
>在上一篇文章中,我们介绍了如何安装OptionTree以及如何将其与主题集成。我们还探索了OptionTree开箱即用的许多最基本但非常有用的选项类型。可以使用OptionTree的Easy UI主题选项构建器在几分钟内实现这些选项,该选项是首屈一指的。
>钥匙要点
- >选项的tree简化了高级主题选项的集成,例如挑选日期选择器和测量单元,增强自定义而无需大量编码。
- >高级选项,例如“日期选择器”,“日期选择器”和“测量”类型允许详细的用户输入,并且可以通过UI主题选项构建器轻松管理。 “数字滑块”和“ ON/OFF”开关是用户友好的接口,用于设置数值并在主题中切换设置,从而简化用户体验。
- >选项将支持各种数据类型,包括用于日期和时间的测量和字符串的数组,确保处理主题选项的灵活性。
- 自定义扩展到修改现有选项类型,例如更改日期格式或测量单元,从而为开发人员提供了针对特定需求量身定制功能的能力。
- 探索一些更高级的选项 >
>日期选择器
>“日期选择器”选项类型与标准表单输入字段相关联,该输入字段显示一个日历弹出窗口,该弹出窗口允许用户选择将焦点放在输入字段时的任何日期。返回的值是日期格式的字符串(yyyy-mm-dd)。
>
>日期时间选择器
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>>“日期时间选择器”选项类型与标准表单输入字段相关联,该输入字段显示一个日历弹出窗口,该弹出窗口允许用户选择将焦点放在输入字段时的任何日期和时间。返回的值是日期和时间格式化的字符串(Yyyy-MM-DD HH:MM)。测量
<span>// OptionTree Date Time Picker Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span><span>'id' => 'spyr_demo_date_time_picker',
</span><span>'label' => __( 'Date Time Picker', 'text-domain' ),
</span><span>'desc' => __( 'Your description', 'text-domain' ),
</span><span>'std' => '',
</span><span>'type' => 'date-time-picker',
</span><span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_time_picker = ot_get_option( 'spyr_demo_date_time_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_time_picker = get_post_meta( $post->ID, 'spyr_demo_date_time_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_time_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_time_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_time_picker_date_format', 'spyr_modify_date_time_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_time_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_time_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>“测量”选项类型是输入和选择字段的混合。文本输入接受一个值,并且选择字段可让您选择测量单元以添加到该值。目前,默认单元是PX,%,EM和PT。但是,您可以使用> ot_measurement_unit_types
过滤器更改这些。> 数字滑块
<span>// OptionTree Measurement Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span> <span>'id' => 'spyr_demo_measurement',
</span> <span>'label' => __( 'Measurement', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'measurement',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = ot_get_option( 'spyr_demo_measurement' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = get_post_meta( $post->ID, 'spyr_demo_measurement', true );
</span>
<span>// Displaying the result side by side
</span><span>echo $spyr_demo_measurement[0] . $spyr_demo_measurement[1];
</span>
<span>// Adding a new measurement option to the list
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array_merge( $measurements, array( 'rem' => 'rem' ) );
</span> <span>}
</span><span>}
</span>
<span>// Override list of measurements
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_override_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_override_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array( 'rem' => 'rem' );
</span> <span>}
</span><span>}</span>“数字滑块”选项类型显示jQuery UI滑块。它将返回单个数值,以用于自定义函数或循环。><span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>
开/关
>“开/关”选项类型显示一个简单的开关,可用于打开“ ON”或“ OFF”的事物。保存的返回值要么是“ on”或“ off”。
>
<span>// OptionTree Date Time Picker Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span><span>'id' => 'spyr_demo_date_time_picker',
</span><span>'label' => __( 'Date Time Picker', 'text-domain' ),
</span><span>'desc' => __( 'Your description', 'text-domain' ),
</span><span>'std' => '',
</span><span>'type' => 'date-time-picker',
</span><span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_time_picker = ot_get_option( 'spyr_demo_date_time_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_time_picker = get_post_meta( $post->ID, 'spyr_demo_date_time_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_time_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_time_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_time_picker_date_format', 'spyr_modify_date_time_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_time_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_time_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>画廊>“画廊”选项类型保存了逗号分隔的图像附件列表。您将需要创建一个前端功能才能在主题中显示图像。您将能够获得主题可能已通过
add_image_size()。
滑块<span>// OptionTree Measurement Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span> <span>'id' => 'spyr_demo_measurement',
</span> <span>'label' => __( 'Measurement', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'measurement',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = ot_get_option( 'spyr_demo_measurement' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = get_post_meta( $post->ID, 'spyr_demo_measurement', true );
</span>
<span>// Displaying the result side by side
</span><span>echo $spyr_demo_measurement[0] . $spyr_demo_measurement[1];
</span>
<span>// Adding a new measurement option to the list
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array_merge( $measurements, array( 'rem' => 'rem' ) );
</span> <span>}
</span><span>}
</span>
<span>// Override list of measurements
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_override_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_override_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array( 'rem' => 'rem' );
</span> <span>}
</span><span>}</span>
“滑块”选项类型允许您在几分钟内创建滑块。然后,您可以使用这些可重复的字段保存信息,以后您将使用这些信息来填充滑块。此选项很快就会被弃用,而支持更灵活的“列表项目”选项。
>>列表项目
<span>// OptionTree Numeric Slider Option Type </span> <span>// Example code when being used as a Metabox or </span><span>// Exported OptionTree file to be used in Theme Mode </span> <span>array( </span> <span>'id' => 'spyr_demo_numeric_slider', </span> <span>'label' => __( 'Numeric Slider', 'text-domain' ), </span> <span>'desc' => __( 'Your description', 'text-domain' ), </span> <span>'type' => 'numeric-slider', </span> <span>'section' => 'your_section', </span> <span>'min_max_step'=> '-500,5000,100', </span><span>) </span> <span>// Get the value saved on Theme Options Page </span><span>$spyr_demo_numeric_slider = ot_get_option( 'spyr_demo_numeric_slider' ); </span> <span>// Get the value saved for a Page, Post or CPT ( Within the loop ) </span><span>$spyr_demo_numeric_slider = get_post_meta( $post->ID, 'spyr_demo_numeric_slider', true );</span>
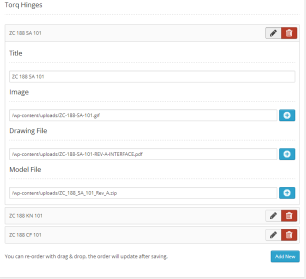
>“列表项目”选项类型允许进行大量自定义。您可以将设置添加到“列表项目”中,这些设置将在添加新的“列表项目”时向用户显示。通常,这用于为自定义布局创建滑动内容或代码块。滑块是带有四个预定义字段的“列表项目”选项类型,因此您可以在几分钟内构建图像滑块。 “列表项目”选项类型允许您定义自己的字段,其ID和这些字段甚至可以具有自己的选项类型。可能性是无限的。
以下是“列表项目”设置的示例。
>上传

>“上传”选项类型用于上传任何WordPress支持的媒体。上传后,需要用户按“发送到选项树”按钮,以便使用该媒体的URI填充输入。此功能有一个警告。如果您导入主题选项并将媒体上传到一个站点,则旧的URI将不会反映您新网站的URI。您将必须重新上传或FTP到新服务器上的任何媒体,并在必要时更改URI。
“上传”选项类型也可以通过将ot-upload-attachment-id
添加到类属性来保存为附件ID。这将使您可以通过add_image_size()获得任何图像大小。返回的值将是附件ID或图像的源链接,具体取决于是否已添加到CSS类字段中。
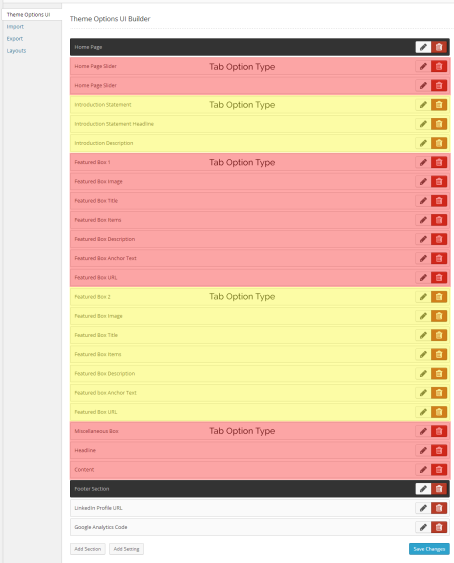
选项卡
>“ TAB”选项类型允许您将通常会向下扩展页面扩展的一组字段组合在一起。您会发现自己一遍又一遍地使用此选项。该字段没有返回值。像往常一样,实现此选项只需单击几下,UI对您和您的客户来说看起来很棒。 >要通过主题选项UI构建器创建选项卡,您要做的就是确保“ TAB”选项类型位于要分组的一组字段上方。您可以通过对要分组的其他选项进行相同的操作来添加更多“标签”。当“标签”遇到另一个“选项卡”或新部分的开头时结束。
>
>
> 在哪里可以找到optionTree中变量的实际值?您的WordPress仪表板上的选件部分。单击“设置”,然后单击您感兴趣的选项。变量的值将显示在屏幕的右侧。 将自定义CSS添加到您的OptionTree主题中,导航到WordPress仪表板上的“ optionTree”部分。单击“设置”,然后单击“自定义CSS”。在这里,您可以添加自定义CSS代码。记得完成完成后要保存更改。 >我如何对optionTree的问题进行故障排除? >如何卸载optionTree? >当您访问“外观”下的主题选项页面时,这就是您从这些选项中获得的。
>当您访问“外观”下的主题选项页面时,这就是您从这些选项中获得的。 彩色拾取器
彩色拾取器
>“彩色拾取器”选项类型保存了用于CSS中的十六进制颜色代码。使用它来修改主题中某些内容的颜色。<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>结论
>即使这些是OptionTree最先进的功能,但最好的还尚未到来。
OptionTree使增强排版非常简单,使您和您的客户可以轻松设计您的HTML元素。
在将来的文章中,我们将研究与CSS合作并创建“背景”和“排版”选项类型,这些选项将使您的WordPress主题达到一个全新的层面。
>如何在WordPress网站上安装OptionTree?>在您的WordPress站点上安装OptionTree是一个简单的过程。首先,导航到WordPress仪表板上的“插件”部分。单击“添加新”,然后在搜索栏中搜索“ OptionTree”。找到插件后,单击“立即安装”,然后单击“激活”。现在,该插件应该可以在您的网站上使用。>更新选项中的数据很简单。导航到WordPress仪表板上的“选项树”部分。单击“设置”,然后单击要更新的选项。进行更改,然后单击“ Update”保存它们。
>如何将自定义CSS添加到我的OptionTree主题中?
>如何将optiontree与子主题使用?
>
将optionTree与子主题一起使用,您需要先安装和激活孩子您的WordPress网站上的主题。然后,导航到WordPress仪表板上的“ optionTree”部分。单击“设置”,然后单击“孩子主题”。从这里,您可以为孩子主题配置设置。
如果您遇到了选项的问题,第一步是检查是否是否检查插件是最新的。如果不是这样,请进行更新。如果问题持续存在,请尝试停用和重新激活插件。如果您仍在遇到问题,则可能需要联系插件的支持团队以获取进一步的帮助。
>
以上是选件 - 高级选项的详细内容。更多信息请关注PHP中文网其他相关文章!
 wordpress怎么加评论框Apr 20, 2025 pm 12:15 PM
wordpress怎么加评论框Apr 20, 2025 pm 12:15 PM在 WordPress 网站上启用评论功能,可以为访客提供参与讨论和分享反馈的平台。为此,请按照以下步骤操作:启用评论:在仪表盘中,导航至“设置”>“讨论”,并选中“允许评论”复选框。创建评论表单:在编辑器中,单击“添加块”并搜索“评论”块,将其添加到内容中。自定义评论表单:通过设置标题、标签、占位符和按钮文本来定制评论块。保存更改:单击“更新”以保存评论框并将其添加到页面或文章中。
 wordpress怎么复制子站Apr 20, 2025 pm 12:12 PM
wordpress怎么复制子站Apr 20, 2025 pm 12:12 PM如何复制 WordPress 子站?步骤:在主站创建子站。在主站克隆子站。将克隆导入目标位置。更新域名(可选)。分开插件和主题。
 wordpress怎么写页头Apr 20, 2025 pm 12:09 PM
wordpress怎么写页头Apr 20, 2025 pm 12:09 PM在WordPress中创建自定义页头的步骤如下:编辑主题文件“header.php”。添加您的网站名称和描述。创建导航菜单。添加搜索栏。保存更改并查看您的自定义页头。
 wordpress评论怎么显示Apr 20, 2025 pm 12:06 PM
wordpress评论怎么显示Apr 20, 2025 pm 12:06 PMWordPress 网站中启用评论功能:1. 登录管理面板,转到 "设置"-"讨论",勾选 "允许评论";2. 选择显示评论的位置;3. 自定义评论表单;4. 管理评论,批准、拒绝或删除;5. 使用 <?php comments_template(); ?> 标签显示评论;6. 启用嵌套评论;7. 调整评论外形;8. 使用插件和验证码防止垃圾评论;9. 鼓励用户使用 Gravatar 头像;10. 创建评论指
 wordpress怎么上传源码Apr 20, 2025 pm 12:03 PM
wordpress怎么上传源码Apr 20, 2025 pm 12:03 PM可以通过 WordPress 安装 FTP 插件,配置 FTP 连接,然后使用文件管理器上传源码。步骤包括:安装 FTP 插件、配置连接、浏览上传位置、上传文件、检查上传成功。
 wordpress代码怎么复制Apr 20, 2025 pm 12:00 PM
wordpress代码怎么复制Apr 20, 2025 pm 12:00 PM如何复制 WordPress 代码?从管理界面复制:登录 WordPress 网站,导航到目标位置,选择代码并按 Ctrl C (Windows)/Command C (Mac) 复制代码。从文件复制:使用 SSH 或 FTP 连接到服务器,导航到主题或插件文件,选择代码并按 Ctrl C (Windows)/Command C (Mac) 复制代码。
 wordpress出现错误怎么办Apr 20, 2025 am 11:57 AM
wordpress出现错误怎么办Apr 20, 2025 am 11:57 AMWordPress 错误解决指南:500 内部服务器错误:禁用插件或检查服务器错误日志。404 未找到页面:检查 permalink 并确保页面链接正确。白屏死机:增加服务器 PHP 内存限制。数据库连接错误:检查数据库服务器状态和 WordPress 配置。其他技巧:启用调试模式、检查错误日志和寻求支持。预防错误:定期更新 WordPress、仅安装必要插件、定期备份网站和优化网站性能。
 wordpress怎么关闭评论Apr 20, 2025 am 11:54 AM
wordpress怎么关闭评论Apr 20, 2025 am 11:54 AM如何在 WordPress 中关闭评论?特定文章或页面:在编辑器中取消选中“讨论”下的“允许评论”。整个网站:在“设置”->“讨论”中取消选中“允许发表评论”。使用插件:安装 Disable Comments 等插件禁用评论。编辑主题文件:通过编辑 comments.php 文件移除评论表单。自定义代码:使用 add_filter() 函数禁用评论。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版






