小时候我们玩过拼图游戏,是用自己的手去拼的。今天我们来研究研究用javascript来拼图。同样是拼图,但用js拼图要比用手拼图麻烦多了,因此以后我要把它优化成引擎。
一、前言
以上是一段导语,话不扯远,对《三国志曹操传》熟悉的玩家知道,《三国志曹操传》的地图是由小地图块拼成的,那要实现它就和导语说得一样:很麻烦。不过即使麻烦也是一门技术,因此在此分享给大家,希望大家喜欢。
二、代码讲解
今天我要换换讲解方式,先不给代码,我们先来想想原理。现在,假如你有一幅图片,把它裁开成若干份,并打乱。现在如果让你用js把他们组织起来,如何做呢?先不说图的顺序,首先来看把它们弄在一起就很难了。这时我减少难度,给你几个选择:A.用margin慢慢调 B.用数组把它们排列好 C.放弃
在这道题中,选A是很不明智的,选C就代表你也拿不定主意。看来选B是最好的。既然都告诉大家用数组,那就先上代码吧。免得消磨大家兴致。
js代码:
/*
*Prompt:
*If you want to add hurdle, find string: "{{Add hurdle above." and "{{After add hurdle, add the hurdle to the vector above." please.
*If you want to add or change type of grid, find string: "{{Add new grid above.".
*If you want to change position of map, please find string: "{{Change map margin above.".
*If the icon of crid is changed, you have to change the size of icon. Find "{{Change icon size above." to change size.
*/
//Map of hurdle or military or resource.
var vView = [];
/*Remarks:
*L: land *S: sea *R: river *W: swamp *A: lawn *B: bridge *H: house *h: hospital *w: warehouse *b: bourse *M: military academy *m: military factories
*r: research Center *P: port *D: dock *s: Shipyard
*/
var mScene = {
'L': ['./land.png', '陆地']
, 'S': ['./sea.png', '河流']
, 'T': ['./tree.png', '树木']
, 'B': ['./bridge.png', '桥']
, 'C': ['./beach.png', '沙滩']
};
//{{Add new grid above.
var mCurrent = {
Margin: {
left: -1
, top: -1
, right: -1
, bottom: -1
}
, Position: {
X: -1
, Y: -1
}
, Type: 'NONE'
};
var mTitle = {};
var sHurdleONE =
'S,S,S,S,S,S,S,S,S,S,S'
+ ';T,L,T,T,T,T,S,S,S,S,T'
+ ';T,L,L,T,S,S,S,S,S,L,T'
+ ';T,L,L,L,C,C,C,S,S,T,S'
+ ';T,L,L,L,C,C,C,B,B,L,T'
+ ';T,L,L,C,C,C,C,S,S,L,T'
+ ';T,L,L,C,C,T,S,S,L,L,T'
//{{Add hurdle above.
var vHurdles = [sHurdleONE];
//{{After add hurdle, add the hurdle to the vector above.
function _createGrid(nWidthBasic, nHeightBasic, nPicWidth, nPicHeight, cType, mMargin)
{
var mCoordMember = {
left: nWidthBasic
, top: nHeightBasic
, right: nWidthBasic + nPicWidth
, bottom: nHeightBasic + nPicHeight
};
var mPositionMember = {
X: (mCoordMember.left - mMargin.x) / nPicWidth
, Y: (mCoordMember.top - mMargin.y) / nPicHeight
};
var mItem = {
Coord: mCoordMember
, Position: mPositionMember
, Type: cType
};
return mItem;
}
function _loadHurdle(sHurdle)
{
var nBasic = 0;
var nWidthBasic = nBasic; //margin-left.
var nHeightBasic = 0; //margin-top.
//{{Change map margin above.
var nPicWidth = 45; //Picture width is nBasic.
var nPicHeight = 45; //Picturn height is nHeightBasic.
//{{Change icon size above.
var nSub;
var nRow;
var nCol;
var v = sHurdle.split(';');
var vRec = [];
for(nSub = 0; nSub var vCrid = v[nSub].split(',');
vRec[vRec.length] = vCrid;
}
for(nRow = 0; nRow var vCol = vRec[nRow];
for(nCol = 0; nCol var cType = vCol[nCol];
var mMargin = {x: nBasic, y: nBasic};
vView[vView.length] = _createGrid(nWidthBasic, nHeightBasic, nPicWidth, nPicHeight, cType, mMargin);
nWidthBasic += nPicWidth;
}
nHeightBasic += nPicHeight;
nWidthBasic = nBasic;
}
}
//Show map with vector 'vView'.
function _showMap(sID)
{
var xDiv=document.getElementById(sID);
var xGrid;
var xImg;
var nTop = 0;
var nSub;
var sIdPrefix = 'ID_IMG_NUM_';
var sIdGrid = 'ID_A_NUM_';
for(nSub = 0; nSub var mGrid = vView[nSub];
if(mGrid){
var xMargin = mGrid.Coord;
var cType = mGrid.Type;
var xProper = mScene[cType];
if(xProper){
xGrid = document.createElement('a');
xImg = document.createElement('img');
xImg.style.position = 'absolute';
xImg.style.marginLeft = xMargin.left;
xImg.style.marginTop = xMargin.top;
xImg.src = xProper[0];
xImg.style.border = '0px solid #000000';
xImg.id = sIdPrefix + nSub;
xImg.style.width = 45;
xImg.style.height = 45;
xImg.style.display = 'block';
xGrid.onclick = function(e){
var xCurrentGrid = e.target;
var sId = xCurrentGrid.id;
var nIdAsSub = parseInt(sId.substring(sIdPrefix.length, sId.length));
mCurrent = vView[nIdAsSub];
if(!mCurrent){
alert("Error 0004.");
}
};
xGrid.title = xProper[1] + '(' + parseInt(mGrid.Position.X) + ', ' + parseInt(mGrid.Position.Y+2) + ')';
xGrid.id = sIdGrid + nSub;
xGrid.appendChild(xImg);
xDiv.appendChild(xGrid);
}else{
alert("Error: 0003.");
}
}else{
alert("Error: 0002.");
}
}
}
//Show map of hurdle.
function _showHurdle(nHurdle)
{
if(vHurdles[nHurdle - 1]){
_loadHurdle(vHurdles[nHurdle - 1]);
_showMap('ID_DIV_BATTLEFIELD');
}else{
alert("Error: 0001.");
}
}
看看,这点程序就用了195行,而且这还是一张地图,看来还很有点麻烦哦。没关系,慢慢解释。
首先还是把素材放在这里:





素材不是来自《三国志曹操传》,因为没整理好《三国志曹操传》的地图素材,所以就随便找了些。不过也照样可以用。希望大家不要介意。
麻烦的代码最容易弄得乱七八糟,因此在此时要良好的区分开样式设置和拼图核心。
拼图核心在哪里呢?在这里:
var mScene = {
'L': ['./land.png', '陆地']
, 'S': ['./sea.png', '河流']
, 'T': ['./tree.png', '树木']
, 'B': ['./bridge.png', '桥']
, 'C': ['./beach.png', '沙滩']
};
//{{Add new grid above.
var mCurrent = {
Margin: {
left: -1
, top: -1
, right: -1
, bottom: -1
}
, Position: {
X: -1
, Y: -1
}
, Type: 'NONE'
};
var mTitle = {};
var sHurdleONE =
'S,S,S,S,S,S,S,S,S,S,S'
+ ';T,L,T,T,T,T,S,S,S,S,T'
+ ';T,L,L,T,S,S,S,S,S,L,T'
+ ';T,L,L,L,C,C,C,S,S,T,S'
+ ';T,L,L,L,C,C,C,B,B,L,T'
+ ';T,L,L,C,C,C,C,S,S,L,T'
+ ';T,L,L,C,C,T,S,S,L,L,T'
//{{Add hurdle above.
var vHurdles = [sHurdleONE];
//{{After add hurdle, add the hurdle to the vector above.
首先我把S,T,B,C,L定义好,使S代表河流,T代表树木,B代表桥,C代表沙滩,L代表陆地。var mCurrent后面有用,暂不解释。然后是var mTitle,这个专门是用来显示title的,所以也不解释了。关键是在下:
var sHurdleONE =
'S,S,S,S,S,S,S,S,S,S,S'
+ ';T,L,T,T,T,T,S,S,S,S,T'
+ ';T,L,L,T,S,S,S,S,S,L,T'
+ ';T,L,L,L,C,C,C,S,S,T,S'
+ ';T,L,L,L,C,C,C,B,B,L,T'
+ ';T,L,L,C,C,C,C,S,S,L,T'
+ ';T,L,L,C,C,T,S,S,L,L,T'
这段代码就是把定义好的S,T,B,C,L连在一起的核心。后面只用定义S,T,B,C,L的宽度高度定义就能把它们连成一块。并且只要把它们在数组里的位置调一调就能改变样式。
接下来为了能切换地图,我们把第一张地图放进了数组:
var vHurdles = [sHurdleONE];
//{{After add hurdle, add the hurdle to the vector above.
如果以后加了地图,只用把地图所属的数组名加到vHurdles数组就可以了,调用是就可以直接写对应下标。
样式设置在下:
function _createGrid(nWidthBasic, nHeightBasic, nPicWidth, nPicHeight, cType, mMargin)
{
var mCoordMember = {
left: nWidthBasic
, top: nHeightBasic
, right: nWidthBasic + nPicWidth
, bottom: nHeightBasic + nPicHeight
};
var mPositionMember = {
X: (mCoordMember.left - mMargin.x) / nPicWidth
, Y: (mCoordMember.top - mMargin.y) / nPicHeight
};
var mItem = {
Coord: mCoordMember
, Position: mPositionMember
, Type: cType
};
return mItem;
}
function _loadHurdle(sHurdle)
{
var nBasic = 0;
var nWidthBasic = nBasic; //margin-left.
var nHeightBasic = 0; //margin-top.
//{{Change map margin above.
var nPicWidth = 45; //Picture width is nBasic.
var nPicHeight = 45; //Picturn height is nHeightBasic.
//{{Change icon size above.
var nSub;
var nRow;
var nCol;
var v = sHurdle.split(';');
var vRec = [];
for(nSub = 0; nSub var vCrid = v[nSub].split(',');
vRec[vRec.length] = vCrid;
}
for(nRow = 0; nRow var vCol = vRec[nRow];
for(nCol = 0; nCol var cType = vCol[nCol];
var mMargin = {x: nBasic, y: nBasic};
vView[vView.length] = _createGrid(nWidthBasic, nHeightBasic, nPicWidth, nPicHeight, cType, mMargin);
nWidthBasic += nPicWidth;
}
nHeightBasic += nPicHeight;
nWidthBasic = nBasic;
}
}
//Show map with vector 'vView'.
function _showMap(sID)
{
var xDiv=document.getElementById(sID);
var xGrid;
var xImg;
var nTop = 0;
var nSub;
var sIdPrefix = 'ID_IMG_NUM_';
var sIdGrid = 'ID_A_NUM_';
for(nSub = 0; nSub var mGrid = vView[nSub];
if(mGrid){
var xMargin = mGrid.Coord;
var cType = mGrid.Type;
var xProper = mScene[cType];
if(xProper){
xGrid = document.createElement('a');
xImg = document.createElement('img');
xImg.style.position = 'absolute';
xImg.style.marginLeft = xMargin.left;
xImg.style.marginTop = xMargin.top;
xImg.src = xProper[0];
xImg.style.border = '0px solid #000000';
xImg.id = sIdPrefix + nSub;
xImg.style.width = 45;
xImg.style.height = 45;
xImg.style.display = 'block';
xGrid.onclick = function(e){
var xCurrentGrid = e.target;
var sId = xCurrentGrid.id;
var nIdAsSub = parseInt(sId.substring(sIdPrefix.length, sId.length));
mCurrent = vView[nIdAsSub];
if(!mCurrent){
alert("Error 0004.");
}
};
xGrid.title = xProper[1] + '(' + parseInt(mGrid.Position.X) + ', ' + parseInt(mGrid.Position.Y+2) + ')';
xGrid.id = sIdGrid + nSub;
xGrid.appendChild(xImg);
xDiv.appendChild(xGrid);
}else{
alert("Error: 0003.");
}
}else{
alert("Error: 0002.");
}
}
}
以上的代码很简单,自己可以看看,提示一下:当你在自己开发的过程中如果弹出一个Error: 0002, Error: 0003, Error: 0001什么之类的,就代表出了错,需要马上去检查。这是为了在麻烦的程序开发中有一点提醒而设计的。值得注意的是:这里的图片全是createElement弄出来的,所以请不要猜疑html代码里有什么蹊跷。
接着看:
function _showHurdle(nHurdle)
{
if(vHurdles[nHurdle - 1]){
_loadHurdle(vHurdles[nHurdle - 1]);
_showMap('ID_DIV_BATTLEFIELD');
}else{
alert("Error: 0001.");
}
}
这是在你要弄出地图的调用函数,当你在html代码里写上:几可以把拼的图一下子画出来。nHurdle就是地图在数组vHurdles里的对应下标,最低是1,而不是0,也就是说要用第一张地图,那nHurdle就该赋值为1,调用是写为:。
源代码下载
三、演示效果

由于是静态的,所以就不给demo了。这种方法虽然很麻烦,而且地图块多了就很慢,但是毕竟是种技术,如果大家有什么好的方法也可以来告诉我。
希望大家多支持。谢谢。
 如何在iPhone中使Google地图成为默认地图Apr 17, 2024 pm 07:34 PM
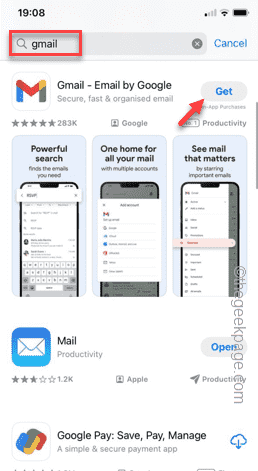
如何在iPhone中使Google地图成为默认地图Apr 17, 2024 pm 07:34 PMiPhone上的默认地图是Apple专有的地理位置提供商“地图”。尽管地图越来越好,但它在美国以外的地区运行不佳。与谷歌地图相比,它没有什么可提供的。在本文中,我们讨论了使用Google地图成为iPhone上的默认地图的可行性步骤。如何在iPhone中使Google地图成为默认地图将Google地图设置为手机上的默认地图应用程序比您想象的要容易。请按照以下步骤操作–先决条件步骤–您必须在手机上安装Gmail。步骤1–打开AppStore。步骤2–搜索“Gmail”。步骤3–点击Gmail应用旁
 如何在uniapp中使用地图和定位功能Oct 16, 2023 am 08:01 AM
如何在uniapp中使用地图和定位功能Oct 16, 2023 am 08:01 AM如何在uniapp中使用地图和定位功能一、背景介绍随着移动应用的普及和定位技术的迅猛发展,地图和定位功能已经成为了现代移动应用中不可缺少的一部分。uniapp是一种基于Vue.js开发的跨平台应用开发框架,可以方便开发者在多个平台上共用代码。本文将介绍如何在uniapp中使用地图和定位功能,并提供具体的代码示例。二、使用uniapp-amap组件实现地图功能
 小红书如何把店铺地址加入地图?店铺地址设置怎么填?Mar 29, 2024 am 09:41 AM
小红书如何把店铺地址加入地图?店铺地址设置怎么填?Mar 29, 2024 am 09:41 AM随着小红书越来越受到年轻人的喜爱,越来越多的人选择在小红书上开店。许多新手卖家在设置店铺地址时遇到了困难,不知道如何把店铺地址加入地图。一、小红书如何把店铺地址加入地图?1.首先,确保您的店铺在小红书上有注册账号,并且已经成功开设店铺。2.登录小红书账号,进入店铺后台,找到“店铺设置”选项。3.在店铺设置页面,找到“店铺地址”一栏,点击“添加地址”。4.在弹出的地址添加页面,填写店铺的详细地址信息,包括省份、城市、区县、街道、门牌号等。5.填写完毕后,点击“确认添加”按钮。小红书会对您提供的地址
 如何使用Highcharts创建地图热力图Dec 17, 2023 pm 04:06 PM
如何使用Highcharts创建地图热力图Dec 17, 2023 pm 04:06 PM如何使用Highcharts创建地图热力图,需要具体代码示例热力图是一种可视化的数据展示方式,能够通过不同颜色深浅来表示各个区域的数据分布情况。在数据可视化领域,Highcharts是一个非常受欢迎的JavaScript库,它提供了丰富的图表类型和交互功能。本文将介绍如何使用Highcharts创建地图热力图,并提供具体的代码示例。首先,我们需要准备一些数据
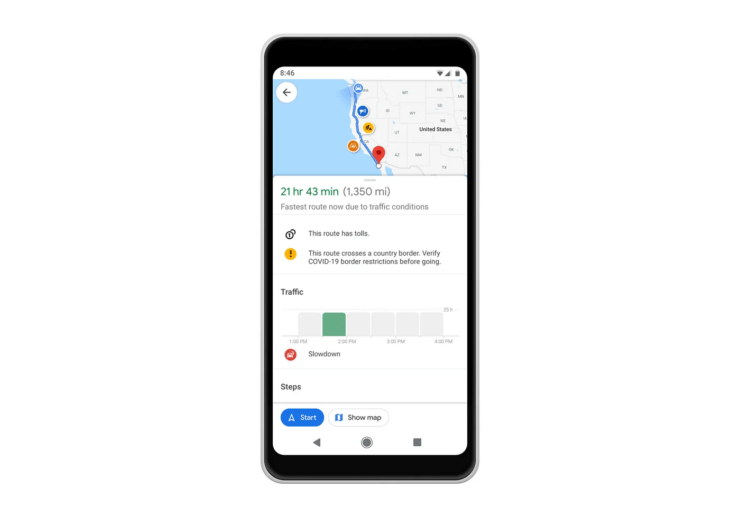
 如何在谷歌地图上使用一目了然的方向Jun 13, 2024 pm 09:40 PM
如何在谷歌地图上使用一目了然的方向Jun 13, 2024 pm 09:40 PM在发布一年后,谷歌地图推出了一项新的功能。一旦您在地图上设置了目的地的路线,它就会总结您的旅行路线。旅程开始后,您可以从手机锁定屏幕“浏览”路线导航。您可以使用Google地图来查看您的预计到达时间和路线。在整个旅行期间,您可以在锁定屏幕上查看导航信息,通过解锁手机,无需访问Google地图即可查看导航信息。通过解锁手机,无需访问Google地图即可查看导航信息。通过解锁手机,无需访问Google地图,您即可查看导航信息,解锁手机,无需访问Google地图,您即可查看导航信息,解锁手机,无需访问
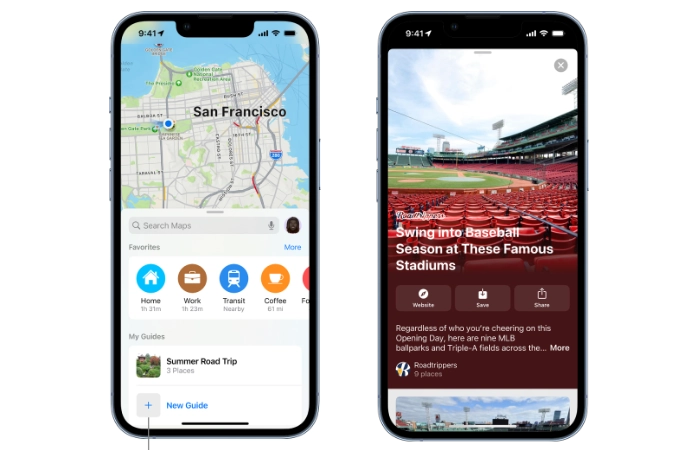
 掌握 iPhone 和 iPad 上 Apple 地图指南的使用技巧Aug 30, 2023 am 09:25 AM
掌握 iPhone 和 iPad 上 Apple 地图指南的使用技巧Aug 30, 2023 am 09:25 AM在不断发展的技术世界中,导航数字地图的能力已成为一项基本技能。本文提供了有关如何在iPhone和iPad上使用Apple地图指南的综合指南,该功能彻底改变了用户探索周围环境和计划旅程的方式。Apple地图是所有Apple设备上的内置应用程序,它不断更新和改进,以提供无缝导航体验。它最显着的功能之一是“指南”功能,它提供了世界各地各个城市有趣景点的精选列表。此功能不仅对旅行者有利,而且对希望在自己城市中发现新景点的当地人来说也是福音。如何在iOS上使用Apple地图指南首先,访问Apple地图上的
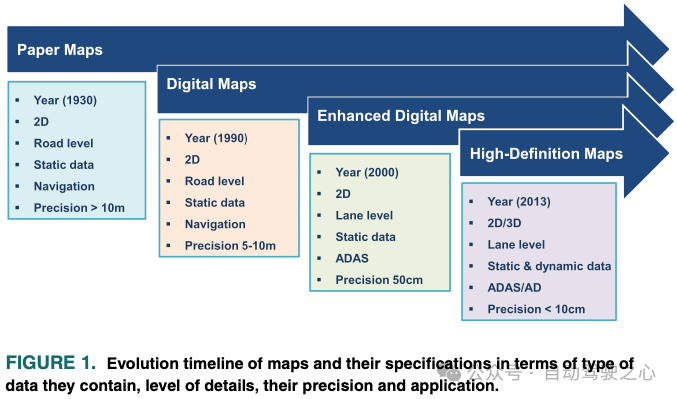
 云端车端MapNeXt全搞定!面向下一代在线高精地图构建Jan 31, 2024 pm 06:06 PM
云端车端MapNeXt全搞定!面向下一代在线高精地图构建Jan 31, 2024 pm 06:06 PM写在前面&笔者的个人理解在协作、互联和自动化移动(CCAM)中,智能驾驶车辆对周围环境的感知、建模和分析能力越强,它们就越能意识到并能够理解、做出决策,以及安全高效地执行复杂的驾驶场景。高精(HD)地图以厘米级精度和车道级语义信息表示道路环境,使其成为智能移动系统的核心组件,也是CCAM技术的关键推动者。这些地图为自动化车辆提供了了解周围环境的强大优势。高精地图也被视为隐藏的或虚拟的传感器,因为它汇集了来自物理传感器的知识(地图),即激光雷达、相机、GPS和IMU,以建立道路环境的模型。高精地图
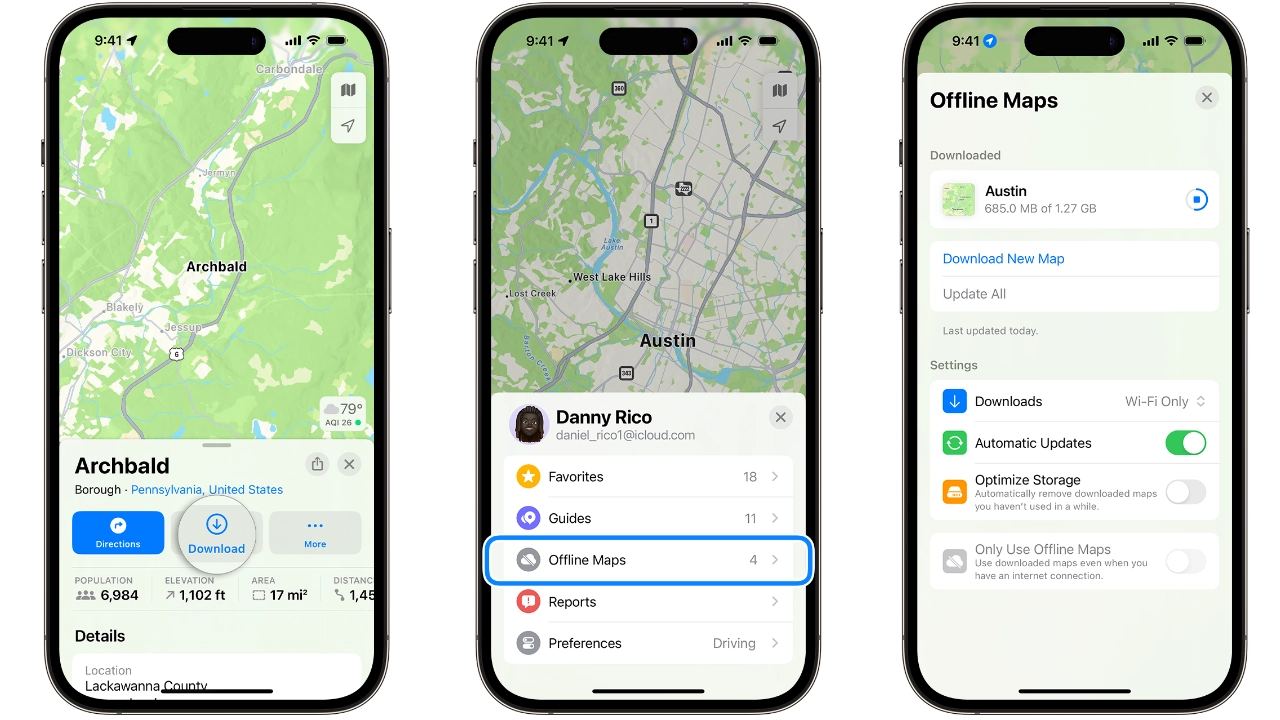
 如何下载iPhone地图以供离线使用Nov 04, 2023 pm 11:13 PM
如何下载iPhone地图以供离线使用Nov 04, 2023 pm 11:13 PM随着iOS17的推出,Apple使iPhone用户可以下载地图以供离线使用。此功能为可能前往互联网连接不可靠或不存在的地区的用户提供了实用的解决方案。通过将地图下载到他们的设备上,用户可以确保即使失去蜂窝连接,他们也可以始终访问他们想要的路线。离线地图不仅仅是一个位置的静态图像。它们为用户提供了丰富的信息,例如地点的小时数和评级、转弯路线和预计到达时间。这意味着即使没有Wi-Fi或蜂窝连接,用户仍然可以导航和访问有关周围环境的关键信息。在“地图”中使用搜索功能打开“地图”应用,在搜索中搜索某个地


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

记事本++7.3.1
好用且免费的代码编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。





