, 2023 am 09:20 AM对比SpringBoot与SpringMVC,了解它们的差异随着Java开发的不断发展,Spring框架已经成为了许多开发人员和企业的首选。在Spring的生态系统中,SpringBoot和SpringMVC是两个非常重要的组件。虽然它们都是基于Spring框架的,但在功能和使用方式上却有一些区别。本文将重点对比一下SpringBoot与Sprin
 WordPress 网站搭建指南:快速搭建个人网站Mar 04, 2024 pm 04:39 PM
WordPress 网站搭建指南:快速搭建个人网站Mar 04, 2024 pm 04:39 PMWordPress网站搭建指南:快速搭建个人网站随着数字化时代的到来,拥有一个个人网站已经成为了一种时尚和必要。而WordPress作为最受欢迎的网站搭建工具,让搭建个人网站变得更加容易和便捷。本文将为大家提供一个快速搭建个人网站的指南,包含具体的代码示例,希望可以帮助到想要拥有自己网站的朋友们。第一步:购买域名和主机在开始搭建个人网站之前,首先要购买自己
 Vue3中的生命周期函数:快速掌握Vue3的生命周期Jun 18, 2023 am 08:20 AM
Vue3中的生命周期函数:快速掌握Vue3的生命周期Jun 18, 2023 am 08:20 AMVue3是目前前端界最热门的框架之一,而Vue3的生命周期函数是Vue3中非常重要的一部分。Vue3的生命周期函数可以让我们实现在特定的时机触发特定的事件,增强了组件的高度可控性。本文将从Vue3的生命周期函数的基本概念、各个生命周期函数的作用和使用方法以及实现案例等方面进行详细探究和讲解,帮助读者快速掌握Vue3的生命周期函数。一、Vue3的生命周期函数的
 win10电脑怎么快速切屏Jul 10, 2023 am 08:21 AM
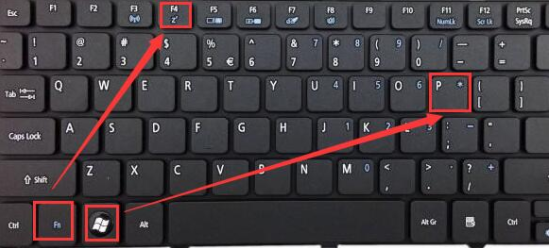
win10电脑怎么快速切屏Jul 10, 2023 am 08:21 AM电脑怎么切屏?在使用电脑的时候,有的朋友会使用两个甚至三个显示屏,但是在使用的时候,就会遇到需要切换屏幕的问题,那么电脑怎么切屏呢?一些朋友不知道电脑快速切屏方法,所以本期将教大家win10电脑怎么快速切屏。win10电脑怎么快速切屏?具体的方法如下:1、外接显示屏以后,同时按下【Fn】+【F4】或者【win】+【P】即可选择外接显示器。2、第二种方法是,在桌面空白处鼠标右键,然后选择【屏幕分辨率】。3、然后在【多显示器】中,就能够切换屏幕了。以上就是小编带来的win10电脑怎么快速切屏的全部内
 分享PyCharm中快速注释代码的技巧,提高工作效率Jan 04, 2024 pm 12:02 PM
分享PyCharm中快速注释代码的技巧,提高工作效率Jan 04, 2024 pm 12:02 PM效率提升!PyCharm中快速注释代码的方法分享在日常的软件开发工作中,我们经常需要注释掉一部分代码进行调试或者调整。如果手动逐行添加注释,这无疑会增加我们的工作量和耗费时间。而PyCharm作为一款强大的Python集成开发环境,提供了快速注释代码的功能,大大提升了我们的开发效率。本文将分享一些在PyCharm中快速注释代码的方法,并提供具体的代码示例。单
 win7如何快速截屏Jun 29, 2023 am 11:19 AM
win7如何快速截屏Jun 29, 2023 am 11:19 AMwin7如何快速截屏?win7系统之中有着很多便捷操作功能,可以为各位提供非常多样化的便捷服务。很多win7系统的用户在使用电脑的过程中,想要通过win7系统之中的快捷键进行截屏,但是却不清楚具体的快捷键是哪些,因此无法正常使用,那么,这些快捷截屏键究竟是哪些呢?下面小编就为各位带来win7快速截屏键介绍。win7快速截屏键介绍1、按Prtsc键截图这样获取的是整个电脑屏幕的内容,按Prtsc键后,可以直接打开画图工具,接粘贴使用。也可以粘贴在QQ聊天框或者Word文档中,之后再选择保存即可。2
 前端开发中sessionStorage的优点及应用案例分析Jan 11, 2024 pm 02:51 PM
前端开发中sessionStorage的优点及应用案例分析Jan 11, 2024 pm 02:51 PMsessionStorage在前端开发中的优势与应用案例分析随着Web应用的发展,前端开发的需求也越来越多样化。前端开发人员需要使用各种工具和技术来提高用户体验,其中,sessionStorage是一个非常有用的工具。本文将介绍sessionStorage在前端开发中的优势,以及几个具体的应用案例。sessionStorage是HTML5提供的一种本地存储方
 VUE3初学者必备的快速开发入门指南Jun 15, 2023 pm 04:38 PM
VUE3初学者必备的快速开发入门指南Jun 15, 2023 pm 04:38 PMVUE3初学者必备的快速开发入门指南Vue是一款流行的JavaScript框架,它的易用性、高度定制性和快速开发模式使得它在前端开发中广受欢迎。而最新的Vue3则推出了更多强大的特性,包括性能优化、TypeScript支持、CompositionAPI以及更好的自定义渲染器等等。本篇文章将为Vue3初学者提供一份快速开发入门指南,帮助你快速上手Vue3开发


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver CS6
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





