高效管理多个Node.js版本:Mac系统NVM安装指南

同时管理多个Node.js版本,尤其当一个项目需要14版本,另一个需要16版本时,可能会让人感觉像是在走钢丝。相信我,我深有体会——曾经为了项目对Node.js版本的要求而熬夜调试错误信息。这时,NVM(Node版本管理器)就派上用场了。
无论您是运行遗留项目的开发者、正在尝试最新功能的开发者,还是第一次学习Node.js的初学者,NVM都能确保您的工作效率。您可以把它想象成您的Node.js“时间机器”,让您在不同版本之间自由切换。
如果您也有类似的困扰,请让我带您一步步安装Mac系统上的NVM。我会将所有步骤分解得非常详细,让您轻松完成安装。

安装NVM前的准备工作
在安装NVM之前,让我们快速回顾一下一些准备工作,确保安装过程顺利进行。
您需要:
- 终端:这是运行命令的首选工具。在最新的macOS Sequoia和旧版本中,您可以通过按Command Space,输入“Terminal”,然后按Return来打开终端。
- 终端基础知识:不要被“基础”这个词吓到。如果您能够输入命令并按Return键,您就准备好了。我会一步步引导您完成所有操作。
- Homebrew或MacPorts(可选):这些是用于安装NVM等软件的包管理器。您可以将它们视为终端的应用商店。虽然本指南中是可选的,但像Homebrew这样的包管理器可以通过自动化下载、安装和更新来节省大量时间。如果您还没有安装包管理器,那么在Mac上安装Homebrew是一个不错的选择——它简单、可靠,而且比手动下载要容易得多。
此外,请查看如何在Mac上卸载Node.js。

使用curl或wget安装NVM
安装NVM最流行和最直接的方法是使用curl(大多数Mac上已经安装的常用工具)或wget(另一个用于下载文件的工具)。这是我首先尝试的方法,因为它看起来很快,而且我急于修复项目中的Node.js问题。
注意:curl与wget?使用任何一个可用的工具即可。curl预装在macOS上,但如果需要,您可以通过Homebrew安装wget(brew install wget)。如果您不确定使用的是哪个shell,请运行echo $SHELL。从macOS Catalina开始,Zsh是默认的shell,因此大多数用户将编辑~/.zshrc。
从终端开始
在我们深入了解安装过程之前,让我们先了解一下终端的操作流程,特别是对于macOS Sequoia的新用户来说。这并不难。
操作步骤:
- 按Command Space并输入“Terminal”以打开它。
- 安装NVM:
- 如果您使用curl,请输入
curl -o- https://raw.githubusercontent.... | bash - 如果您使用wget,请输入
wget -qO- https://raw.githubusercontent.... | bash
- 将以下几行添加到您的shell配置文件中,以确保每次打开终端时NVM都会加载:
- 对于Zsh(较新macOS版本的默认值),输入
nano ~/.zshrc - 对于Bash(在较旧的macOS版本中使用),输入
nano ~/.bash_profile
- 将以下几行添加到文件中:
export NVM_DIR="$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh"
- 激活更新配置文件并输入
source ~/.zshrc(如果您使用的是Bash,则将~/.zshrc替换为~/.bash_profile)。 - 检查NVM是否安装正确,输入
nvm --version。

如果您看到版本号,恭喜!您已成功安装NVM。
个人经验:当我第一次安装NVM时,遇到一个问题:缺少Xcode命令行工具。快速解决方法:xcode-select --install。运行curl命令、将NVM添加到我的shell配置文件以及使用source ~/.zshrc应用更改后,一切正常。

使用Homebrew安装NVM
如果您喜欢节省时间并简化操作,那么在安装NVM时,Homebrew是您的最佳选择。它就像macOS工具的瑞士军刀——简单、可靠,并能为您处理所有繁琐的事情。如果您一想到复制混乱的脚本就想要逃跑,那么Homebrew就是您新的最佳伙伴。它能快速完成任务,让您有更多宝贵的时间。
我第一次使用Homebrew时就爱上了它。感觉就像找到了Mac的作弊码一样。相信我,一旦您尝试过,您就会想知道自己以前是如何没有它而生存下来的。
以下是使用Homebrew安装NVM的方法:
- 打开终端并安装Homebrew(如果您尚未安装),输入
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"。 - 使用Homebrew安装NVM,输入
brew install nvm。 - 创建NVM目录并加载NVM,输入
mkdir ~/.nvm export NVM_DIR="$HOME/.nvm" . "$(brew --prefix nvm)/nvm.sh"。 - 将以下几行添加到您的shell配置文件中,以确保每次打开终端时NVM都会加载:
- 对于Zsh(较新macOS版本的默认值),输入
nano ~/.zshrc - 对于Bash(在较旧的macOS版本中使用),输入
nano ~/.bash_profile
- 将以下几行添加到文件中:
export NVM_DIR="$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh"
- 激活更新配置文件并输入
source ~/.zshrc(如果您使用的是Bash,则将~/.zshrc替换为~/.bash_profile)。 - 检查NVM是否安装正确,输入
nvm --version。

如果出现版本号,恭喜——您已成功使用Homebrew安装NVM!
使用MacPorts安装NVM
如果您熟悉MacPorts,它也是安装NVM的一个不错的选择。它使事情保持简单,并减轻了在Mac上管理软件的压力。我之前在较旧的macOS版本上使用过它,虽然它不是最漂亮的工具,但它很可靠,并且实际上可以帮助您完成您需要做的事情。有时,这才是最重要的。
以下是使用MacPorts安装NVM的方法:
- 使用兼容的macOS版本安装并打开MacPorts。
- 打开终端并输入
sudo port install nvm以通过MacPorts安装NVM。 - 通过更新您的shell配置文件来加载NVM。将以下命令添加到~/.zshrc或~/.bash_profile:
export NVM_DIR="$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh"
- 通过运行
source ~/.zshrc应用更改。 - 使用
nvm --version验证安装。

如果您看到版本号,那么您就可以开始了!
使用NVM安装和管理多个Node.js版本
这就是NVM真正发挥作用的地方。我记得同时处理两个项目(这是我的基本情况)——一个需要Node.js 14以确保稳定性,另一个需要Node.js 18才能使用最新功能。如果没有NVM,切换版本将是一场噩梦,需要卸载、重新安装,并祈祷在过程中不会出现任何问题或丢失任何东西。一旦我发现了NVM,感觉就像卸下了肩上的重担。
以下是使Node.js版本管理变得轻松的方法:
- 安装特定版本。假设您需要Node.js 14。只需运行
nvm install 14,NVM就会下载并设置它。这就像从您最喜欢的咖啡馆拿一杯咖啡一样简单——没有戏剧性。 - 在版本之间切换。需要切换到Node.js 16?只需运行
nvm use 16,您就完成了。我在沙盒环境中测试更新时经常使用此功能。 - 设置默认版本。厌倦了每次都输入命令?使用
nvm alias default 14将Node.js 14设置为您的首选版本。这样,它在您打开终端时会自动加载——非常适合长期项目。
使用NVM,您可以快速测试、调试和在不同的Node.js环境中运行项目,而不会费力。通过让NVM为我处理版本管理,我已经节省了无数个小时(并避免了很多头痛)。
如何在Mac上安装NVM:总结
使用NVM管理macOS上的Node.js要容易得多。无论您使用curl、Homebrew还是MacPorts安装它,该过程都非常简单灵活。安装后,在Node.js版本之间切换只需几秒钟,从而避免了兼容性问题。

常见问题解答
如何知道我的Mac上是否安装了NVM?
要在Mac上查看是否安装了NVM,请在终端中运行nvm --version。如果显示版本号,则表示已安装NVM。
如何在Zsh上安装NVM?
在Zsh上安装NVM:
- 在终端中运行以下命令以安装NVM:
curl -o- https://raw.githubusercontent.... | bash。 - 打开您的Zsh配置文件:
nano ~/.zshrc。 - 在文件的末尾添加以下几行:
export NVM_DIR="$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh"
- 通过运行
source ~/.zshrc重新加载您的Zsh配置。 - 通过输入
nvm --version确认NVM已安装并正常工作。
如何设置Mac上NVM的路径?
要在Mac上设置NVM的路径,请将export NVM_DIR="$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh"添加到您的shell配置文件中,并在终端中运行source ~/.zshrc。
请注意,由于原文中省略了完整的curl或wget命令链接,我无法在输出中完整复制该命令。请您自行查找正确的安装命令链接。
以上是如何在Mac上安装NVM以管理Node.js的详细内容。更多信息请关注PHP中文网其他相关文章!
 MacOS红杉的第二版候选15.4可用于测试Apr 30, 2025 am 10:26 AM
MacOS红杉的第二版候选15.4可用于测试Apr 30, 2025 am 10:26 AMApple为其Beta测试程序发布了MacOS红杉15.4的第二版候选人(RC)。这是在几天前发布的红杉体15.4,iOS 18.4和iPados 18.4的最初发行候选版本。 释放候选人
 轻松使用VirtualBuddy创建MacOS虚拟机Apr 30, 2025 am 10:14 AM
轻松使用VirtualBuddy创建MacOS虚拟机Apr 30, 2025 am 10:14 AMVirtualBuddy:轻松在Apple Silicon Mac上虚拟化macOS和Linux VirtualBuddy提供了一种简单快捷的方法,可在任何Apple Silicon Mac上虚拟化macOS(和Linux),为开发者、爱好者和好奇的用户提供了一种轻松运行多个macOS实例的方法。VirtualBuddy速度快,性能出色,而且它是免费且开源的,因此您可以轻松探索虚拟机世界,无需任何承诺,只需准备足够的磁盘存储空间和带宽来设置macOS或Linux虚拟机即可。 无论是测试不同版本的
 购买二手MacBook之前需要检查的12件事Apr 30, 2025 am 10:01 AM
购买二手MacBook之前需要检查的12件事Apr 30, 2025 am 10:01 AM在预算上购买二手Mac? 本指南可确保您避免柠檬。 在购买之前,我们将介绍基本检查,包括您可以当场执行的诊断。 请记住带上可引导的MacOS USB驱动器和耳机。 步骤1:物理INSP
 更新MacOS需要多长时间?为什么MacOS更新需要这么长时间?Apr 30, 2025 am 09:53 AM
更新MacOS需要多长时间?为什么MacOS更新需要这么长时间?Apr 30, 2025 am 09:53 AMMacOS系统软件更新耗时多久?为什么更新要这么久?许多Mac用户在看到新的MacOS系统软件更新时都会有这样的疑问。这两个问题都非常合理,重要的是要记住答案可能会有所不同。但是,使用现代MacOS,您可以对安装MacOS系统更新所需的时间进行相当准确的估计。 让我们深入探讨一下这个主题,以便您更好地理解和准备在Mac上安装MacOS更新。 MacOS更新需要多长时间才能下载、安装和完成? MacOS更新可能需要15-20分钟到几个小时不等才能完成,尤其是在您考虑下载更新和安装更新到完成的情况下
 MacBook电池可以持续多长时间?这是您可以检查的方式Apr 30, 2025 am 09:50 AM
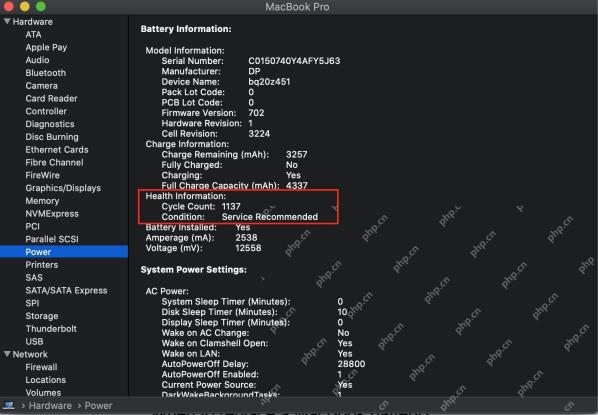
MacBook电池可以持续多长时间?这是您可以检查的方式Apr 30, 2025 am 09:50 AM了解MacBook电池寿命:最大化Mac的力量 担心MacBook的电池性能或计划购买?本指南阐明了MacBook电池寿命,并提供了扩展它的提示。 大多数MAC电池都忍受了
 将Safari用于MAC错误“此网页已重新加载,因为发生了问题”Apr 30, 2025 am 09:45 AM
将Safari用于MAC错误“此网页已重新加载,因为发生了问题”Apr 30, 2025 am 09:45 AMMac系统下的Safari浏览器虽然优秀,但也并非完美无缺。Safari用户偶尔会遇到网页刷新并显示“此网页已重新加载,因为发生问题”错误信息的情况。也可能看到类似“反复出现问题”之类的变体信息。 由于该错误信息比较笼统,您可能想知道Safari中错误的根本原因以及如何在Mac上解决此问题。 导致Safari for Mac出现“此网页已重新加载,因为发生问题”错误的原因 通常,如果存在内存问题、网站崩溃或与Safari不兼容、软件错误或其他类似问题,您会在Mac上的Safari中看到此错误消息
 在您的Mac菜单栏中获取Googly Eyes,以跟随光标Apr 30, 2025 am 09:42 AM
在您的Mac菜单栏中获取Googly Eyes,以跟随光标Apr 30, 2025 am 09:42 AM怀旧的Mac用户或许记得经典Mac OS系统中一款有趣的应用程序:它会在Mac菜单栏放置一对会动的眼睛,跟随你的光标移动。虽然经典Mac OS早已成为过去,但你仍然可以在现代Mac上体验这种趣味,只需使用名为“Googly Eyes”的应用程序。 Googly Eyes驻留在你的Mac菜单栏,其瞳孔会像旧版应用程序一样,跟随你的光标移动。点击鼠标/触控板时,小眼睛还会眨眼。这会彻底改变你的计算体验吗?可能不会。但它有趣吗?绝对有趣!有时候,仅仅有趣就足够了,对吧?所以,尽情享受一下吧,在你的Ma
 Macos Sonoma 14.7.5&Macos Ventura 13.7.5发布的安全更新Apr 30, 2025 am 09:40 AM
Macos Sonoma 14.7.5&Macos Ventura 13.7.5发布的安全更新Apr 30, 2025 am 09:40 AMApple 发布了 macOS Sonoma 14.7.5 和 macOS Ventura 13.7.5 安全更新,适用于运行 Sonoma 和 Ventura 操作系统的 Mac 用户。这些更新专注于安全补丁,不包含最新 macOS Sequoia 15.4 更新中提供的其他新功能(Sequoia 15.4 更新同时发布)。 此外,您还会发现适用于新款和旧款 iPhone 和 iPad 的软件更新,以及适用于 Apple TV、Apple Watch 和 Apple Vision Pro 的更


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

WebStorm Mac版
好用的JavaScript开发工具

记事本++7.3.1
好用且免费的代码编辑器

Atom编辑器mac版下载
最流行的的开源编辑器






