
钥匙要点
- Web Audio API提供了一种动态而复杂的方式来控制Web应用程序中的声音,提供了比HTML5音频元素更强大的解决方案。 Web Audio API允许对原始波形数据进行操纵,分析和失真,使其非常适合游戏和声音编辑等应用程序。它还提供了一个整洁的API,可以在浏览器中得到很好的支持。 >
- > API允许创建AudioContext对象,该对象可用于封装音频数据,以及可以将各种可以链式链接在一起以进行复杂的声音操作的各种Audionodes。这可以用于创建动态声音,例如在飞行模拟器游戏中更改引擎声音的音调。 除了基本的播放之外,API可以实现更复杂的声音操纵,例如卷积和波浪形成。这可以用来创建现实的声音效果,例如通过扬声器传来的声音。此外,API还允许无间隙的音频播放和循环播放,并解决网络游戏中遇到的常见问题。
- 本文是Microsoft的Web Dev系列的一部分。感谢您支持使SitietPoint成为可能的合作伙伴。 在Web音频API之前,HTML5为我们提供了音频元素。现在似乎很难记住,但是在音频元素之前,我们在浏览器中的声音最佳选择是插件!确实,音频元素令人兴奋,但它具有非常单一的焦点。从本质上讲,这是一个没有视频的视频播放器,适合音乐或播客等长音频,但不适合游戏的需求。我们忍受了(或发现的)循环问题,同时的声音限制,故障以及完全缺乏对声音数据本身的访问。
> >让我们更具体一点:Web音频使您可以访问声音的原始波形数据,并让您操纵,分析,扭曲或以其他方式修改它。音频是帆布API对像素的内容。您对声音数据有深度且大多不受限制的访问。它真的很强大!
本教程是Flight Arcade系列的第二个教程 - 构建,以演示Web平台以及新的Microsoft Edge浏览器和EdgeHTML渲染引擎中的可能性。本文的交互式代码和示例也位于以下位置:http://www.flightarcade.com/learn/[YouTube XYAQ9TPMXRA]
>飞行声音
即使是最早的飞行模拟器版本,也努力使用声音重新创建飞行感觉。最重要的声音之一是发动机的动态音高,它随油门而变化。我们知道,当我们重新构想网络游戏时,静态引擎噪声确实看起来很平坦,因此发动机噪声的动态音高显然是Web音频的候选者。
 您可以在此处进行交互尝试。
您可以在此处进行交互尝试。> 我们的飞行教练的声音不太明显(但可能更有趣)。在飞行街机的早期迭代中,我们像录制的那样播放了教练的声音,听起来好像是从一个良好的摊位出来的!我们注意到我们开始将声音称为“叙述者”,而不是“讲师”。以某种方式,原始的声音打破了游戏的幻想。如此完美的音频在驾驶舱的嘈杂声音上似乎是不对的。因此,在这种情况下,我们使用Web音频对语音说明应用了一些简单的扭曲,并增强了学习飞行的现实主义!
>>在文章末尾有一个讲师音频示例。在下面的部分中,我们将为您提供有关如何使用Web音频API创建这些声音的详细视图。
使用API:AudioContext和Audio源>任何Web音频项目的第一步是创建AudioContext对象。一些浏览器(包括Chrome)仍然需要将此API进行前缀,因此代码看起来像这样:
>
然后,您需要声音。您实际上可以使用Web Audio API从头开始生成声音,但是出于我们的目的,我们想加载预先记录的音频源。如果您已经有了HTML音频元素,则可以使用它,但是很多次。毕竟,如果您有网络音频,谁需要音频元素?最常见的是,您只需将音频直接下载到带有http请求的缓冲区中:>
现在,我们有了AudioContext和一些音频数据。下一步是使这些事情共同努力。为此,我们需要…
 audionodes
audionodes 您使用Web音频进行的所有操作都会通过某种Audionode发生,它们具有许多不同的口味:有些节点被用作音频源,有些节点用作音频输出,有些则用作音频处理器或分析仪。您可以将它们链在一起做有趣的事情。

>您可能会认为AudioContext是一种声音阶段。它包含的各种仪器,放大器和扬声器都将是不同类型的Audionodes。使用Web音频API很像将所有这些东西插入在一起(例如,效果踏板和踏板的乐器中,然后将其插入放大器,然后插入扬声器等)。
好吧,为了对我们新获取的AudioContext音频源做任何有趣的事情,我们需要首先将音频数据封装为源audionode。播放
 就是这样。我们有一个来源。但是在播放它之前,我们需要将其连接到目标节点。为方便起见,AudioContext公开了默认的目标节点(通常是您的耳机或扬声器)。连接后,这只是打电话开始和停止的问题。
就是这样。我们有一个来源。但是在播放它之前,我们需要将其连接到目标节点。为方便起见,AudioContext公开了默认的目标节点(通常是您的耳机或扬声器)。连接后,这只是打电话开始和停止的问题。>
>值得注意的是,您只能在每个源节点上调用一次启动()。这意味着“停顿”不受直接支持。一旦来源停止,它就会过期。幸运的是,源节点是廉价的对象,旨在轻松创建(音频数据本身,请记住,在单独的缓冲区中)。因此,如果要恢复暂停的声音,您可以简单地创建一个新的源节点,然后使用时间戳参数来调用start()。 AudioContext具有一个内部时钟,您可以使用该时钟来管理时间戳。

>就是这样的基础知识,但是到目前为止,我们所做的一切(简单的音频播放)本可以使用旧的音频元素来完成。对于飞行街机,我们需要做一些动态的事情。我们希望球场随着发动机的速度而变化。
>对于Web Audio来说,这实际上很简单(没有它,几乎是不可能的)!源节点具有影响播放速度的速率属性。为了增加球场,我们只会提高播放速度:
>发动机声音也需要循环。这也很容易(也有一个属性):
>
 ,但是有一个陷阱。许多音频格式(尤其是压缩音频)将音频数据存储在固定尺寸的帧中,并且通常,音频数据本身不会“填充”最终帧。这可能会在音频文件的末尾留下一个微小的缝隙,并在循环循环时会单击或故障。标准的HTML音频元素无法对此差距提供任何控制,对于依靠循环音频的网络游戏来说,这可能是一个巨大的挑战。
,但是有一个陷阱。许多音频格式(尤其是压缩音频)将音频数据存储在固定尺寸的帧中,并且通常,音频数据本身不会“填充”最终帧。这可能会在音频文件的末尾留下一个微小的缝隙,并在循环循环时会单击或故障。标准的HTML音频元素无法对此差距提供任何控制,对于依靠循环音频的网络游戏来说,这可能是一个巨大的挑战。幸运的是,使用Web Audio API播放的无间隙音频播放确实很简单。这只是为音频循环部分的开始和结束设置时间戳(请注意,这些值与音频源本身而不是AudioContext时钟相对
讲师的语音
 到目前为止声音操纵或分析。在Flight Arcade中,我们使用了两种节点类型(confolvernode和waveShapernode)来使教练的声音听起来像是通过扬声器出现的。
到目前为止声音操纵或分析。在Flight Arcade中,我们使用了两种节点类型(confolvernode和waveShapernode)来使教练的声音听起来像是通过扬声器出现的。>
卷积从W3C规格:
卷积是一个数学过程,可以应用于音频信号,以实现许多有趣的高质量线性效应。通常,效果用于模拟声学空间,例如音乐厅,大教堂或户外露天剧场。它也可以用于复杂的过滤效果,例如壁橱内部发出的闷闷不乐的声音,在水下声音,通过电话发出声音或通过老式扬声器柜播放。该技术非常常用于主要的电影和音乐制作中,被认为是极具用途和高质量的。
卷积基本上结合了两种声音:要处理的声音(讲师的声音)和一种称为冲动响应的声音。脉冲响应确实是一个声音文件,但它对于这种卷积过程确实很有用。您可以将其视为各种音频过滤器,旨在与另一种声音卷入时产生特定的效果。结果通常比音频的简单数学操纵更为现实。>
要使用它,我们创建了一个插款节点,加载包含脉冲响应的音频,然后连接节点。
波形
为了增加失真,我们还使用了waveShaper节点。这种类型的节点使您可以将数学失真应用于音频信号,以达到一些真正的戏剧性效果。失真定义为曲线函数。这些功能可能需要一些复杂的数学。对于
下面的示例,我们从MDN的朋友那里借了一个好人。
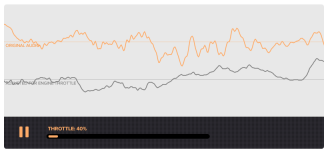
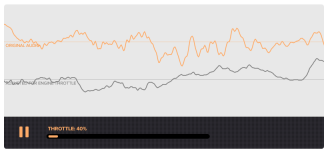
>请注意原始波形和波形之间的巨大差异,并将波形施加到它。
您可以在此处进行交互尝试。
 >
>上面的示例是您可以使用Web音频API进行多少的戏剧性表示。我们不仅从浏览器对声音进行了一些非常戏剧性的更改,而且我们还分析了波形并将其渲染为帆布元素!网络音频API功能强大,多才多艺,坦率地说,很有趣!
>与JavaScript更多动手
Microsoft在许多开源JavaScript主题上拥有大量免费学习,我们的任务是使用Microsoft Edge创建更多的东西。这里有一些要退房:2015年Microsoft Edge Web峰会(Microsoft Edge Web Summit)(新浏览器,新的Web平台功能和社区的嘉宾演讲者的期望完整系列)
- >构建// build/and Windows 10(包括用于网站和应用的新JavaScript引擎) >
- >不打破网络的javascript(克里斯蒂安·海尔曼(Christian Heilmann)最近的主题演讲)
- 托管的Web应用程序和Web平台创新(对诸如歧管之类的主题的深入研究)
- 实用的性能提示,使您的HTML/JavaScript更快(从响应式设计到休闲游戏再到性能优化的7部分系列) >现代Web平台Jumpstart(HTML,CSS和JS的基本原理)
- >
- 和一些免费的工具要入门:Visual Studio代码,Azure试用和跨浏览器测试工具 - 所有这些都可用于Mac,Linux或Windows。
> Web Audio API
的经常询问有关动态声音的问题(常见问题解答)>如何开始使用Web Audio API为我的Web应用程序?开始使用Web Audio API,您首先需要创建AudioContext接口的实例。这是您的音频项目的主要“容器”,通常是在页面加载时创建的。有了AudioContext的实例后,您可以在此上下文中创建节点,将它们连接在一起以形成音频路由图,然后操纵音频数据。请记住要检查浏览器的兼容性,因为并非所有浏览器都完全支持Web音频API。
> Web Audio API中可用的不同类型的音频节点是什么?音频节点的类型,每个节点具有特定目的。一些最常用的节点包括:用于控制音量的增益节点,用于生成声音的示波器,用于应用音频效果的Biquadfilternode以及用于播放声音样本的AudioBufferSourCenode。每个节点可以连接到其他节点以形成音频路由图。>如何使用Web Audio API控制音频?该节点用于控制音频的响度。您可以使用AudioContext的creategain()方法创建一个增益表。创建后,您可以通过设置增益属性的值来调整增益(卷)。
如何使用Web Audio API来生成声音? 。该节点会生成周期性波形。您可以使用AudioContext的CreateSoscillator()方法创建一个oscillatornode。创建后,您可以设置波形的类型以生成(正弦,方形,锯齿或三角形)和频率。您可以使用Biquadfilternode应用音频效果。该节点代表一个二阶过滤器,可用于创建各种效果,例如音调控制。您可以使用AudioContext的CreateBiquadFilter()方法创建一个Biquadfilternode。创建后,您可以设置过滤器的类型(低通,高通,带通等),并设置频率,Q和增益。
>>如何使用Web Audio API播放声音样品?
>您可以使用AudioBufferSourCenode播放声音样本。该节点用于直接从AudioBuffer播放音频数据。您可以使用AudioContext的CreateBufferSource()方法创建AudioBufferSourCenode。创建后,您可以将缓冲区设置为要播放的音频数据,然后使用start()方法开始播放。>
>如何在Web Audio API中连接音频节点?>您可以使用Connect()方法将音频节点连接在一起。此方法用于形成音频路由图。您可以将一个节点连接到另一个节点,也可以将一个节点连接到多个节点。音频数据从源节点流到目标节点。
>>如何在Web音频API中操纵音频数据?音频节点提供的属性。例如,您可以更改示波器的频率,调整增益表的增益或将滤波器应用于Biquadfilternode。您还可以使用AnalySernode捕获实时频率和时间域数据。
>> audiocontext在Web Audio API中的作用是什么? '对于您的音频项目。它用于创建音频节点,管理音频路由图并控制播放。您可以在页面加载时创建AudioContext的实例,然后使用此实例创建和操纵音频节点。> Web音频API的浏览器兼容性是什么?但是,并非所有浏览器中都完全支持所有功能。建议在在Web应用程序中使用它之前检查特定功能支持。
>
以上是Web音频API的动态声音的详细内容。更多信息请关注PHP中文网其他相关文章!
 揭开屏幕读取器的神秘面纱:可访问的表格和最佳实践Mar 08, 2025 am 09:45 AM
揭开屏幕读取器的神秘面纱:可访问的表格和最佳实践Mar 08, 2025 am 09:45 AM这是我们在形式可访问性上进行的小型系列中的第三篇文章。如果您错过了第二篇文章,请查看“以:focus-visible的管理用户焦点”。在
 使用智能表单框架创建JavaScript联系表格Mar 07, 2025 am 11:33 AM
使用智能表单框架创建JavaScript联系表格Mar 07, 2025 am 11:33 AM本教程演示了使用智能表单框架创建外观专业的JavaScript表单(注意:不再可用)。 尽管框架本身不可用,但原理和技术仍然与其他形式的建筑商相关。
 将框阴影添加到WordPress块和元素Mar 09, 2025 pm 12:53 PM
将框阴影添加到WordPress块和元素Mar 09, 2025 pm 12:53 PMCSS盒子阴影和轮廓属性获得了主题。让我们查看一些在真实主题中起作用的示例,以及我们必须将这些样式应用于WordPress块和元素的选项。
 使您的第一个自定义苗条过渡Mar 15, 2025 am 11:08 AM
使您的第一个自定义苗条过渡Mar 15, 2025 am 11:08 AMSvelte Transition API提供了一种使组件输入或离开文档(包括自定义Svelte Transitions)时动画组件的方法。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Atom编辑器mac版下载
最流行的的开源编辑器










