自动CSS3前缀和压缩机
- William Shakespeare原创
- 2025-02-28 09:23:17668浏览

钥匙要点
- 文本中演示的PHP脚本允许自动生成具有浏览器特定前缀的CSS3属性,以及CSS文件的压缩以改进页面加载时间,而无需其他工具。 脚本通过用一组特定于浏览器的前缀属性替换CSS文件中的下划线预定属性,然后将CSS文件串联和压缩以减少服务器请求和不必要的白色空间。
- 该脚本可以与其他CSS预处理器(如SASS或更少)一起使用,其好处包括改进的网站性能和不同浏览器的兼容性,以及节省手动添加供应商前缀和压缩CSS文件的时间和精力。 有很多方法可以压缩CSS文件或自动生成浏览器特定的CSS3前缀,但通常使用了额外的工具,这很烦人。我想向您展示如何仅使用PHP完成此类任务。在本文中,我们将看到如何:
- >生成具有浏览器特定前缀的CSS3属性
- >
- >当请求网页时执行该过程 >
<span>_border-radius: 10px;</span>该代码将生成这样的属性列表:
<span>-o-border-radius: 10px; </span><span>-moz-border-radius: 10px; </span><span>-webkit-border-radius: 10px; </span><span>border-radius: 10px;</span>然后,在HTML中,以这样的方式编写了一个链接以导入样式:
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="css/css.php?f=css_file1|css_file2|css_file3"</span>></span></span>使用单个链接元素,将将三个CSS文件加载为一个。 CSS.PHP脚本将在列出的文件中读取(css_file1.css,css_file2.css和css_file3.css),组合它们并将其返回为单个文件。 看起来很容易使用,对吗?因此,有了进一步的ADO,让我们开始编写一些代码!
编写代码
继续使用以下代码创建文件CSS.PHP:<?php
$files = explode("|", $_GET["f"]);
$contents = "";
foreach ($files as $file) {
$contents .= file_get_contents($file . ".css");
}
preg_match_all('/_[a-zA-Z-]+:s.+;|[a-zA-Z-]+:s_[a-zA-Z].+;/',
$contents, $matches, PREG_PATTERN_ORDER);
$prefixes = array("-o-", "-moz-", "-webkit-", "");
foreach ($matches[0] as $property) {
$result = "";
foreach ($prefixes as $prefix) {
$result .= str_replace("_", $prefix, $property);
}
$contents = str_replace($property, $result, $contents);
}
$contents = preg_replace('/(/*).*?(*/)/s', '', $contents);
$contents = preg_replace(array('/s+([^w'"]+)s+/', '/([^w'"])s+/'), '', $contents);
header("Content-Type: text/css");
header("Expires: " . gmdate('D, d M Y H:i:s GMT', time() + 3600));
echo $contents;
该代码首先接收到要从URL参数中处理为字符串的CSS文件列表(在PHP中可访问为$ _GET [“ F”])。每个文件都用管道形式分开。 Explode()函数将返回文件名数组的管道上的字符串拆分。
功能file_get_contents()
将每个文件的内容接一个地添加到变量$内容上。
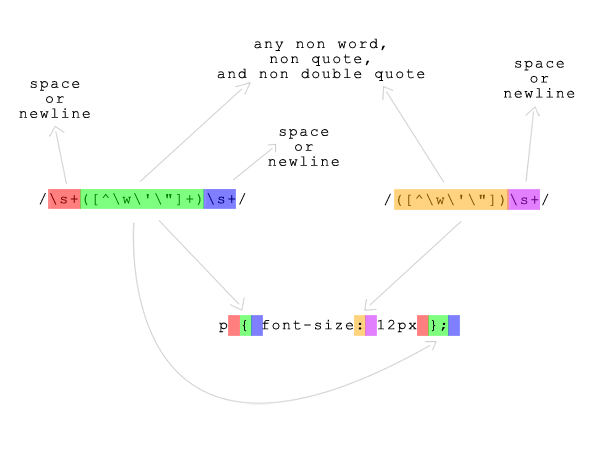
在检索了CSS文件的内容后,下一步是找到以下划线开头的任何CSS属性,并用特定于浏览器的前缀属性替换它们。函数preg_match_all()找到匹配正则表达式的文本中的所有零件,并将匹配项放入$匹配[0]作为数组中。
我不会解释为什么$ Matches具有数组索引0,因为您可以阅读有关PHP手册中该功能的明确说明。相反,我想专注于解释我们计划的流程。
此图像解释了正则表达式的模式:




使用脚本
我想为您提供一个简单的用法示例,以示例我们刚刚制作的脚本。放置CSS.PHP 进入CSS目录,以及这三个CSS文件。 第一个文件是header.css:<span>_border-radius: 10px;</span>第二个文件是Center.css:
<span>-o-border-radius: 10px; </span><span>-moz-border-radius: 10px; </span><span>-webkit-border-radius: 10px; </span><span>border-radius: 10px;</span>第三个文件是页脚:css:
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="css/css.php?f=css_file1|css_file2|css_file3"</span>></span></span>看看如何编写CSS3属性;那些具有特定于浏览器的前缀的人只给出了一次,并且在它们面前有一个下划线。 接下来,创建将使用样式的文件索引索引。
<?php
$files = explode("|", $_GET["f"]);
$contents = "";
foreach ($files as $file) {
$contents .= file_get_contents($file . ".css");
}
preg_match_all('/_[a-zA-Z-]+:s.+;|[a-zA-Z-]+:s_[a-zA-Z].+;/',
$contents, $matches, PREG_PATTERN_ORDER);
$prefixes = array("-o-", "-moz-", "-webkit-", "");
foreach ($matches[0] as $property) {
$result = "";
foreach ($prefixes as $prefix) {
$result .= str_replace("_", $prefix, $property);
}
$contents = str_replace($property, $result, $contents);
}
$contents = preg_replace('/(/*).*?(*/)/s', '', $contents);
$contents = preg_replace(array('/s+([^w'"]+)s+/', '/([^w'"])s+/'), '', $contents);
header("Content-Type: text/css");
header("Expires: " . gmdate('D, d M Y H:i:s GMT', time() + 3600));
echo $contents;
查看链接标签中的HREF属性。每个CSS文件名都被管道隔开。
结论
在本文中,我向您展示了如何使用PHP对CSS进行一些常见的操作。该脚本在很大程度上依赖于正则表达式,这是一种非常强大的语言,使我们能够操纵字符串,但是我们认为合适。总体而言,该脚本非常简单,但提供了许多好处。尝试在下一个项目中使用它。 图像通过1xpert / shutterstock关于CSS3前缀和压缩机的常见问题
> CSS3前缀和压缩机的目的是什么?它会自动将供应商的前缀添加到CSS属性中,以确保它们在不同的浏览器上工作。压缩机功能通过消除不必要的字符来降低CSS文件的大小,从而提高网站的加载速度。
>>如何使用CSS3前缀和Compressor工作?
a css3 prefixer和压缩机通过扫描CSS for properties for Properies for Properies prefix verefix verefix vendor.然后,它会自动添加这些前缀,从而节省您手动进行的时间和精力。压缩机功能通过删除CSS文件中的空格,评论和线路断裂等不必要的字符来起作用,从而降低了它们的尺寸。>为什么我要使用CSS3 prefixer和压缩机可以很好地使用CSS3前缀和压缩机?它确保您的CSS属性在不同的浏览器上工作,并减少CSS文件的大小,从而提高网站的加载速度。它还为您节省了手动添加供应商前缀和压缩CSS文件的时间和精力。>
使用CSS3前缀和压缩机吗?
>
>>>
>>>>,而CSS3 prefixer和Compressor提供了许多好处,重要的是要注意,可能并不总是必要的。一些现代浏览器不再需要某些CSS属性的供应商前缀。另外,过度压缩您的CSS文件可能会使它们难以读取和维护。
>如何使用CSS3前缀和压缩机?
>> >
使用CSS3 prefixer和Compressor,您只需要将CSS文件输入到工具中即可。然后,它将自动添加必要的供应商前缀并压缩您的文件。一些工具还提供了其他功能,例如降低和优化。>我可以与其他CSS前缀和压缩机一起与其他CSS预处理器一起使用?是的,您可以将CSS3前缀和压缩机与其他CSS使用SASS或SASS(如SASS)一起使用。该工具将简单地添加必要的供应商前缀并压缩输出的CSS文件。
>有哪些良好的CSS3前缀和压缩机工具?
>
有许多良好的CSS3 prefixer和Compressor工具可用,包括AutoPrefixer,PostCSS和CSS驱动器。这些工具提供了一系列功能,可以与各种CSS预处理器一起使用。>
>如何选择正确的CSS3前缀和压缩机工具?在选择CSS3前缀和压缩机工具时,请考虑与CSS Prefrocessor and corprocessor andsorcesor ands of Rancesor,and rance of Formansosor,and rance of Formansoser,以及该范围,并提供范围。您还应该考虑该工具的性能和可靠性。>我可以将CSS3前缀和压缩机用于大型CSS文件吗?但是,请记住,对于较大的文件,处理时间可能更长。>>是否有必要为每个项目使用CSS3前缀和压缩机?以上是自动CSS3前缀和压缩机的详细内容。更多信息请关注PHP中文网其他相关文章!
php css css3 less html sass postcss String Array if for while include require try Directory using finally Attribute Property copy number function this href input Other
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

