如何使用JavaScript和HTML5画布绘制条形图
- William Shakespeare原创
- 2025-03-02 09:11:10874浏览
在较早的教程中,我们介绍了如何使用HTML5画布绘制饼图或甜甜圈图。在本教程中,我将向您展示如何使用JavaScript和HTML5画布通过使用条形图以图形方式显示数据。
什么是条图表?从财务报告到PowerPoint演示文稿再到信息图表,经常使用条形图,因为它们提供了非常易于理解的数值数据的视图。
>
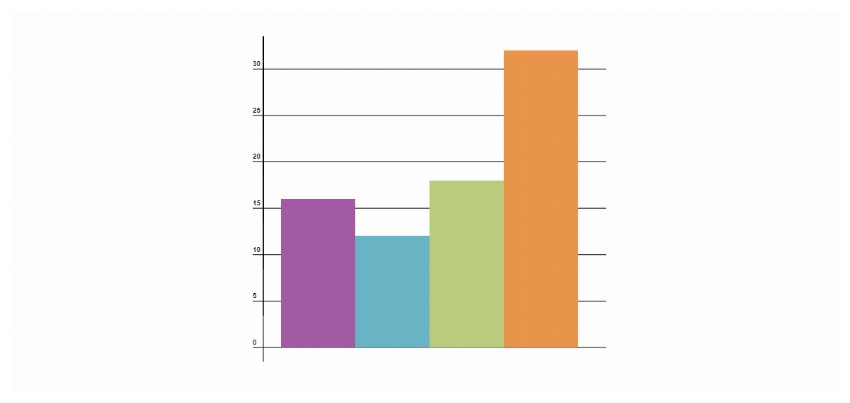
条形图代表使用条形图的数值数据,这些数据是使用条形的矩形,它们的宽度或高度与它们所代表的数字数据成比例。示例:
水平条形图和垂直条图表,具体取决于图表方向
2d> 2d或3D条形图
2d或3D条形图的经典条形图
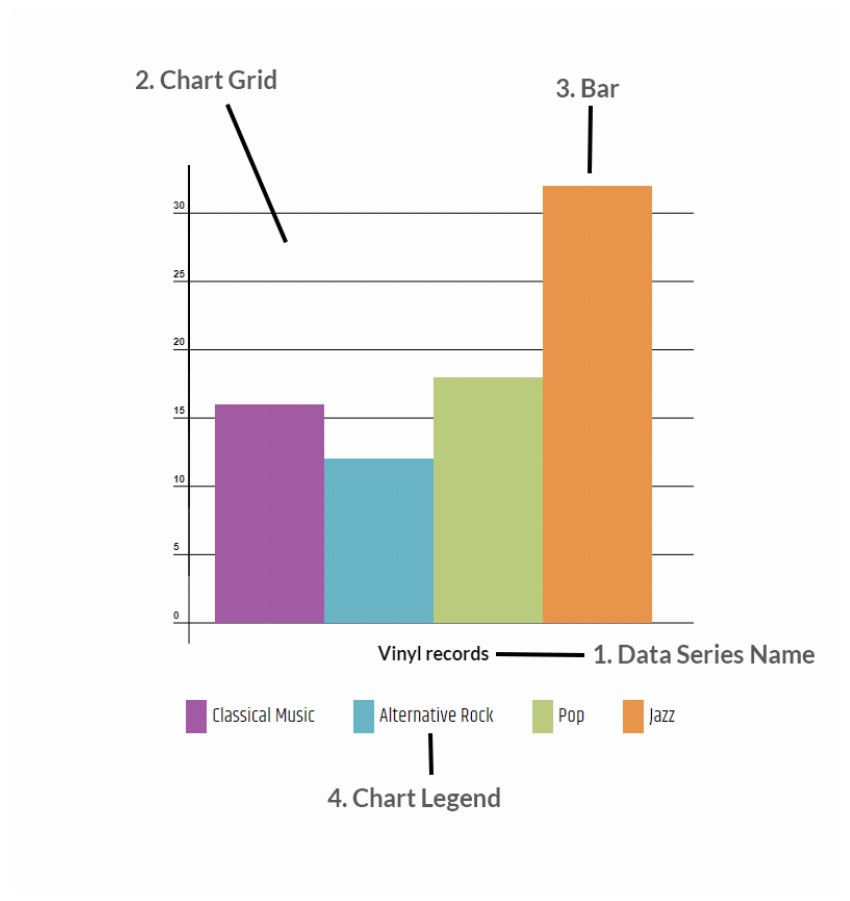
- >图表数据:这些是数字和相关类别集的集合,这些类别和相关类别由图表表示。
数据序列(1)。
>- 图表网格(2):给出了一个参考系统,以使视觉上的代表能够易于理解>图表传奇(4):显示所使用的颜色与它们代表的颜色之间的对应关系。
{<br> "Classical Music": 16, <br> "Alternative Rock": 12, <br> "Pop": 18, <br> "Jazz": 32,<br>}<br>
现在我们知道条形图的组成部分,让我们看看如何编写Javascript代码来绘制javascript代码,以绘制javascript代码。 JS Project要开始使用JavaScript和HTML5画布开始绘画,我们将需要像这样设置我们的项目:
>创建一个文件夹以保存项目文件;我们将此文件夹barchart对象和其他信息称为“ barchart” 。让我们将其添加到我们的
script.js 文件:>实现barchart类>我们的maxvalue> property。我们需要这个数字,因为我们需要根据该值并根据画布的大小来扩展所有条。否则,我们的酒吧可能会出现在显示区域之外,而我们不希望那样。现在,我们将在教程的下一部分中实现titleOptions对象。在浏览器中加载index.html应产生这样的结果:
>添加数据系列名称和图表传奇
以在图表下方添加数据系列名称,我们需要将以下方法添加到我们的titleOptions
还更新drawlabel()对象,以设置诸如字体大小,字体家族和字体重量之类的内容。我们还接受一个字符串值来确定图表标题的对齐。我们使用此值来控制标题的对准标题并确定新字符串的位置。 。。
{<br> "Classical Music": 16, <br> "Alternative Rock": 12, <br> "Pop": 18, <br> "Jazz": 32,<br>}<br>
我们还需要更改我们实例化Barchartbarchart <cod> barchart <cod> barchart <anchart> <code> draw() {<br> this.drawGridLines();<br> this.drawBars();<br> this.drawLabel();<br>}<br> > <p> <code>index.html要添加传说,我们首先需要修改index.html看起来像这样:logence var myBarchart = new Barchart(
{
canvas:myCanvas,
seriesName:"Vinyl records",
padding:20,
gridScale:5,
gridColor:"#eeeeee",
data: {
"Classical Music": 16,
"Alternative Rock": 12,
"Pop": 18,
"Jazz": 32,
},
colors:["#a55ca5","#67b6c7", "#bccd7a","#eb9743"],
titleOptions: {
align: "center",
fill: "black",
font: {
weight: "bold",
size: "18px",
family: "Lato"
}
}
}
);
myBarchart.draw();
logence <code>legend标签将用作图表Legend的占位符。for <ancy>属性将传说链接到保存图表的画布。现在,我们需要添加创建图例的代码。在绘制数据系列名称的代码之后,我们将在<code> index.js<code>for文件中执行此操作。该代码将标识与图表相对应的Legend <code>index.js标签,它将在图表数据模型中添加类别列表以及相应的颜色。结果legendindex.js文件将看起来像这样:<html><br><body><br> <canvas id="myCanvas" style="background: white;"></canvas><br> <legend for="myCanvas"></legend><br> <script type="text/javascript" src="script.js"></script><br></body><br></html><br>
>将产生像这样的最终结果:
>
>尝试尝试将不同的选项传递给图表,以查看它如何影响最终结果。作为练习,您能写入代码,使这些网格线多色吗?恭喜
>我们已经看到,使用HTML5帆布的绘图图实际上并不难。它仅需要一些数学和一些JavaScript知识。现在,您有绘制自己的条形图所需的一切。这篇文章已通过Nitish Kumar的贡献进行了更新。 Nitish是一家网络开发人员,在各种平台上创建电子商务网站方面具有经验。他花时间在个人项目上工作,这些项目使他的日常生活更轻松或与朋友一起度过漫长的夜间散步。
以上是如何使用JavaScript和HTML5画布绘制条形图的详细内容。更多信息请关注PHP中文网其他相关文章!