你可能知道,Javascript语言的执行环境是"单线程"(single thread)。
所谓"单线程",就是指一次只能完成一件任务。如果有多个任务,就必须排队,前面一个任务完成,再执行后面一个任务,以此类推。 
这种模式的好处是实现起来比较简单,执行环境相对单纯;坏处是只要有一个任务耗时很长,后面的任务都必须排队等着,会拖延整个程序的执行。常见的浏览器无响应(假死),往往就是因为某一段Javascript代码长时间运行(比如死循环),导致整个页面卡在这个地方,其他任务无法执行。
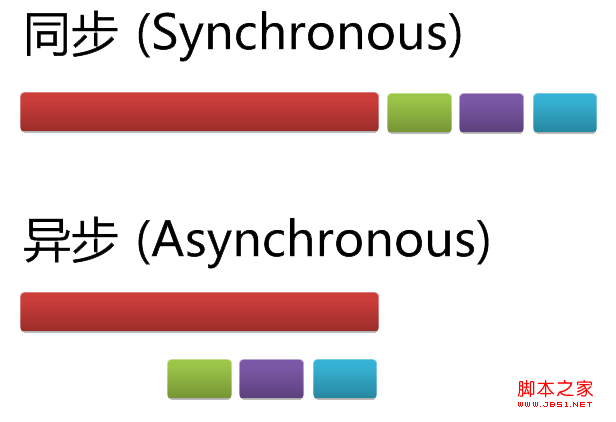
为了解决这个问题,Javascript语言将任务的执行模式分成两种:同步(Synchronous)和异步(Asynchronous)。
"同步模式"就是上一段的模式,后一个任务等待前一个任务结束,然后再执行,程序的执行顺序与任务的排列顺序是一致的、同步的;"异步模式"则完全不同,每一个任务有一个或多个回调函数(callback),前一个任务结束后,不是执行后一个任务,而是执行回调函数,后一个任务则是不等前一个任务结束就执行,所以程序的执行顺序与任务的排列顺序是不一致的、异步的。 
"异步模式"非常重要。在浏览器端,耗时很长的操作都应该异步执行,避免浏览器失去响应,最好的例子就是Ajax操作。在服务器端,"异步模式"甚至是唯一的模式,因为执行环境是单线程的,如果允许同步执行所有http请求,服务器性能会急剧下降,很快就会失去响应。
本文总结了"异步模式"编程的4种方法,理解它们可以让你写出结构更合理、性能更出色、维护更方便的Javascript程序。
一、回调函数
这是异步编程最基本的方法。
假定有两个函数f1和f2,后者等待前者的执行结果。
f1();
f2();
如果f1是一个很耗时的任务,可以考虑改写f1,把f2写成f1的回调函数。
function f1(callback){
setTimeout(function () {
// f1的任务代码
callback();
}, 1000);
}
执行代码就变成下面这样:
f1(f2);
采用这种方式,我们把同步操作变成了异步操作,f1不会堵塞程序运行,相当于先执行程序的主要逻辑,将耗时的操作推迟执行。
回调函数的优点是简单、容易理解和部署,缺点是不利于代码的阅读和维护,各个部分之间高度耦合(Coupling),流程会很混乱,而且每个任务只能指定一个回调函数。
二、事件监听
另一种思路是采用事件驱动模式。任务的执行不取决于代码的顺序,而取决于某个事件是否发生。
还是以f1和f2为例。首先,为f1绑定一个事件(这里采用的jQuery的写法)。
f1.on('done', f2);
上面这行代码的意思是,当f1发生done事件,就执行f2。然后,对f1进行改写:
function f1(){
setTimeout(function () {
// f1的任务代码
f1.trigger('done');
}, 1000);
}
f1.trigger('done')表示,执行完成后,立即触发done事件,从而开始执行f2。
这种方法的优点是比较容易理解,可以绑定多个事件,每个事件可以指定多个回调函数,而且可以"去耦合"(Decoupling),有利于实现模块化。缺点是整个程序都要变成事件驱动型,运行流程会变得很不清晰。
三、发布/订阅
上一节的"事件",完全可以理解成"信号"。
我们假定,存在一个"信号中心",某个任务执行完成,就向信号中心"发布"(publish)一个信号,其他任务可以向信号中心"订阅"(subscribe)这个信号,从而知道什么时候自己可以开始执行。这就叫做"发布/订阅模式"(publish-subscribe pattern),又称"观察者模式"(observer pattern)。
这个模式有多种实现,下面采用的是Ben Alman的Tiny Pub/Sub,这是jQuery的一个插件。
首先,f2向"信号中心"jQuery订阅"done"信号。
jQuery.subscribe("done", f2);
然后,f1进行如下改写:
function f1(){
setTimeout(function () {
// f1的任务代码
jQuery.publish("done");
}, 1000);
}
jQuery.publish("done")的意思是,f1执行完成后,向"信号中心"jQuery发布"done"信号,从而引发f2的执行。
此外,f2完成执行后,也可以取消订阅(unsubscribe)。
jQuery.unsubscribe("done", f2);
这种方法的性质与"事件监听"类似,但是明显优于后者。因为我们可以通过查看"消息中心",了解存在多少信号、每个信号有多少订阅者,从而监控程序的运行。
四、Promises对象
Promises对象是CommonJS工作组提出的一种规范,目的是为异步编程提供统一接口。
简单说,它的思想是,每一个异步任务返回一个Promise对象,该对象有一个then方法,允许指定回调函数。比如,f1的回调函数f2,可以写成:
f1().then(f2);
f1要进行如下改写(这里使用的是jQuery的实现):
function f1(){
var dfd = $.Deferred();
setTimeout(function () {
// f1的任务代码
dfd.resolve();
}, 500);
return dfd.promise;
}
这样写的优点在于,回调函数变成了链式写法,程序的流程可以看得很清楚,而且有一整套的配套方法,可以实现许多强大的功能。
比如,指定多个回调函数:
f1().then(f2).then(f3);
再比如,指定发生错误时的回调函数:
f1().then(f2).fail(f3);
而且,它还有一个前面三种方法都没有的好处:如果一个任务已经完成,再添加回调函数,该回调函数会立即执行。所以,你不用担心是否错过了某个事件或信号。这种方法的缺点就是编写和理解,都相对比较难。
 JavaScript函数异步编程:处理复杂任务的必备技巧Nov 18, 2023 am 10:06 AM
JavaScript函数异步编程:处理复杂任务的必备技巧Nov 18, 2023 am 10:06 AMJavaScript函数异步编程:处理复杂任务的必备技巧引言:在现代前端开发中,处理复杂任务已经成为了必不可少的一部分。而JavaScript函数异步编程技巧则是解决这些复杂任务的关键。本文将介绍JavaScript函数异步编程的基本概念和常用的实践方法,并提供具体的代码示例,帮助读者更好地理解和使用这些技巧。一、异步编程的基本概念在传统的同步编程中,代码按
 PHP中如何使用ReactPHP进行异步编程Jun 27, 2023 am 09:14 AM
PHP中如何使用ReactPHP进行异步编程Jun 27, 2023 am 09:14 AM随着Web应用程序变得越来越复杂,程序员不得不采用异步编程来处理大量请求和I/O操作。PHP:HypertextPreprocessor也不例外。为了满足这一需求,ReactPHP已经成为目前最受欢迎的PHP异步编程框架之一。在本文中,将讨论如何在PHP中使用ReactPHP进行异步编程。1.ReactPHP简介ReactPHP是一个基于事件驱动编程
 如何在PHP中实现异步消息处理Jul 10, 2023 am 08:19 AM
如何在PHP中实现异步消息处理Jul 10, 2023 am 08:19 AM如何在PHP中实现异步消息处理引言:在现代的Web应用程序中,异步消息处理变得越来越重要。异步消息处理可以提高系统的性能和可扩展性,并改善用户体验。PHP作为一种常用的服务器端编程语言,也可以通过一些技术来实现异步消息处理。在本文中,我们将介绍一些PHP中实现异步消息处理的方法,并提供代码示例。使用消息队列消息队列是一种解耦系统组件的方式,它允许不同的组件在
 深入理解PHP8的新特性:如何高效使用异步编程和代码?Sep 11, 2023 pm 01:52 PM
深入理解PHP8的新特性:如何高效使用异步编程和代码?Sep 11, 2023 pm 01:52 PM深入理解PHP8的新特性:如何高效使用异步编程和代码?PHP8是PHP编程语言的最新主要版本,带来了许多令人兴奋的新特性和改进。其中最突出的特性之一是对异步编程的支持。异步编程允许我们在处理并发任务时提高性能和响应能力。本文将深入探讨PHP8的异步编程特性,并介绍如何高效地使用它们。首先,让我们了解一下什么是异步编程。在传统的同步编程模型中,代码按照线性的顺
 如何使用PHP和ReactPHP实现异步编程May 11, 2023 pm 02:00 PM
如何使用PHP和ReactPHP实现异步编程May 11, 2023 pm 02:00 PM随着互联网应用场景的不断发展,人们对Web应用的要求也越来越高。为了提高Web应用的性能和响应速度,异步编程已经成为现代Web应用开发不可或缺的一部分。PHP是一门广泛使用的Web开发语言,而ReactPHP则是一个基于PHP的异步编程框架。本篇文章将介绍如何使用PHP和ReactPHP实现异步编程。一、什么是异步编程?在编程中,同步和异步是两种常用的编程方
 前往Golang学习之Web服务端的异步编程模式Jun 24, 2023 am 10:52 AM
前往Golang学习之Web服务端的异步编程模式Jun 24, 2023 am 10:52 AM随着互联网技术的快速发展,Web服务端的开发成为了当前互联网行业的热门话题。而Golang作为一门新兴的编程语言,凭借其高效、并发的特性,也成为了Web服务端开发的首选语言之一。本文将会介绍GolangWeb服务端的异步编程模式,旨在帮助读者更好地掌握Golang在Web服务端开发中的应用。一、什么是异步编程模式异步编程模式是指程序的执行不是按照程序的顺序
 如何在Go语言中实现异步编程Jun 04, 2023 am 08:10 AM
如何在Go语言中实现异步编程Jun 04, 2023 am 08:10 AM随着互联网技术的不断发展,高并发高可用的需求越来越强烈。而异步编程是提高程序运行效率和响应能力的有效手段之一。Go语言作为一种新兴的编程语言,天生支持并发和异步编程,极大地方便了程序员的开发工作。本文将介绍如何在Go语言中实现异步编程。一、Go语言中的goroutineGo语言提供了goroutine机制,可以轻松地实现并发和异步操作。goroutine是一
 JavaScript异步编程经验总结:Promise与Async/Await的使用技巧Nov 02, 2023 am 09:30 AM
JavaScript异步编程经验总结:Promise与Async/Await的使用技巧Nov 02, 2023 am 09:30 AMJavaScript异步编程经验总结:Promise与Async/Await的使用技巧引言:随着Web应用程序的发展,JavaScript异步编程变得越来越重要。在JavaScript中,我们经常需要处理一些异步操作,例如发起HTTP请求、读取文件、定时任务等。为了更好地管理这些异步操作,JavaScript提供了Promise和Async/Await两种机


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3汉化版
中文版,非常好用

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





