掌握Mac上的网页检查:综合指南
本指南提供了在Mac浏览器(Safari,Chrome和Firefox)上使用Inspect Element功能的详细演练,以检查和修改网页元素。无论您是设计师,开发人员,营销人员,还是只是对网站的构建方式感到好奇,此工具都提供了宝贵的见解。

了解检查元素
Inspect Element允许您直接在浏览器内查看并暂时更改网页的HTML,CSS和JavaScript代码。这种实时编辑功能对于各种目的都是非常有用的。
使用检查元素快速更改:
| 修改 | 步骤 |
|---|---|
| 更改网页文本 | 按Option Command I ,双击文本,然后编辑。 |
| 替换网页映像 | 右键单击图像,选择“检查元素”,使用新图像URL修改img src属性。 |
| 更改文字颜色和字体 | 右键单击文本,选择“检查元素”,调整CSS代码中的颜色和字体大小。 |
| 更改元素状态(悬停等) | 右键单击元素,选择“检查元素”,右键单击HTML代码,选择“ force态”。 |

为什么使用检查元素?
检查元素受益于广泛的用户:
- 设计师:修改颜色,间距和对象样式,以进行视觉实验。
- 营销人员:分析竞争对手网站以告知战略设计选择。
- 作家:出于各种目的,可以轻松修改和屏幕截图文本。
- 支持团队:有效地向开发人员传达所需的更改。
请记住:使用检查元素进行的更改是暂时的,并且在页面刷新时消失。
检查元素快捷方式
Mac的通用快捷键是Option Command I 。这适用于Chrome,Firefox和Safari(在启用Safari设置中的开发人员工具之后)。
使Safari的开发人员工具可以:
- 打开野生动物园。
- 转到Safari>“首选”>高级。
- 检查“在菜单栏中显示开发菜单”。

访问不同浏览器中的检查元素
尽管快捷方式保持一致,但打开开发人员工具的确切方法略有不同:
Chrome:查看>开发人员>开发人员工具

Safari:开发>显示Web Inspector(或Command Option I )

Firefox:工具>浏览器工具> Web开发人员工具(或Option Command I )

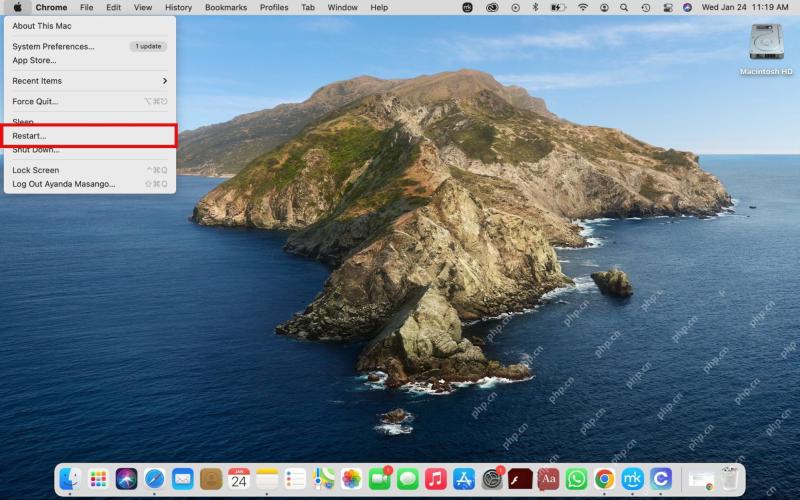
清除浏览器缓存(故障排除)
如果您遇到加载页面或查看更新内容的问题,建议清除浏览器的缓存。诸如CleanMymac之类的工具可以简化此过程。

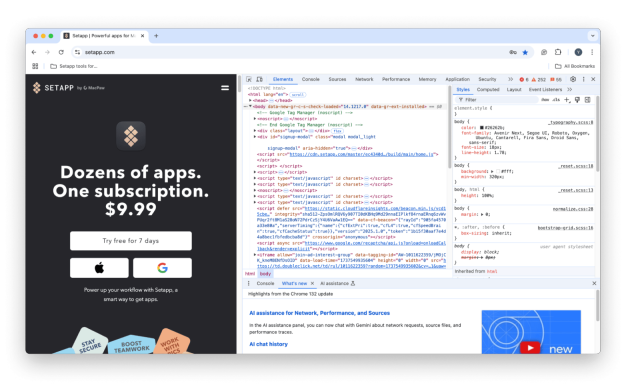
修改网页元素
以下示例使用Chrome,但原理适用于其他浏览器:
更改文字:
- 打开检查元素(
Option Command I)。 - 单击选择箭头,单击页面上的文本。
- 双击HTML代码中的文本并编辑。

更改图像:
- 复制新图像URL。
- 右键单击图像,选择“检查”。
- 双击
img src并粘贴新URL。

更改颜色和字体:
- 右键单击文本,选择“检查”。
- 修改CSS窗格中的
color和font-size属性。

变化的元素状态:
- 右键单击元素,选择“检查”。
- 右键单击HTML代码,选择“力状态”,然后选择所需的状态。

设备仿真和高级技巧
检查元素工具还包括用于响应测试的设备仿真。
高级技术:
- 响应性测试:使用设备工具栏测试不同的屏幕尺寸。
- JavaScript调试:使用“源”选项卡进行调试JavaScript代码。
- 复制元素/CSS:复制CSS样式或HTML元素,以重用您的项目。

结论
掌握检查元素使您能够在更深层次的层面上理解和与网页进行交互。将这些知识与Coohrence X和Unite(SetApp上的可用)等工具相结合,以增强您的Web开发工作流程。 Setapp提供7天的免费试用版。

常问问题
-
检查元素快捷方式:
Option Command I - 对Safari进行故障排除:启用Safari首选项中的开发菜单。
以上是如何在Mac上检查元素(快速提示)的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何使用Photoshop和Photoshop替代方案Apr 15, 2025 am 11:39 AM
如何使用Photoshop和Photoshop替代方案Apr 15, 2025 am 11:39 AMAdobe Photoshop:行业标准及其替代方案 Adobe Photoshop仍然是栅格图像编辑的黄金标准,这是三十年来的专业人士选择。 它的影响是不可否认的,几乎塑造了随后的每个图像编辑器
 如何在Mac上划分硬盘驱动器|完整的指南Apr 15, 2025 am 11:20 AM
如何在Mac上划分硬盘驱动器|完整的指南Apr 15, 2025 am 11:20 AM本指南可帮助您掌握MAC硬盘驱动器分区,无论是用于更好的文件组织还是双启动操作系统。 害怕不要数据丢失;我们将介绍备份! 为什么要分区? 组织文件,安装窗口或简单地改进数据
 Mac的最佳云存储:您的MacBook选择哪种在线存储选择?Apr 15, 2025 am 11:12 AM
Mac的最佳云存储:您的MacBook选择哪种在线存储选择?Apr 15, 2025 am 11:12 AMMac电脑必备云存储:空间扩展与跨设备访问 云存储服务不仅能有效释放Mac硬盘空间,更重要的是,它允许您几乎在任何联网设备上访问文件。例如,您可以在Mac上创建文件,然后在iPhone上访问它。 Mac电脑最佳云存储推荐 市面上云存储服务琳琅满目,以下列举我们推荐的几款: iCloud Google Drive Microsoft OneDrive Sync.com Dropbox Icedrive MEGA 1. iCloud 对于许多苹果用户而言,iCloud是自然而然的首选。所有现代
 MacBook麦克风无法正常工作:如何将其修复在Mac Air/Pro上?Apr 15, 2025 am 11:06 AM
MacBook麦克风无法正常工作:如何将其修复在Mac Air/Pro上?Apr 15, 2025 am 11:06 AM对MacBook的不合作麦克风进行故障排除:逐步指南 在MacBook的麦克风中遇到音频问题? 无论是在快速录制期间失败,FaceTime电话还是关键的变焦会议,本指南都提供
 准备安装时发生了错误:它是什么以及如何修复?Apr 15, 2025 am 11:02 AM
准备安装时发生了错误:它是什么以及如何修复?Apr 15, 2025 am 11:02 AMmacOS安装过程中有时会遇到“准备安装时发生错误”的提示,导致安装延迟。本文将介绍多种解决方法。 “准备安装时发生错误”意味着macOS更新失败,可能由不稳定的网络连接、错误的日期和时间设置或Apple服务器问题引起。 导致此错误的原因可能包括:日期和时间不匹配(尤其是在未选择Apple作为日期和时间来源时)、安装介质损坏或Mac硬件问题(例如,选择安装macOS的磁盘为空)。 以下是解决此错误的方法: 检查设备兼容性: 确保您的Mac型号与要安装的macOS版本兼容。Apple支持网站列
 如何远程访问Mac:完整教程Apr 15, 2025 am 10:58 AM
如何远程访问Mac:完整教程Apr 15, 2025 am 10:58 AM远程访问您的Mac:综合指南 现在,远程工作是标准的,这使得远程MAC访问比以往任何时候都更为重要。 苹果简化了这一过程,并且使用有用的第三方应用程序,这非常容易。本指南涵盖了Vario
 什么是FileVault磁盘加密以及如何使用它Apr 15, 2025 am 10:56 AM
什么是FileVault磁盘加密以及如何使用它Apr 15, 2025 am 10:56 AMFileVault:Mac的数据堡垒 - 综合指南 顾名思义,FileVault是MacOS的内置数据库,为您的整个启动磁盘提供了强大的加密。 在当今的数字景观中,数据安全至关重要,Especia
 如何修复Mac上的504 Gateway超时错误Apr 15, 2025 am 10:42 AM
如何修复Mac上的504 Gateway超时错误Apr 15, 2025 am 10:42 AM网站访问时,各种神秘错误层出不穷。最著名的莫过于404错误——访问不存在网页时遇到的错误。而排名第二的常见错误则是504错误网关超时。此外还有许多其他错误代码。 当加载网站时遇到此类错误,对访问者和品牌来说都非常令人沮丧。访问者无法获取所需信息,品牌则会降低曝光度并疏远受众。 好消息是,504错误在一定程度上是可以控制的。通过采取一些预防措施并学习如何快速修复504网关超时问题,您可以维护您的声誉。但首先,让我们明确504错误网关超时究竟意味着什么以及其原因。 什么是504网关超时? 每次访问任


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

WebStorm Mac版
好用的JavaScript开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





