
钥匙要点
- > CSS选择器将规则与元素匹配,Selectors级别3和4级规格介绍了几个新的选择器。其中包括新的属性选择器和组合器,以及一系列新的伪级。
- 组合器是角色序列,在其两侧的选择器之间表达关系。它们包括后代组合者(Whitespace),儿童组合(>),相邻的兄弟姐妹Combinator()和一般兄弟姐妹组合者(〜)。 >后代组合器选择所有是指定元素的后代的元素,子组合者选择所有是指定元素的直接子的元素一般的同胞组合器选择所有是指定元素的兄弟姐妹的元素。
- > CSS组合量可以与伪级和属性选择器结合使用,并且可以用于样式的嵌套元素。但是,他们本身没有任何特殊性。它们仅通过定义元素之间的关系来帮助确定选择器的特异性。
- > CSS规则与带有选择器的元素匹配。有多种方法可以做到这一点,您可能熟悉其中的大多数。元素类型,类名,ID和属性选择器都是支持良好的CSS选择器,并且广泛使用。 >
>
在本章中,我们将研究CSS选择器的当前浏览器景观,重点是新的选择器。这包括新的属性选择器和组合器,以及一系列新的伪级。在明智地选择选择器的部分中,我们研究了特异性的概念。
>
提示:选择器的浏览器覆盖范围可以在CSS4-Selector上找到浏览器支持的当前状态。
>以下是我们书中的摘录,CSS大师,由蒂法尼·B·布朗(Tiffany B. Brown)撰写。副本在全球范围内出售,或者您可以在此处以电子书形式购买。
组合组合器是角色序列,在其两侧的选择器之间表达关系。使用组合器会创建所谓的复杂选择器。在某些情况下,复杂的选择器可以是定义样式的最简洁的方法。
>
您应该熟悉大多数这些组合者:
- >后代组合者或whitespace字符
- >儿童组合者,或>
- 相邻的兄弟姐妹组合者或
-
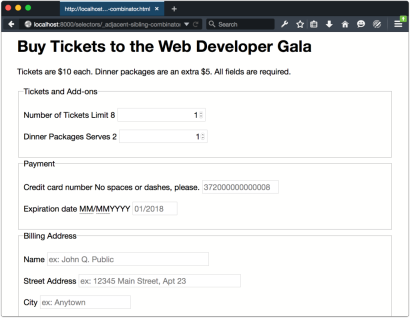
使用以下html的块创建此表单:

后代组合
<span><span><span><form> method<span>="GET"</span> action<span>="/processor"</span>></form></span>
</span><span><span><span><h1 id="gt">></h1></span>Buy Tickets to the Web Developer Gala<span><span></span>></span>
</span><span><span><span><p>></p></span>Tickets are each. Dinner packages are an extra . All fields are required.<span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Tickets and Add-ons<span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="quantity"</span>></label></span>Number of Tickets<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>Limit 8<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="number"</span> value<span>="1"</span> name<span>="quantity"</span> id<span>="quantity"</span> step<span>="1"</span> min<span>="1"</span> max<span>="8"</span>></span>
</span><span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="quantity"</span>></label></span>Dinner Packages<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>Serves 2<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="number"</span> value<span>="1"</span> name<span>="quantity"</span> id<span>="quantity"</span> step<span>="1"</span> min<span>="1"</span> max<span>="8"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Payment<span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="ccn"</span>></label></span>Credit card number<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>No spaces or dashes, please.<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="ccn"</span> name<span>="ccn"</span> placeholder<span>="372000000000008"</span> maxlength<span>="16"</span> size<span>="16"</span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="expiration"</span>></label></span>Expiration date<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span><span><span><abbr> title<span>="Two-digit month"</span>></abbr></span>MM<span><span></span>></span>/<span><span><abbr> title<span>="Four-digit Year"</span>></abbr></span>MM<span><span></span>></span>YYYY<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="expiration"</span> name<span>="expiration"</span> placeholder<span>="01/2018"</span> maxlength<span>="7"</span> size<span>="7"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Billing Address<span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="name"</span>></label></span>Name<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="name"</span> name<span>="name"</span> placeholder<span>="ex: John Q. Public"</span> size<span>="40"</span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="street_address"</span>></label></span>Street Address<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="name"</span> name<span>="name"</span> placeholder<span>="ex: 12345 Main Street, Apt 23"</span> size<span>="40"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="city"</span>></label></span>City<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="city"</span> name<span>="city"</span> placeholder<span>="ex: Anytown"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="state"</span>></label></span>State<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="state"</span> name<span>="state"</span> placeholder<span>="CA"</span> maxlength<span>="2"</span> pattern<span>="[A-W]{2}"</span> size<span>="2"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="zip"</span>></label></span>ZIP<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="zip"</span> name<span>="zip"</span> placeholder<span>="12345"</span> maxlength<span>="5"</span> pattern<span>="0-9{5}"</span> size<span>="5"</span>></span>
</span> <span><span><span></span>></span>
</span><span><span><span></span>></span>
</span>
<span><span><span><button> type<span>="submit"</span>></button></span>Buy Tickets!<span><span></span>></span>
</span><span><span><span></span>></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>>您可能对后代组合者非常熟悉。自CSS早期以来就已经存在(尽管直到CSS2.1一直没有类型的名称)。它被广泛使用并得到广泛支持。后代组合者只是一个空格角色。它按照模式
a b
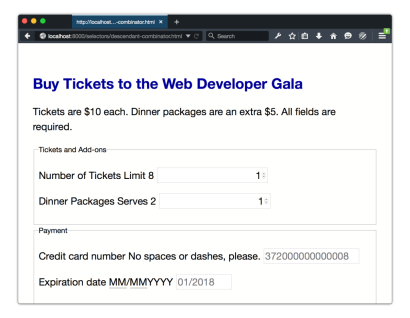
将父级选择器与后代分开,其中b 是由a>包含的元素。让我们从上方添加一些CSS,看看它的工作原理:
<span>form h1 {
</span><span>color: #009;
</span><span>}</span>
>但是,该选择器存在问题,如下所示。实际上,我们在表格的段落的所有

孩子组合
<span>form p {
</span><span>font-size: 22px;
</span><span>}</span>
与后代组合器相比,子组合者(>)仅选择一个元素的。它遵循模式a> b ,与任何元素
b 匹配,其中
匹配,其中a
是直接祖先。如果是人的元素,则使用类比,孩子组合将与母元素的孩子相匹配。但是,后代组合也将与她的孙子和曾孙相匹配。让我们修改以前的选择器以使用儿童组合器: 现在只有文章的直接子女受到影响,如下所示。 相邻的兄弟姐妹组合 >在相邻的兄弟姐妹Combinator()的情况下,我们可以选择彼此关注并具有相同父的元素。它遵循模式a b
。样式将应用于的元素,这些元素是<span>form <span>> p</span> {
</span><span>font-size: 22px;
</span><span>}</span>
之前的

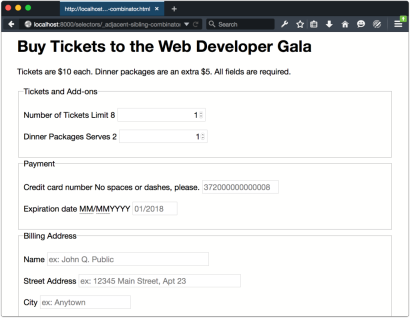
>让我们回到我们的榜样。请注意,我们的标签和输入彼此相邻。这意味着我们可以使用相邻的兄弟姐妹组合器使它们坐在不同的行上:<span><span><span><form> method<span>="GET"</span> action<span>="/processor"</span>></form></span>
</span><span><span><span><h1 id="gt">></h1></span>Buy Tickets to the Web Developer Gala<span><span></span>></span>
</span><span><span><span><p>></p></span>Tickets are each. Dinner packages are an extra . All fields are required.<span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Tickets and Add-ons<span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="quantity"</span>></label></span>Number of Tickets<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>Limit 8<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="number"</span> value<span>="1"</span> name<span>="quantity"</span> id<span>="quantity"</span> step<span>="1"</span> min<span>="1"</span> max<span>="8"</span>></span>
</span><span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="quantity"</span>></label></span>Dinner Packages<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>Serves 2<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="number"</span> value<span>="1"</span> name<span>="quantity"</span> id<span>="quantity"</span> step<span>="1"</span> min<span>="1"</span> max<span>="8"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Payment<span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="ccn"</span>></label></span>Credit card number<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>No spaces or dashes, please.<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="ccn"</span> name<span>="ccn"</span> placeholder<span>="372000000000008"</span> maxlength<span>="16"</span> size<span>="16"</span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="expiration"</span>></label></span>Expiration date<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span><span><span><abbr> title<span>="Two-digit month"</span>></abbr></span>MM<span><span></span>></span>/<span><span><abbr> title<span>="Four-digit Year"</span>></abbr></span>MM<span><span></span>></span>YYYY<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="expiration"</span> name<span>="expiration"</span> placeholder<span>="01/2018"</span> maxlength<span>="7"</span> size<span>="7"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Billing Address<span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="name"</span>></label></span>Name<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="name"</span> name<span>="name"</span> placeholder<span>="ex: John Q. Public"</span> size<span>="40"</span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="street_address"</span>></label></span>Street Address<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="name"</span> name<span>="name"</span> placeholder<span>="ex: 12345 Main Street, Apt 23"</span> size<span>="40"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="city"</span>></label></span>City<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="city"</span> name<span>="city"</span> placeholder<span>="ex: Anytown"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="state"</span>></label></span>State<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="state"</span> name<span>="state"</span> placeholder<span>="CA"</span> maxlength<span>="2"</span> pattern<span>="[A-W]{2}"</span> size<span>="2"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="zip"</span>></label></span>ZIP<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="zip"</span> name<span>="zip"</span> placeholder<span>="12345"</span> maxlength<span>="5"</span> pattern<span>="0-9{5}"</span> size<span>="5"</span>></span>
</span> <span><span><span></span>></span>
</span><span><span><span></span>></span>
</span>
<span><span><span><button> type<span>="submit"</span>></button></span>Buy Tickets!<span><span></span>></span>
</span><span><span><span></span>></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
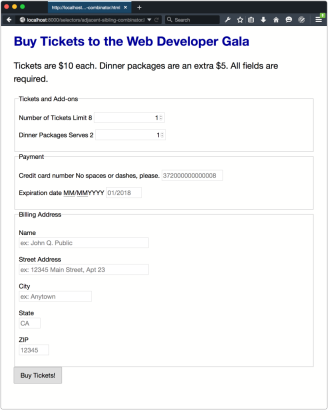
>您可以看到下面的结果。
>

让我们看一下将通用选择器(*)与类型选择器结合的另一个示例:>
<span>form h1 {
</span><span>color: #009;
</span><span>}</span>这个示例将每个fieldset元素的顶部和底部添加一个5em余量,如下所示。由于我们使用的是通用选择器,因此无需担心以前的元素是另一个fieldset还是P元素。>
 注意:相邻同胞选择器的更多用途
注意:相邻同胞选择器的更多用途
Heydon Pickering在他的文章“ Axiomatic CSS和Lobotomized Owls”中探索了相邻兄弟姐妹选择器的更多巧妙用途。
>如果我们想与我们的门票字段一样,不与另一个相邻的同级元素?在这种情况下,我们可以使用一般的兄弟姐妹组合。
>
一般兄弟姐妹组合
>与一般的兄弟姐妹组合者(一个Tilde)我们可以选择共享同一父母的元素,而无需考虑它们是否相邻。给定模式
a〜b ,此选择器匹配所有
b
>让我们再次查看门票字段的数量。它的标记看起来像这样:
我们的输入元素遵循标签元素,但是之间有一个跨度元素。由于跨度元素位于输入和标签之间,因此相邻的兄弟姐妹组合者将在这里工作。让我们将相邻的兄弟姐妹组合者更改为一般的兄弟姐妹组合者:>
现在,我们的所有输入元素都位于与标签元素的单独线上,如下所示。
当您缺乏对标记的完全控制时,使用一般兄弟姐妹组合器是最方便的。否则,最好调整标记以添加类名。请记住,一般的兄弟姐妹组合可能会在大型代码库中产生一些意外的副作用,因此请谨慎使用。>
经常询问有关CSS选择器和组合器的问题(常见问题解答)
> CSS组合剂的不同类型是什么?它们的功能?),相邻的兄弟姐妹组合器(加上符号)和一般的兄弟姐妹组合器(tilde符号〜)。后代组合器选择所有元素是指定元素的后代。儿童组合者选择所有是指定元素的直接子女的元素。相邻的兄弟姐妹组合器选择所有元素是指定元素的下一个兄弟姐妹。一般的兄弟姐妹组合器选择所有是指定元素的兄弟姐妹的元素。
>>我如何在CSS中使用CHILP COMBINATOR? 。它用于选择是特定元素的直接子女的元素。例如,如果要选择所有是
>元素的直接子女的元素,则将其写为“ div> p”。这仅将CSS样式仅应用于是元素的直接子女的
元素,而不是更深入的元素。
>后代组合者?
儿童组合和后代组合者之间的主要区别在于它们的特异性。儿童组合(>)仅选择特定元素的直接子女,而后代组合者(空间)选择特定元素的所有后代(儿童,孙子等)。例如,“ div> p”仅选择是
>元素的直接子女的元素,而“ div p”选择了>元素中的所有
元素,而不管如何如何它们深深地嵌套了。
>相邻的兄弟姐妹组合器如何在CSS中工作? CSS由“”符号表示。它用于选择直接在另一个特定元素之后的元素,并且两个元素共享同一父。例如,如果要选择一个直接遵循a
元素的>
元素,则将其写为“ Div P”。这将仅将CSS样式应用于直接遵循元素的
>元素。
我可以将多个CSS组合器组合在单个规则中吗?您可以在单个规则中将多个CSS组合器组合在一起,以创建更具体而复杂的选择器。例如,您可以将儿童组合器和相邻的兄弟姐妹组合器组合在一起,以选择一个既是直接儿童又是特定元素的相邻兄弟姐妹的元素。规则“ div> p p”将选择是
>元素的直接子,也直接遵循另一个元素。 element。> CSS中的一般兄弟姐妹组合器是什么?它用于选择是特定元素的兄弟姐妹的元素。与相邻的兄弟姐妹组合器不同,一般兄弟姐妹组合器选择所有是特定元素的兄弟姐妹的元素,而不仅仅是直接关注它的元素。例如,“ div〜p”将选择所有是
元素的兄弟姐妹的元素。
> >>我如何使用CSS组合符来样式嵌套元素?
> CSS组合剂对于样式嵌套元素非常有用。例如,您可以使用后代组合器通过编写“ Div P”来定型A 元素中的所有
>元素。您还可以使用儿童组合者仅通过编写“ Div> p”来设计元素的直接孩子。通过组合不同的组合器,您可以创建非常特定的选择器,以准确定位要样式的元素。
我可以使用带有伪级的CSS组合器吗?使用CSS组合符和伪级。例如,您可以将儿童组合使用者与以下方式使用:第一孩子伪级选择特定元素的第一个孩子。规则“ div> p:first-child”将选择第一个元素,该元素是元素的直接子。
> CSS Combinators的特异性是什么?
CSS组合者本身没有任何特异性。但是,它们通过定义元素之间的关系来帮助确定选择器的特异性。选择器的特异性是根据ID选择器,类选择器和类型选择器所包含的数量计算的。具有更具体选择器的选择器将覆盖具有较少特定选择器的选择器。
我可以使用带有属性选择器的CSS组合剂吗?是的,您可以将CSS组合器与属性选择器一起使用。例如,您可以使用带有属性选择器的子组合器来选择具有特定属性并且是特定元素的直接子女的元素。规则“ div> p [title]”将选择具有标题属性的所有
元素,并且是
>元素的直接子。
<span><span><span><form> method<span>="GET"</span> action<span>="/processor"</span>></form></span>
</span><span><span><span><h1 id="gt">></h1></span>Buy Tickets to the Web Developer Gala<span><span></span>></span>
</span><span><span><span><p>></p></span>Tickets are each. Dinner packages are an extra . All fields are required.<span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Tickets and Add-ons<span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="quantity"</span>></label></span>Number of Tickets<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>Limit 8<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="number"</span> value<span>="1"</span> name<span>="quantity"</span> id<span>="quantity"</span> step<span>="1"</span> min<span>="1"</span> max<span>="8"</span>></span>
</span><span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="quantity"</span>></label></span>Dinner Packages<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>Serves 2<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="number"</span> value<span>="1"</span> name<span>="quantity"</span> id<span>="quantity"</span> step<span>="1"</span> min<span>="1"</span> max<span>="8"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Payment<span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="ccn"</span>></label></span>Credit card number<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>No spaces or dashes, please.<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="ccn"</span> name<span>="ccn"</span> placeholder<span>="372000000000008"</span> maxlength<span>="16"</span> size<span>="16"</span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="expiration"</span>></label></span>Expiration date<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span><span><span><abbr> title<span>="Two-digit month"</span>></abbr></span>MM<span><span></span>></span>/<span><span><abbr> title<span>="Four-digit Year"</span>></abbr></span>MM<span><span></span>></span>YYYY<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="expiration"</span> name<span>="expiration"</span> placeholder<span>="01/2018"</span> maxlength<span>="7"</span> size<span>="7"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Billing Address<span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="name"</span>></label></span>Name<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="name"</span> name<span>="name"</span> placeholder<span>="ex: John Q. Public"</span> size<span>="40"</span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="street_address"</span>></label></span>Street Address<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="name"</span> name<span>="name"</span> placeholder<span>="ex: 12345 Main Street, Apt 23"</span> size<span>="40"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="city"</span>></label></span>City<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="city"</span> name<span>="city"</span> placeholder<span>="ex: Anytown"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="state"</span>></label></span>State<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="state"</span> name<span>="state"</span> placeholder<span>="CA"</span> maxlength<span>="2"</span> pattern<span>="[A-W]{2}"</span> size<span>="2"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="zip"</span>></label></span>ZIP<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="zip"</span> name<span>="zip"</span> placeholder<span>="12345"</span> maxlength<span>="5"</span> pattern<span>="0-9{5}"</span> size<span>="5"</span>></span>
</span> <span><span><span></span>></span>
</span><span><span><span></span>></span>
</span>
<span><span><span><button> type<span>="submit"</span>></button></span>Buy Tickets!<span><span></span>></span>
</span><span><span><span></span>></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
>您可以看到下面的结果。
>
让我们看一下将通用选择器(*)与类型选择器结合的另一个示例:
<span>form h1 {
</span><span>color: #009;
</span><span>}</span>这个示例将每个fieldset元素的顶部和底部添加一个5em余量,如下所示。由于我们使用的是通用选择器,因此无需担心以前的元素是另一个fieldset还是P元素。>
 注意:相邻同胞选择器的更多用途
注意:相邻同胞选择器的更多用途
Heydon Pickering在他的文章“ Axiomatic CSS和Lobotomized Owls”中探索了相邻兄弟姐妹选择器的更多巧妙用途。
>如果我们想与我们的门票字段一样,不与另一个相邻的同级元素?在这种情况下,我们可以使用一般的兄弟姐妹组合。
>一般兄弟姐妹组合 >与一般的兄弟姐妹组合者(一个Tilde)我们可以选择共享同一父母的元素,而无需考虑它们是否相邻。给定模式
a〜b,此选择器匹配所有
b
>让我们再次查看门票字段的数量。它的标记看起来像这样:
我们的输入元素遵循标签元素,但是之间有一个跨度元素。由于跨度元素位于输入和标签之间,因此相邻的兄弟姐妹组合者将在这里工作。让我们将相邻的兄弟姐妹组合者更改为一般的兄弟姐妹组合者:
>
经常询问有关CSS选择器和组合器的问题(常见问题解答)
> CSS组合剂的不同类型是什么?它们的功能?),相邻的兄弟姐妹组合器(加上符号)和一般的兄弟姐妹组合器(tilde符号〜)。后代组合器选择所有元素是指定元素的后代。儿童组合者选择所有是指定元素的直接子女的元素。相邻的兄弟姐妹组合器选择所有元素是指定元素的下一个兄弟姐妹。一般的兄弟姐妹组合器选择所有是指定元素的兄弟姐妹的元素。
>>我如何在CSS中使用CHILP COMBINATOR? 。它用于选择是特定元素的直接子女的元素。例如,如果要选择所有是
>元素的直接子女的元素,则将其写为“ div> p”。这仅将CSS样式仅应用于是元素的直接子女的
元素,而不是更深入的元素。
>后代组合者?
儿童组合和后代组合者之间的主要区别在于它们的特异性。儿童组合(>)仅选择特定元素的直接子女,而后代组合者(空间)选择特定元素的所有后代(儿童,孙子等)。例如,“ div> p”仅选择是
>元素的直接子女的元素,而“ div p”选择了>元素中的所有
元素,而不管如何如何它们深深地嵌套了。>相邻的兄弟姐妹组合器如何在CSS中工作? CSS由“”符号表示。它用于选择直接在另一个特定元素之后的元素,并且两个元素共享同一父。例如,如果要选择一个直接遵循a
元素的>
元素,则将其写为“ Div P”。这将仅将CSS样式应用于直接遵循元素的
>元素。我可以将多个CSS组合器组合在单个规则中吗?您可以在单个规则中将多个CSS组合器组合在一起,以创建更具体而复杂的选择器。例如,您可以将儿童组合器和相邻的兄弟姐妹组合器组合在一起,以选择一个既是直接儿童又是特定元素的相邻兄弟姐妹的元素。规则“ div> p p”将选择是
>元素的直接子,也直接遵循另一个元素。 > CSS中的一般兄弟姐妹组合器是什么?它用于选择是特定元素的兄弟姐妹的元素。与相邻的兄弟姐妹组合器不同,一般兄弟姐妹组合器选择所有是特定元素的兄弟姐妹的元素,而不仅仅是直接关注它的元素。例如,“ div〜p”将选择所有是
元素的兄弟姐妹的元素。
元素中的所有
>元素。您还可以使用儿童组合者仅通过编写“ Div> p”来设计元素的直接孩子。通过组合不同的组合器,您可以创建非常特定的选择器,以准确定位要样式的元素。 我可以使用带有伪级的CSS组合器吗?使用CSS组合符和伪级。例如,您可以将儿童组合使用者与以下方式使用:第一孩子伪级选择特定元素的第一个孩子。规则“ div> p:first-child”将选择第一个元素,该元素是元素的直接子。
> CSS Combinators的特异性是什么?
CSS组合者本身没有任何特异性。但是,它们通过定义元素之间的关系来帮助确定选择器的特异性。选择器的特异性是根据ID选择器,类选择器和类型选择器所包含的数量计算的。具有更具体选择器的选择器将覆盖具有较少特定选择器的选择器。
我可以使用带有属性选择器的CSS组合剂吗? 元素,并且是 是的,您可以将CSS组合器与属性选择器一起使用。例如,您可以使用带有属性选择器的子组合器来选择具有特定属性并且是特定元素的直接子女的元素。规则“ div> p [title]”将选择具有标题属性的所有
以上是CSS选择器:组合器的详细内容。更多信息请关注PHP中文网其他相关文章!
 什么是CSS Flexbox?Apr 30, 2025 pm 03:20 PM
什么是CSS Flexbox?Apr 30, 2025 pm 03:20 PM文章讨论了CSS FlexBox,这是一种布局方法,用于有效地对齐和分布响应设计中的空间。它说明了FlexBox用法,将其与CSS网格进行了比较,并详细浏览了浏览器支持。
 我们如何使用CSS使网站迅速响应?Apr 30, 2025 pm 03:19 PM
我们如何使用CSS使网站迅速响应?Apr 30, 2025 pm 03:19 PM本文讨论了使用CSS创建响应网站的技术,包括视口元标签,灵活的网格,流体媒体,媒体查询和相对单元。它还涵盖了使用CSS网格和Flexbox一起使用,并推荐CSS框架
 CSS盒装属性有什么作用?Apr 30, 2025 pm 03:18 PM
CSS盒装属性有什么作用?Apr 30, 2025 pm 03:18 PM本文讨论了CSS盒装属性,该属性控制了元素维度的计算方式。它解释了诸如Content-Box,Border-Box和Padding-Box之类的值,以及它们对布局设计和形式对齐的影响。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

WebStorm Mac版
好用的JavaScript开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Linux新版
SublimeText3 Linux最新版











