
钥匙要点
- >本文介绍了如何使用node.js在Arduino的LCD上显示Web API的数据。作者以在IoT悉尼聚会上进行随机抽奖的示例,Arduino LCD设置在Meetup.com event rsvp信息中引入RSVP信息并随机选择成员。 >
- 作者使用node.js创建一个脚本,该脚本向Meetup API提出HTTP请求,解析返回的JSON数据,并在Arduino的LCD上显示一个随机选择的成员名称。作者还提供了有关如何设置node.js服务器,制作http请求并处理返回数据的分步指南。
> 作者提到约翰尼五库用于通过node.js来控制arduino,并且请求模块用于从node.js服务器向Meetup API发出HTTP请求。下划线库用于解析返回的JSON数据。
- >作者结束时,提出了此设置的其他潜在用途,例如显示怪异的消息,保留NBA季后赛分数或从Web API获取的任何其他数据。作者还鼓励读者根据此代码共享自己的项目。
- > lcds。他们很有趣。这是通过发光文字说话时向您的Arduino发出声音的最酷方法之一。在本文中,我们将探讨如何使用node.js. 从Web API中引入数据并在Arduino的LCD上显示。
>它也与我在Sitepoint上写的一系列物品文章相同。我正在探索带有各种设备的许多不同的物联网可能性。上周,我研究了Unity游戏引擎中使用的IoT数据,在此之前,我研究了如何从Jawbone Up中获取数据。
>>让我们开始!
您的arduino素描
我们将在此示例中使用的草图看起来像:
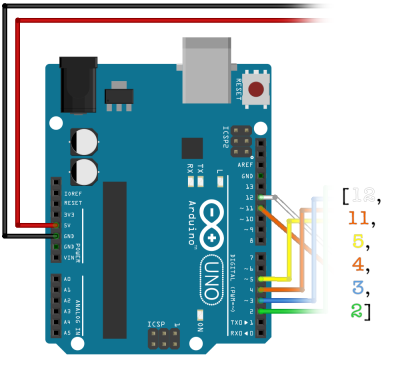
>这是您在Sparkfun Inventors套件中会发现的版本的略微修改版本。您会在网上找到其他LCD草图的其他变体,可以重新排列事物的连接方式,但可以以相同的方式工作。您可能只需要调整下面JavaScript中定义哪个引脚。
>
我们的JavaScript代码 在我们的node.js javascript文件中,我们包括以下内容:
在我们的node.js javascript文件中,我们包括以下内容:<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,
</span> five <span>= require('johnny-five'),
</span> request <span>= require('request'),
</span> _ <span>= require('underscore'),
</span> board <span>= new five<span>.Board</span>(),
</span> lcd<span>;
</span>
board<span>.on('ready', function() {
</span> lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span> <span>});
</span>
<span>this.repl.inject({
</span> <span>lcd: lcd
</span> <span>});
</span><span>});
</span>
app<span>.get('/chooseMember/:event_id', function(req<span>, resp</span>) {
</span> <span>request({
</span> <span>url: 'https://api.meetup.com/2/rsvps?key=474cc9332345ea7d7e135f50653c&event_id='+req.params.event_id,
</span> <span>json: true
</span> <span>}, function(error<span>, response, body</span>) {
</span> <span>var members = _.pluck(body.results, 'member'),
</span> randomMember <span>= members[_.random(members.length - 1)];
</span>
resp<span>.json(randomMember);
</span>
<span>console.log(randomMember.name);
</span>
lcd<span>.clear().print(randomMember.name);
</span> <span>});
</span><span>});
</span>
server<span>.listen(port, function() {
</span> <span>console.log('Listening on ' + port);
</span><span>});</span>
>逐步设置此此操作
如果您非常了解Node.js,那么大部分代码已经对您来说很有意义。我将解释每一项,只是为了确保每个人都在同一页面上,并在我们需要设置的其他任何内容方面提供指导。首先,我们设置了Express Server变量,以准备在端口5000上运行LocalHost服务器:
>然后,我们有一个相当重要的事情要包括约翰尼五。这是NPM库,它使我们可以访问通过Node.js.
来控制Arduino的功能。<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,</span>
在那之后,我们包括请求模块。我们将使用它来从我们的node.js服务器到METUP API。
要保持非常干净和简单,我们将使用下划线来浏览数据阵列。
five <span>= require('johnny-five'),</span>
最终两个变量是板和LCD变量,我们将用来存储Johnny-Five创建的Arduino对象。
request <span>= require('request'),</span>
我们首先要等待我们的Arduino董事会准备好访问,Johnny-Five在我们的董事会准备就绪时发出了“准备”活动。
_ <span>= require('underscore'),</span>
>我们的董事会准备就绪后,我们让Johnny-Five知道我们已经连接了哪种LCD。我们在数组中定义了从上到下的引脚:
board <span>= new five<span>.Board</span>(), </span> lcd<span>;</span>
>我们还定义了LCD有多少行和列。就我而言,它是2×16 LCD。所有这些看起来都这样:
board<span>.on('ready', function() {</span>
然后,我们有可选的代码(但要包括在内),这将使我们能够从命令行运行时从命令行访问LCD功能(我将在文章后面在操作中显示此操作):
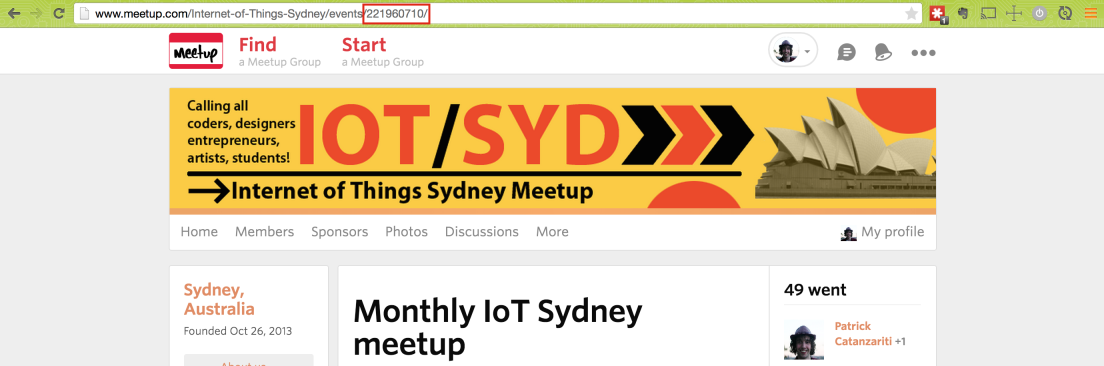
 然后,我们有一个,只有一个我们已经设置的请求。在此请求中,我们期望在URL中有一个事件ID。例如:http:// localhost:5000/choosemember/221960710。访问事件页面时,事件ID是您在地址栏中找到的ID:
然后,我们有一个,只有一个我们已经设置的请求。在此请求中,我们期望在URL中有一个事件ID。例如:http:// localhost:5000/choosemember/221960710。访问事件页面时,事件ID是您在地址栏中找到的ID:>
lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span><span>});</span>我们的Get请求查找此ID看起来像:然后,我们进入代码的复杂位!我们对METUP API的实际HTTP请求。我们通过请求功能访问此功能。我们在这里传递两件事,我们的HTTP选项和我们的回调功能。
<span>this.repl.inject({
</span> <span>lcd: lcd
</span><span>});</span>>我们的HTTP调用选项包含我们的URL和布尔值,以使请求知道我们期望将JSON对象重新回来。看起来很这样:
 敏锐的观察者会注意到,我们使用req.params.event_id将事件ID从URL字符串传递到请求URL。但是,我还没有解释过另一串字符。为了访问METUP API,您需要一个API密钥。您可以在https://secure.meetup.com/meetup_api/key/上找到其中之一:
敏锐的观察者会注意到,我们使用req.params.event_id将事件ID从URL字符串传递到请求URL。但是,我还没有解释过另一串字符。为了访问METUP API,您需要一个API密钥。您可以在https://secure.meetup.com/meetup_api/key/上找到其中之一:>
>最后,我们获得了使用返回的JSON数据的回调函数。我一直保持简单且没有错误处理,但是如果这是一个严肃的生产级别的创建 - 添加了错误变量的检查。
>json输出,回调将在我们的身体变量中返回,看起来像:
><span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,
</span> five <span>= require('johnny-five'),
</span> request <span>= require('request'),
</span> _ <span>= require('underscore'),
</span> board <span>= new five<span>.Board</span>(),
</span> lcd<span>;
</span>
board<span>.on('ready', function() {
</span> lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span> <span>});
</span>
<span>this.repl.inject({
</span> <span>lcd: lcd
</span> <span>});
</span><span>});
</span>
app<span>.get('/chooseMember/:event_id', function(req<span>, resp</span>) {
</span> <span>request({
</span> <span>url: 'https://api.meetup.com/2/rsvps?key=474cc9332345ea7d7e135f50653c&event_id='+req.params.event_id,
</span> <span>json: true
</span> <span>}, function(error<span>, response, body</span>) {
</span> <span>var members = _.pluck(body.results, 'member'),
</span> randomMember <span>= members[_.random(members.length - 1)];
</span>
resp<span>.json(randomMember);
</span>
<span>console.log(randomMember.name);
</span>
lcd<span>.clear().print(randomMember.name);
</span> <span>});
</span><span>});
</span>
server<span>.listen(port, function() {
</span> <span>console.log('Listening on ' + port);
</span><span>});</span>
我们通过在下划线中使用_.pluck()函数来滤除很多。这将有助于我们专注于API的重要一点 - RSV的成员。 _.pluck()函数通过结果阵列,仅从每个成员信息中获取成员信息。
><span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,</span>
然后,我们使用_.members()下划线函数从结果数组中随机选择一个成员。
five <span>= require('johnny-five'),</span>>我们通过Express Server返回该数据作为对GET请求的JSON响应,并在控制台中记录名称,以便我们可以查看选择谁:然后,我们使用LCD Johnny-Five对象,我们之前设置的对象将成员的名称打印到我们的LCD上。我们首先使用lcd.clear()清除当前所有内容的LCD,然后使用lcd.print()打印出名称字符。
request <span>= require('request'),</span>
>当您运行此操作时,您会注意到一些长名将被切断,而不是包裹到另一行。如果您想将物品包裹在第二行上,请尝试将您的randommember分开。名称为两个16个字符字符串,打印第一个字符串,然后使用lcd.cursor(1,0);在打印第二条之前,移至第二行。就我而言,不需要,因为我们真正需要的就是能够分辨出绘制谁的名字 - 一些缺少的字符通常不会在这里引起问题。
>_ <span>= require('underscore'),</span>在您的arduino上跑步>我们已经准备好了node.js代码。现在,连接您的arduino,并确保已上载了标准firmata素描:
>我们还需要确保已经整理了所有依赖项。我的软件包。json文件看起来像:

随时可以将其适应您自己的项目,您想要的主要是这些依赖性。
board <span>= new five<span>.Board</span>(), </span> lcd<span>;</span>>然后,一旦完成了一个软件包。JSON文件,打开控制台,然后转到代码的位置。运行这个出色的命令:
之后是一个:
>board<span>.on('ready', function() {</span>
>在该运行中,您现在应该能够访问http:// localhost:5000/choosemember/221960710(当然可以替换自己的事件ID),结果您会出现随机的RSVP:
lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span><span>});</span>如果您再次运行它,将会出现新的RSVP。如果一切顺利,这些名称应该出现在您的Arduino的LCD上!>
我们提到的
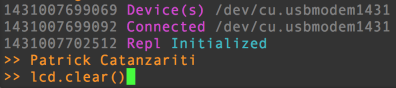
>我们在Node.js Server中提供了一些代码。这样做的是,您可以在node.js服务器运行时从终端内运行命令,以设置LCD屏幕上显示的内容:
>
如果我们输入lcd.print(),我们可以得到一些魔术:
 好吧……我们的信息至少几乎很合适!
好吧……我们的信息至少几乎很合适!>
 结论
结论>我们成功地在我们的LCD上出现了活动组的随机选择!可以将同样的想法应用于那里的任何其他API,只需调整请求调用以及如何处理数据即可。在LCD上留下怪异的邮件供室友,请保留最新的NBA季后赛分数或其他任何您喜欢的东西!
>
根据此代码使某些有趣的事情?在评论中留下便条并分享,我很想看到它!>
经常询问有关Arduino LCD上的Web API的问题(常见问题解答)>如何将我的Arduino LCD连接到Internet?
>将您的Arduino LCD连接到Internet需要像ESP8266这样的Wi-Fi模块。该模块允许您的Arduino连接到Wi-Fi网络,并使用HTTP发出简单的数据请求。您需要使用SPI接口将ESP8266连接到Arduino板。连接后,您可以使用ESP8266WIFI库来管理Wi-Fi连接和ESP8266HTTPCLCCLIENT库来制作HTTP请求。
>api在arduino lcd中的作用是什么? (应用程序编程接口)是一组规则,允许不同的软件应用程序相互通信。在Arduino LCD的背景下,API用于从Internet获取数据。这些数据可以是天气更新,股价甚至您自己的自定义数据中的任何内容。 API获取此数据并将其发送给您的Arduino板,然后在LCD上显示它您的Arduino LCD上的API涉及几个步骤。首先,您需要使用Wi-Fi模块将Arduino连接到Internet。然后,您需要使用HTTP协议向API提出请求。 API将使用请求的数据响应,然后您可以在LCD上解析并显示它们。 LiquidCrystal库可用于管理LCD显示。>>我可以在我的Arduino LCD上使用任何API?但是,请记住,某些API可能需要身份验证,这可能会更复杂。另外,API返回的数据需要以您的Arduino可以理解的格式,通常是JSON或XML。 🎜>实时更新Arduino LCD上的数据需要对API进行定期请求。您可以使用delay()函数在一定时间内暂停程序的执行。例如,如果您想每分钟更新数据,则可以在loop()函数末尾添加延迟(60000)。这将在循环的下一次迭代之前暂停60000毫秒或一分钟的程序。
>
>在将API与Arduino一起使用Arduino时,将API与Arduino一起使用API是什么限制很多可能性,存在一些局限性。首先,Arduino板的内存有限,在处理大量数据时,这可能是一个问题。其次,并非所有API都可以免费使用,有些API可能具有使用限制。最后,制作http请求和解析数据可能很复杂,需要对编程和网络进行良好的了解。
>>我可以与其他Arduino组件一起使用API吗?
是的,是的,可以与任何API一起使用。可以连接到Internet的Arduino组件。这不仅包括LCD,还包括LED,电动机和其他传感器。该过程是相同的:Arduino向API提出请求,接收数据并使用此数据来控制组件。
>>我如何对我的Arduino LCD和API进行故障排除? >解决Arduino LCD和API的故障排除问题可能具有挑战性,但是您可以做一些事情。首先,检查布线并确保您的Arduino正确连接到Internet。其次,使用串行显示器调试代码,并查看API的响应。最后,检查API文档是否有任何特定要求或限制。
>我可以使用Arduino LCD和API来创建自己的项目吗?使用Arduino LCD和API,您可以创建各种项目。例如,您可以创建一个显示实时天气数据的气象站,一个显示最新股价的股票股票或根据Internet数据控制设备的家庭自动化系统。
>关于将API与Arduino一起使用的更多资源是什么? Arduino官方网站和论坛是一个不错的起点。 YouTube,Udacity和Coursera等网站上也有许多在线教程和课程。最后,西蒙·蒙克(Simon Monk)诸如“编程Arduino:开始草图”之类的书提供了全面的Arduino编程介绍,包括使用API。
以上是使用node.js在Arduino LCD上显示Web API的详细内容。更多信息请关注PHP中文网其他相关文章!
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3汉化版
中文版,非常好用

Dreamweaver CS6
视觉化网页开发工具

记事本++7.3.1
好用且免费的代码编辑器

WebStorm Mac版
好用的JavaScript开发工具






