网页截图:不同浏览器截图方法详解
您是否需要保存或分享网页内容?本文将指导您如何使用不同浏览器高效截取网页截图,包括全屏截图和局部截图。与普通截图不同,网页截图需要去除浏览器工具栏、菜单等界面元素,只保留网页内容本身。
谷歌Chrome浏览器

桌面版Chrome浏览器内置截图功能隐藏在开发者工具中。打开目标网页后,按下 Ctrl Shift I (Windows) 或 Cmd Option I (macOS) 打开开发者工具面板。然后:
- 点击开发者工具面板右上角的三个点。
- 选择“运行命令”。
- 输入“screenshot”调出截图选项。
- 点击“捕获全尺寸截图”截取整个页面。
- 点击“捕获截图”截取页面可见区域。
稍后将弹出保存对话框,您可以选择保存截图的位置。如果您觉得内置选项过于繁琐,许多第三方截图工具可供选择,例如Webpage Screenshot和GoFullPage,它们都是非常流行的免费工具,并提供多种选项(前者功能更强大,后者更简洁)。
对于移动端,安卓版Chrome内置截图功能,但iOS版Chrome则需要依靠系统自带的截图方式。在安卓系统中,打开目标网页,点击右上角的三个点,选择“分享”,然后选择“长截图”。
苹果Safari浏览器

与Chrome类似,macOS版Safari浏览器的截图工具也隐藏在开发者选项中,需要先启用它们:选择 Safari > 设置 > 高级 并勾选“显示网页开发者功能”复选框。启用此功能后:
- 打开“开发”菜单并选择“显示网页检查器”。
- 如果尚未打开,则切换到“元素”选项卡。
- 右键单击代码的第一行(以HTML标签开头)。
- 从弹出菜单中选择“捕获截图”。
您将看到一个保存对话框,可以选择保存截图的位置。这将是一个完整的滚动截图,包含整个网页——没有只保存可见部分的选项。
我们目前不知道macOS版Safari浏览器有哪些高质量的截图扩展程序。iOS版Safari也不提供此功能——不过您可以通过常规方式进行滚动截图,这将捕获整个页面。
微软Edge浏览器

桌面版Edge浏览器集成了截图工具,因此截取屏幕截图并不困难。打开目标网页后,点击右上角的三个点,然后选择“截图”。
然后,您将看到页面顶部出现三个选项:“捕获区域”(通过拖动矩形选择来捕获页面的一部分),“捕获屏幕区域”(捕获当前屏幕上的内容)或“捕获全页”(捕获整个页面)。
您的截图将出现在一个单独的窗口中:如果需要,您可以使用简单的笔工具对截图进行注释。在窗口的右上角,您可以找到将截图复制到系统剪贴板或将其保存到磁盘的图标。
Edge浏览器与Chrome基于相同的代码基础,因此如果您需要内置工具无法提供的功能,您可以访问相同的扩展程序。同样,Webpage Screenshot和GoFullPage值得一看。
在移动端,Edge遵循Chrome的模板:在安卓系统中,您可以通过点击菜单按钮(右下角的三条线),然后选择“分享”和“滚动截图”来找到截图工具。在iOS系统中,您需要依靠系统软件中内置的方法。
Mozilla Firefox浏览器
Firefox桌面版也自带截图工具。右键单击您正在查看的网页,然后选择“截取屏幕截图”。
然后您将有三个选项:您可以单击并拖动页面上的某个区域,也可以单击右上角的“保存可见区域”或“保存全页”按钮。您将获得一个预览窗口以及“复制”或“下载”图像的选项。
当然,Firefox是最好的浏览器之一,因为它支持扩展程序。如果集成选项无法满足您的需求,您可以使用Easy Screenshot、Lightshot和Awesome Screenshot等附加组件。它们都评价很高,并且具有直观简单的界面。
至于移动应用程序,安卓版和iOS版Firefox都没有内置的截图功能,因此您需要坚持使用标准的截图选项。不过,在安卓系统上,您可以将页面保存为PDF:点击右上角的三个点,然后点击顶部的分享图标,然后选择“保存为PDF”。
以上是如何进行网页的屏幕截图(和滚动屏幕截图)的详细内容。更多信息请关注PHP中文网其他相关文章!
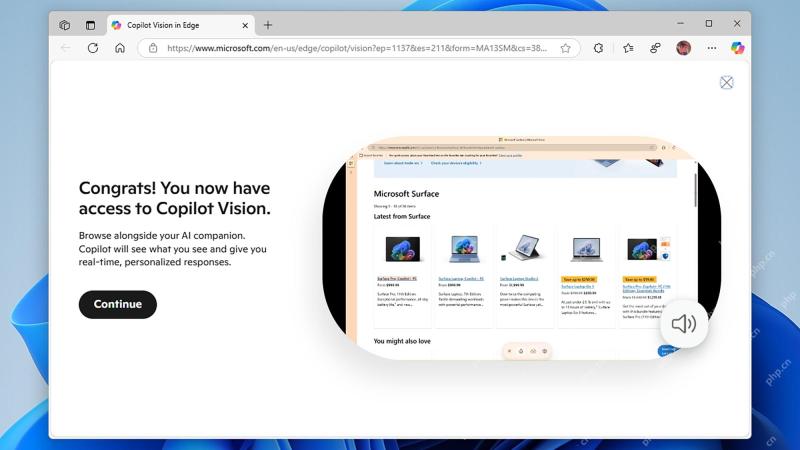
 如何在Microsoft Edge中免费使用Copilot VisionMay 09, 2025 am 10:32 AM
如何在Microsoft Edge中免费使用Copilot VisionMay 09, 2025 am 10:32 AM使用所有新的AI工具保持最新状态是一个挑战。 许多人甚至可能会忽略容易获得的AI功能。例如,所有Microsoft Edge用户现在都可以免费使用Copilot Vision - 如果您不定期使用Edge或没有,这一事实很容易错过
 发现生存机保存文件位置并保护文件May 08, 2025 pm 08:10 PM
发现生存机保存文件位置并保护文件May 08, 2025 pm 08:10 PM本指南向您显示在哪里可以找到以及如何保护生存机游戏保存文件。 知道保存文件位置对于管理游戏,故障排除问题或调整设置至关重要。 查找生存机保存文件 fo
 备份和还原Windows凭据的有效方法May 08, 2025 pm 08:04 PM
备份和还原Windows凭据的有效方法May 08, 2025 pm 08:04 PM本指南说明了如何备份和还原Windows凭据,Windows凭据是一种至关重要的系统机制,用于安全身份验证和凭证存储。 我们将介绍什么是凭据,如何保护它们以及恢复方法。 什么是Windows dredenti
 从视频记忆中脱颖而出的前5个已验证的修复程序May 08, 2025 pm 08:02 PM
从视频记忆中脱颖而出的前5个已验证的修复程序May 08, 2025 pm 08:02 PM解决Sunderfolk的视频记忆问题:综合指南 Sunderfolk是一种基于转弯的战术RPG,有时会遇到视频记忆限制。本指南提供了解决“ Sunderfolk out Video Memory”的解决方案
 如何修复Windows中的备份错误0x81000019?May 08, 2025 pm 08:00 PM
如何修复Windows中的备份错误0x81000019?May 08, 2025 pm 08:00 PMWindows具有一个内置的备份程序,该程序允许人们创建系统图像和还原点。但是,在此期间,有些人发现自己正面临
 在我们中,3D崩溃/不发射:检查此新指南May 08, 2025 pm 06:01 PM
在我们中,3D崩溃/不发射:检查此新指南May 08, 2025 pm 06:01 PMAmong Us 3D PC版启动失败或崩溃?MiniTool为您提供实用解决方案!许多玩家在游玩Among Us 3D PC版时遇到启动失败、崩溃、黑屏或KWS问题。本文将提供几种方法帮助您解决这些问题,提升游戏性能。 快速导航: 如何修复Among Us 3D PC版启动失败或崩溃 总结 Among Us 3D是热门多人游戏Among Us的3D版本,融合了团队合作和背叛元素。 许多玩家反映游戏启动时崩溃、出现黑屏或卡在初始界面。 请按照以下步骤逐一尝试解决问题。 如何修复Among
 NVIDIA OPENGL驱动程序错误代码3(子代码2/7),快速修复!May 07, 2025 pm 08:01 PM
NVIDIA OPENGL驱动程序错误代码3(子代码2/7),快速修复!May 07, 2025 pm 08:01 PMNVIDIA OpenGL驱动程序错误代码3:游戏运行障碍及解决方案 在Windows 11/10系统上,NVIDIA OpenGL驱动程序错误代码3可能会导致游戏无法运行。本文将提供多种方法来解决错误代码3(子代码2或7)。 OpenGL是一种行业标准的图形应用程序编程接口(API),用于渲染3D和2D图形。NVIDIA支持OpenGL以使其GPU发挥最佳性能。但是,NVIDIA OpenGL驱动程序错误代码3会中断所有操作,导致游戏和视频/图像编辑软件无法使用。 错误信息可能如下: NVI
 激活安全启动后,如何修复窗户不引导?May 07, 2025 pm 08:00 PM
激活安全启动后,如何修复窗户不引导?May 07, 2025 pm 08:00 PMSecure Boot是较新的UEFI固件的内置安全功能,可帮助确保仅信任,数字签名的操作系统和引导加载程序可以嘘声


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

记事本++7.3.1
好用且免费的代码编辑器

WebStorm Mac版
好用的JavaScript开发工具





