
我们都喜欢按照自己的喜好设置程序,浏览器也不例外。您可以进行美观的更改,例如移动您最喜欢的扩展程序的图标以方便访问,或更改新空白标签页的背景。
但是,您还可以通过更改浏览会话期间标签的显示方式来彻底改变使用程序的方式。当然,您可以重新排列和固定标签,但您也可以将其位置从屏幕顶部移到屏幕侧面。此选项刚刚重新添加到 macOS 上最新版本的 Safari 中,但其他浏览器也具有垂直标签。
虽然这听起来可能不是一个重大变化,但它可能会对您的浏览体验产生重大影响。(尤其是在超宽显示器上)您可以更轻松地访问侧面的标签并更快地扫描它们,网页将受益于屏幕上更大的垂直空间。这是一个非常值得尝试的选项,看看它是否适合您。
如何在 Safari 上激活侧边栏标签
最新版本的 Safari 重新引入了垂直标签——此功能以前可用,但在近几年中不可用。标签默认显示在侧边栏中,您可以通过单击工具栏中的显示侧边栏图标或打开查看菜单然后选择显示侧边栏来显示侧边栏。
[相关:5 个浏览器扩展程序,可防止您淹没在标签页中]
在浏览时,您会看到您的标签显示在屏幕左侧,以及您保存的任何标签组(只需单击其中任何一个即可展开它们)。单击并拖动标签以更改其在列表中的位置,或将其拖动到现有标签组。您还可以右键单击标签标题以在弹出菜单中访问所有标准标签选项,包括关闭标签、复制标签和复制链接。
如何在 Chrome 上获得垂直标签
Google Chrome 本身不支持垂直标签,因此您需要借助第三方扩展程序。我们发现完美命名的 Vertical Tabs 是最佳选择,而且它不会花费您任何费用。只需下载加载项,然后单击 Chrome 工具栏中的橙色 Vertical Tabs 图标即可激活它。
您可以拖放标签以重新排序它们,使用右侧的按钮刷新和关闭标签,并使用顶部的框搜索您的标签。右键单击标签以获取诸如固定和静音此标签之类的选项,并单击顶部的齿轮图标以访问扩展程序选项。在那里,您可以选择标签位于屏幕的哪一侧,以及在深色和浅色主题之间进行选择。
如何在 Firefox 上启用垂直标签
与 Chrome 一样,如果您想在 Firefox 中获得垂直标签,则需要借助第三方扩展程序。而且与 Google 的浏览器一样,解决方案是一个名为 Vertical Tabs 的加载项,尽管它与我们上面提到的那个不同。此工具是一个精良且免费的选项,使用起来非常简单。它允许您通过单击下载扩展程序后出现在 Firefox 工具栏上的 Vertical Tabs 图标来显示或隐藏侧边栏。您还可以单击垂直标签上方的齿轮图标以访问工具的设置,您可以在其中选择主题(如果需要)以及其他选项。
您可以通过拖放来更改标签的位置,并通过单击右侧的X图标来关闭它们。右键单击任何标签以获取浏览时所需的所有关键功能,例如重新加载标签、关闭标签和静音标签。
如何在 Edge 上启用垂直标签
Microsoft 已将垂直标签作为原生功能添加到其 Edge 浏览器中,因此如果您使用此应用程序来浏览网页,则无需任何扩展程序。要激活它们,请单击“标签操作菜单”按钮,该按钮位于浏览器的左上角,看起来像一个正方形,周围有两个小矩形,表示浏览器界面。然后,选择启用垂直标签。然后,标签标题将从界面的顶部切换到左侧边缘。
与往常一样,您可以拖放标签以更改其顺序,通过单击右侧的X图标来关闭它们,并通过右键单击标签标题来显示许多其他选项——从刷新标签到恢复您关闭的最后一个标签。再次单击“标签操作菜单”以关闭垂直标签或搜索它们。
如何在 Opera 上获得垂直标签
如果 Opera 是您选择的浏览器,那么您需要安装一个名为 Vertical Tabs 的免费扩展程序——同样,它与 Chrome 或 Firefox 上可用的那个不同。安装后,您会在左侧的工具栏上看到一个新的图标,它看起来像四个彼此叠加的水平线。单击它以显示或隐藏垂直标签列表。您还可以单击实际垂直标签列表上的图钉图标,以便它保持可见。
[相关:十二种方法让您的新浏览器标签页更令人兴奋]
您可以通过拖放来重新排序标签,如果您将鼠标悬停在标签标题上,则可以通过单击右侧的X来关闭它。在垂直标签面板的侧面,您会看到用于固定和分组标签、搜索标签以及所有其他所需关键功能的按钮。
最新版本的 Safari 重新引入了垂直标签——此功能以前可用,但在近几年中不可用。标签默认显示在侧边栏中,您可以通过单击工具栏中的显示侧边栏图标或打开查看菜单然后选择显示侧边栏来显示侧边栏。
[相关:5 个浏览器扩展程序,可防止您淹没在标签页中]
Google Chrome 本身不支持垂直标签,因此您需要借助第三方扩展程序。我们发现完美命名的 Vertical Tabs 是最佳选择,而且它不会花费您任何费用。只需下载加载项,然后单击 Chrome 工具栏中的橙色 Vertical Tabs 图标即可激活它。
如何在 Firefox 上启用垂直标签
与 Chrome 一样,如果您想在 Firefox 中获得垂直标签,则需要借助第三方扩展程序。而且与 Google 的浏览器一样,解决方案是一个名为 Vertical Tabs 的加载项,尽管它与我们上面提到的那个不同。此工具是一个精良且免费的选项,使用起来非常简单。它允许您通过单击下载扩展程序后出现在 Firefox 工具栏上的 Vertical Tabs 图标来显示或隐藏侧边栏。您还可以单击垂直标签上方的齿轮图标以访问工具的设置,您可以在其中选择主题(如果需要)以及其他选项。
您可以通过拖放来更改标签的位置,并通过单击右侧的X图标来关闭它们。右键单击任何标签以获取浏览时所需的所有关键功能,例如重新加载标签、关闭标签和静音标签。
如何在 Edge 上启用垂直标签
Microsoft 已将垂直标签作为原生功能添加到其 Edge 浏览器中,因此如果您使用此应用程序来浏览网页,则无需任何扩展程序。要激活它们,请单击“标签操作菜单”按钮,该按钮位于浏览器的左上角,看起来像一个正方形,周围有两个小矩形,表示浏览器界面。然后,选择启用垂直标签。然后,标签标题将从界面的顶部切换到左侧边缘。
与往常一样,您可以拖放标签以更改其顺序,通过单击右侧的X图标来关闭它们,并通过右键单击标签标题来显示许多其他选项——从刷新标签到恢复您关闭的最后一个标签。再次单击“标签操作菜单”以关闭垂直标签或搜索它们。
如何在 Opera 上获得垂直标签
如果 Opera 是您选择的浏览器,那么您需要安装一个名为 Vertical Tabs 的免费扩展程序——同样,它与 Chrome 或 Firefox 上可用的那个不同。安装后,您会在左侧的工具栏上看到一个新的图标,它看起来像四个彼此叠加的水平线。单击它以显示或隐藏垂直标签列表。您还可以单击实际垂直标签列表上的图钉图标,以便它保持可见。
[相关:十二种方法让您的新浏览器标签页更令人兴奋]
您可以通过拖放来重新排序标签,如果您将鼠标悬停在标签标题上,则可以通过单击右侧的X来关闭它。在垂直标签面板的侧面,您会看到用于固定和分组标签、搜索标签以及所有其他所需关键功能的按钮。
与 Chrome 一样,如果您想在 Firefox 中获得垂直标签,则需要借助第三方扩展程序。而且与 Google 的浏览器一样,解决方案是一个名为 Vertical Tabs 的加载项,尽管它与我们上面提到的那个不同。此工具是一个精良且免费的选项,使用起来非常简单。它允许您通过单击下载扩展程序后出现在 Firefox 工具栏上的 Vertical Tabs 图标来显示或隐藏侧边栏。您还可以单击垂直标签上方的齿轮图标以访问工具的设置,您可以在其中选择主题(如果需要)以及其他选项。
Microsoft 已将垂直标签作为原生功能添加到其 Edge 浏览器中,因此如果您使用此应用程序来浏览网页,则无需任何扩展程序。要激活它们,请单击“标签操作菜单”按钮,该按钮位于浏览器的左上角,看起来像一个正方形,周围有两个小矩形,表示浏览器界面。然后,选择启用垂直标签。然后,标签标题将从界面的顶部切换到左侧边缘。
如何在 Opera 上获得垂直标签
如果 Opera 是您选择的浏览器,那么您需要安装一个名为 Vertical Tabs 的免费扩展程序——同样,它与 Chrome 或 Firefox 上可用的那个不同。安装后,您会在左侧的工具栏上看到一个新的图标,它看起来像四个彼此叠加的水平线。单击它以显示或隐藏垂直标签列表。您还可以单击实际垂直标签列表上的图钉图标,以便它保持可见。
[相关:十二种方法让您的新浏览器标签页更令人兴奋]
您可以通过拖放来重新排序标签,如果您将鼠标悬停在标签标题上,则可以通过单击右侧的X来关闭它。在垂直标签面板的侧面,您会看到用于固定和分组标签、搜索标签以及所有其他所需关键功能的按钮。
如果 Opera 是您选择的浏览器,那么您需要安装一个名为 Vertical Tabs 的免费扩展程序——同样,它与 Chrome 或 Firefox 上可用的那个不同。安装后,您会在左侧的工具栏上看到一个新的图标,它看起来像四个彼此叠加的水平线。单击它以显示或隐藏垂直标签列表。您还可以单击实际垂直标签列表上的图钉图标,以便它保持可见。
[相关:十二种方法让您的新浏览器标签页更令人兴奋]
以上是如何垂直组织浏览器选项卡,以及为什么要这样做的详细内容。更多信息请关注PHP中文网其他相关文章!
 邻居:郊区战争黑屏? 4修复此处Apr 22, 2025 pm 10:01 PM
邻居:郊区战争黑屏? 4修复此处Apr 22, 2025 pm 10:01 PMNeighbors: Suburban Warfare 黑屏问题解决指南 邻居:郊区战争游戏意外出现黑屏问题,导致无法进入游戏?别担心!MiniTool这篇博文将提供四种解决Neighbors: Suburban Warfare黑屏问题的有效方法。 快速导航: 邻居:郊区战争黑屏 方法一:以管理员身份运行游戏 方法二:重新安装Easy Anti-Cheat 方法三:更新显卡驱动程序 方法四:重新安装游戏 结语 邻居:郊区战争黑屏 新发行的游戏常常会遇到各种问题,Neighbors: Subu
 作品100%:恢复FL Studio文件(未保存和删除)Apr 22, 2025 pm 08:01 PM
作品100%:恢复FL Studio文件(未保存和删除)Apr 22, 2025 pm 08:01 PM恢复丢失的FL工作室项目:逐步指南 失去FL工作室项目可能是毁灭性的。 本指南提供了用于恢复Windows上未保存和删除的FL Studio(.flp)文件的解决方案。 恢复未保存的FL工作室文件 metho
 如何修复Windows中的OnEdrive错误代码0x8004E4BE?Apr 22, 2025 pm 08:00 PM
如何修复Windows中的OnEdrive错误代码0x8004E4BE?Apr 22, 2025 pm 08:00 PMOneDrive是Microsoft的本机云产品,它允许用户存储文件,将其同步在设备上并从任何地方访问它们。这是基本文件m
 如果KB5055683无法安装该怎么办?这是一些修复程序Apr 21, 2025 pm 08:03 PM
如果KB5055683无法安装该怎么办?这是一些修复程序Apr 21, 2025 pm 08:03 PMKB5055683累积更新旨在提升Windows 10系统中.NET Framework 3.5、4.8和4.8.1的质量和可靠性。如果遇到KB5055683安装失败的情况,该如何解决呢?本文将提供有效的解决方法。 Windows 10 KB5055683更新 KB5055683是针对Windows 10 22H2版本的.NET Framework 3.5、4.8和4.8.1的累积更新,于2025年4月8日发布。此更新包含先前版本的所有安全改进,但没有新增的安全改进。建议您尽快下载并安装KB50
 新向导!修复复赛D3D12兼容的GPU错误Apr 21, 2025 pm 08:01 PM
新向导!修复复赛D3D12兼容的GPU错误Apr 21, 2025 pm 08:01 PM在Windows上遇到重新竞争D3D12兼容的GPU错误?本指南提供解决方案,使您重返游戏。 多人游戏在线足球游戏Remutch需要一张支持Directx 12的图形卡(功能级别12.0,着色器模型
 克隆一个没有操作系统的硬盘驱动器,请观看Pro指南,并带有简单的步骤Apr 21, 2025 am 10:24 AM
克隆一个没有操作系统的硬盘驱动器,请观看Pro指南,并带有简单的步骤Apr 21, 2025 am 10:24 AM本指南向您展示了如何克隆硬盘驱动器,即使您的Windows系统无法启动。 Minitool Shadowmaker简化了此过程。 Windows引导失败很常见,这是由诸如损坏的系统文件或MBR错误等问题引起的。 克隆你的硬盘
 英雄联盟播放按钮无法在PC上工作:已解决Apr 21, 2025 am 10:09 AM
英雄联盟播放按钮无法在PC上工作:已解决Apr 21, 2025 am 10:09 AM英雄联盟游戏按钮无法正常工作,导致无法进入游戏?别担心!本指南将指导您快速有效地解决此问题,让您轻松恢复游戏。只需按照以下步骤操作,即可迅速解决游戏按钮问题! 快速导航: 英雄联盟游戏按钮无法工作 如何修复英雄联盟游戏按钮在PC上无法工作 总结 英雄联盟游戏按钮无法工作 作为一款MOBA游戏,英雄联盟持续吸引着全球玩家,拥有庞大而稳定的玩家群体。为了提升游戏体验,Riot Games定期发布更新,引入新的内容,但这并非总是顺利进行。有时,新更新后可能会出现一些偶然的技术故障,例如英雄联盟游戏
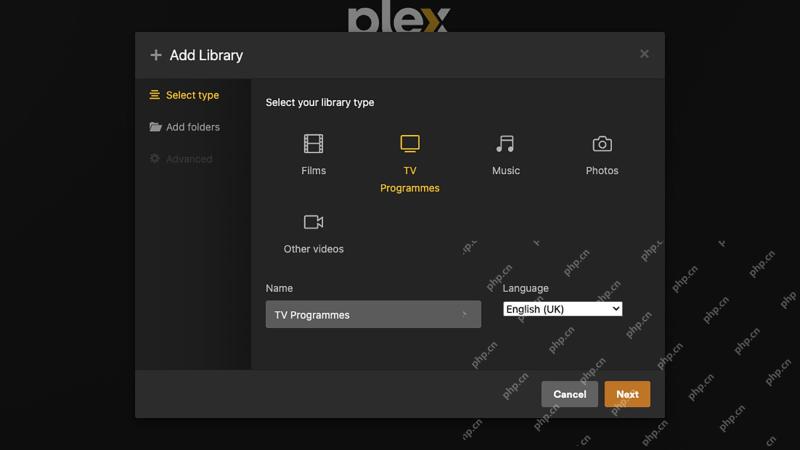
 如何使用PLEX创建自己的私人Netflix或SpotifyApr 20, 2025 am 10:13 AM
如何使用PLEX创建自己的私人Netflix或SpotifyApr 20, 2025 am 10:13 AM使用PLEX构建自己的流媒体服务:逐步指南 由于Netflix和Spotify之类的服务,我们习惯于以触手可及的方式进行按需内容。 但是,建立个人媒体库提供了独特的优势:所有权和


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 Linux新版
SublimeText3 Linux最新版

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3 英文版
推荐:为Win版本,支持代码提示!





