Yii框架的Theming和Templating通过主题目录和视图、布局文件实现网站风格和内容生成:1. Theming通过设置主题目录管理网站样式和布局,2. Templating通过视图和布局文件生成HTML内容,3. 使用Widget系统嵌入复杂UI组件,4. 优化性能和遵循最佳实践提升用户体验和开发效率。

引言
当我们谈论Yii框架的Theming和Templating时,我们其实是在探讨如何利用Yii的强大功能来打造美观且响应迅速的用户界面。作为一个经验丰富的开发者,我深知一个好的主题和模板系统不仅仅是让网站好看,更是提升用户体验和开发效率的关键。在这篇文章中,我将带你深入了解Yii的Theming和Templating技术,分享一些实用的技巧和最佳实践,帮助你更好地构建和管理你的Web应用界面。
基础知识回顾
在Yii中,Theming和Templating是两个紧密相关的概念。Theming主要负责定义网站的整体风格和布局,而Templating则负责生成具体的HTML内容。Yii的视图系统允许我们通过视图文件(.php文件)来定义页面结构,并通过布局文件来控制页面的整体布局。
Yii的视图系统基于PHP,支持使用PHP代码直接在视图中进行逻辑处理,这使得我们可以非常灵活地控制页面的生成过程。此外,Yii还提供了强大的Widget系统,可以让我们在视图中轻松地嵌入复杂的UI组件。
核心概念或功能解析
Theming的定义与作用
在Yii中,Theming的核心是通过主题目录来管理网站的样式和布局。一个主题通常包含CSS文件、JavaScript文件、图片和其他静态资源。通过设置Yii的theme属性,我们可以轻松地切换不同的主题,从而快速改变网站的外观。
例如,我们可以这样设置主题:
Yii::$app->view->theme = new \yii\base\Theme([
'pathMap' => ['@app/views' => '@app/themes/basic'],
'baseUrl' => '@web/themes/basic',
]);这个设置告诉Yii,当它寻找视图文件时,应该先在@app/themes/basic目录下查找,而不是在@app/views目录下。这样,我们就可以在basic主题目录下定义自己的视图文件和静态资源,从而实现网站的个性化定制。
Templating的工作原理
Templating在Yii中主要通过视图文件和布局文件来实现。视图文件负责生成具体的HTML内容,而布局文件则负责将这些内容嵌入到一个统一的页面结构中。
例如,一个简单的视图文件index.php可能包含以下内容:
<h1 id="Welcome-to-My-Website">Welcome to My Website</h1> <p>This is the home page.</p>
而对应的布局文件main.php可能如下:
<!DOCTYPE html>
<html>
<head>
<title>My Website</title>
</head>
<body>
<?= $content ?>
</body>
</html>当Yii渲染页面时,它会先渲染视图文件生成HTML内容,然后将这个内容插入到布局文件中的$content变量中,从而生成最终的HTML页面。
使用示例
基本用法
在Yii中使用Theming和Templating非常简单。我们可以通过在视图文件中使用PHP代码来生成动态内容,并通过布局文件来控制页面的整体结构。
例如,我们可以创建一个视图文件about.php,内容如下:
<h1 id="About-Us">About Us</h1> <p>We are a company dedicated to providing high-quality web development services.</p>
然后,在布局文件main.php中,我们可以这样使用它:
<!DOCTYPE html>
<html>
<head>
<title>My Website</title>
</head>
<body>
<header>
<h1 id="My-Website">My Website</h1>
</header>
<main>
<?= $content ?>
</main>
<footer>
<p>© 2023 My Company</p>
</footer>
</body>
</html>这样,当我们访问about页面时,Yii会将about.php的内容插入到main.php的$content变量中,从而生成一个完整的HTML页面。
高级用法
在实际开发中,我们常常需要在视图中嵌入复杂的UI组件或进行动态内容生成。这时,Yii的Widget系统就派上了用场。
例如,我们可以使用Yii的ListView小部件来生成一个动态列表:
use yii\widgets\ListView;
echo ListView::widget([
'dataProvider' => $dataProvider,
'itemView' => '_post',
]);在这个例子中,ListView小部件会根据dataProvider中的数据,调用_post.php视图文件来生成每个列表项的内容。这种方式不仅简化了视图的编写,还提高了代码的可重用性。
常见错误与调试技巧
在使用Yii的Theming和Templating时,常见的错误包括视图文件找不到、静态资源路径错误等。以下是一些调试技巧:
- 检查视图文件的路径是否正确,特别是在使用主题时,确保Yii能够正确找到主题目录下的视图文件。
- 使用Yii的调试工具,如
Yii::debug()函数,可以帮助我们更容易地发现和解决问题。 - 确保静态资源(如CSS和JavaScript文件)的路径正确,可以使用Yii的
Url::to()方法来生成正确的URL。
性能优化与最佳实践
在使用Yii的Theming和Templating时,我们可以通过以下方式来优化性能和提升开发效率:
- 使用缓存:Yii提供了强大的缓存系统,可以帮助我们减少数据库查询和视图渲染的时间。例如,我们可以使用片段缓存来缓存视图中的部分内容:
<?php if (Yii::$app->cache->get('myFragment') === false) : ?>
<?php $this->beginCache('myFragment') ?>
<!-- 这里是需要缓存的内容 -->
<?php $this->endCache() ?>
<?php else : ?>
<?= Yii::$app->cache->get('myFragment') ?>
<?php endif; ?>优化静态资源:通过合并和压缩CSS和JavaScript文件,可以显著减少页面加载时间。Yii提供了
AssetBundle类来管理静态资源,我们可以使用它来优化资源加载。遵循最佳实践:在编写视图和布局文件时,保持代码的可读性和可维护性非常重要。使用Yii的视图助手和小部件可以帮助我们简化代码,提高开发效率。
总之,Yii的Theming和Templating系统为我们提供了强大的工具来构建美观且响应迅速的用户界面。通过合理使用这些工具,并遵循最佳实践,我们可以显著提升Web应用的用户体验和开发效率。
以上是yii主题和模板:创建美丽而响应式的接口的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何使用PHP框架Yii开发一个高可用的云备份系统Jun 27, 2023 am 09:04 AM
如何使用PHP框架Yii开发一个高可用的云备份系统Jun 27, 2023 am 09:04 AM随着云计算技术的不断发展,数据的备份已经成为了每个企业必须要做的事情。在这样的背景下,开发一款高可用的云备份系统尤为重要。而PHP框架Yii是一款功能强大的框架,可以帮助开发者快速构建高性能的Web应用程序。下面将介绍如何使用Yii框架开发一款高可用的云备份系统。设计数据库模型在Yii框架中,数据库模型是非常重要的一部分。因为数据备份系统需要用到很多的表和关
 Symfony vs Yii2:哪个框架更适合开发大型Web应用?Jun 19, 2023 am 10:57 AM
Symfony vs Yii2:哪个框架更适合开发大型Web应用?Jun 19, 2023 am 10:57 AM随着Web应用需求的不断增长,开发者们在选择开发框架方面也越来越有选择的余地。Symfony和Yii2是两个备受欢迎的PHP框架,它们都具有强大的功能和性能,但在面对需要开发大型Web应用时,哪个框架更适合呢?接下来我们将对Symphony和Yii2进行比较分析,以帮助你更好地进行选择。基本概述Symphony是一个由PHP编写的开源Web应用框架,它是建立
 Yii框架中的数据查询:高效地访问数据Jun 21, 2023 am 11:22 AM
Yii框架中的数据查询:高效地访问数据Jun 21, 2023 am 11:22 AMYii框架是一个开源的PHPWeb应用程序框架,提供了众多的工具和组件,简化了Web应用程序开发的流程,其中数据查询是其中一个重要的组件之一。在Yii框架中,我们可以使用类似SQL的语法来访问数据库,从而高效地查询和操作数据。Yii框架的查询构建器主要包括以下几种类型:ActiveRecord查询、QueryBuilder查询、命令查询和原始SQL查询
 php如何使用Yii3框架?May 31, 2023 pm 10:42 PM
php如何使用Yii3框架?May 31, 2023 pm 10:42 PM随着互联网的不断发展,Web应用程序开发的需求也越来越高。对于开发人员而言,开发应用程序需要一个稳定、高效、强大的框架,这样可以提高开发效率。Yii是一款领先的高性能PHP框架,它提供了丰富的特性和良好的性能。Yii3是Yii框架的下一代版本,它在Yii2的基础上进一步优化了性能和代码质量。在这篇文章中,我们将介绍如何使用Yii3框架来开发PHP应用程序。
 Yii2 vs Phalcon:哪个框架更适合开发显卡渲染应用?Jun 19, 2023 am 08:09 AM
Yii2 vs Phalcon:哪个框架更适合开发显卡渲染应用?Jun 19, 2023 am 08:09 AM在当前信息时代,大数据、人工智能、云计算等技术已经成为了各大企业关注的热点。在这些技术中,显卡渲染技术作为一种高性能图形处理技术,受到了越来越多的关注。显卡渲染技术被广泛应用于游戏开发、影视特效、工程建模等领域。而对于开发者来说,选择一个适合自己项目的框架,是一个非常重要的决策。在当前的语言中,PHP是一种颇具活力的语言,一些优秀的PHP框架如Yii2、Ph
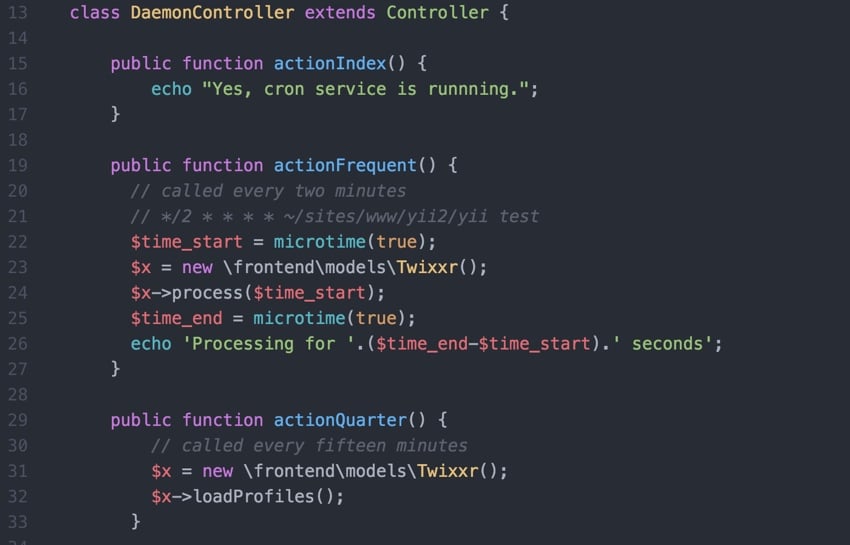
 Yii2编程指南:运行Cron服务的方法Sep 01, 2023 pm 11:21 PM
Yii2编程指南:运行Cron服务的方法Sep 01, 2023 pm 11:21 PM如果您问“Yii是什么?”查看我之前的教程:Yii框架简介,其中回顾了Yii的优点,并概述了2014年10月发布的Yii2.0的新增功能。嗯>在这个使用Yii2编程系列中,我将指导读者使用Yii2PHP框架。在今天的教程中,我将与您分享如何利用Yii的控制台功能来运行cron作业。过去,我在cron作业中使用了wget—可通过Web访问的URL来运行我的后台任务。这引发了安全问题并存在一些性能问题。虽然我在我们的启动系列安全性专题中讨论了一些减轻风险的方法,但我曾希望过渡到控制台驱动的命令
 yii如何将对象转化为数组或直接输出为json格式Jan 08, 2021 am 10:13 AM
yii如何将对象转化为数组或直接输出为json格式Jan 08, 2021 am 10:13 AMyii框架:本文为大家介绍了yii将对象转化为数组或直接输出为json格式的方法,具有一定的参考价值,希望能够帮助到大家。
 PHP开发:使用 Yii2 和 GrapeJS 实现后台 CMS 和 前端可视化编辑Jun 15, 2023 pm 11:48 PM
PHP开发:使用 Yii2 和 GrapeJS 实现后台 CMS 和 前端可视化编辑Jun 15, 2023 pm 11:48 PM在现代软件开发中,构建一个强大的内容管理系统(CMS)并不是一项容易的任务。不仅需要开发人员具备丰富的技能以及经验,还需要使用最先进的技术和工具来使其功能与性能达到最优化。本文介绍了如何使用Yii2和GrapeJS,两个流行的开源软件来实现后台CMS和前端可视化编辑。Yii2是一个流行的PHPWeb框架,它提供了丰富的工具和组件来快速构


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。






