
钥匙要点
- > Webix框架可以与开源JavaScript gantt Chart DHTMLXGANTT结合使用来创建自定义Gantt图表应用程序。这种组合允许可视化项目的工作过程,并提供诸如导出和可自定义时间尺度之类的功能。 >
- 基本甘特图的创建涉及下载dhtmlxgantt库软件包,并将“代码库”文件夹提取到项目目录。然后可以用数据(包括任务和链接)来初始化图表,以JavaScript对象表示。 > Webix UI组件可用于将进一步的控制添加到甘特图中。例如,可以添加菜单按钮以允许将图表导出到不同的文件格式中,并且可以包括一个工具栏以允许更改图表的比例。
- 最终产品是一种轻巧的在线图表创建工具,具有广泛功能的潜力。源代码和图表的演示可以在github上找到。 >
- >在我的上一篇文章中,我介绍了Webix框架。您已经发现了其基本功能,并学习了如何使用它创建一个非常好看的响应式Web应用程序。现在是时候向前迈出一点一步,看看这个有希望的框架我们还能做什么。
>但是,为什么要问甘特图。好吧,毫无疑问,它有很多职业。首先,由于其直观的表示方式,这些图表被广泛用于可视化项目的工作过程。其次,DHTMLXGANTT是一个甘特图工具,具有大量功能,例如导出,可自定义的时间尺度等。最后,我在Webix开发人员博客中的Webix Web应用程序中找到了一篇名为DHTMLX GANTT图表的帖子,事实证明,您可以将gantt图表添加到只有几行代码的Webix应用程序中。因此,我认为它们可以很好地融合在一起。
如果您可能需要帮助,也可以提供一堆逐步指南,因此如果有疑问,请随时使用它们。>
创建基本的甘特图
>现在创建我们的应用程序。首先,我们将查看基本图表。然后,我们将添加一些功能以提高其功能。
准备文件
首先,我们需要下载DHTMLXGANTT库软件包,然后将“代码库”文件夹提取到项目目录。由于使用DHTMLXGANTT的NTEGRATION不是内置的Webix功能,因此我们需要从此GitHub存储库中下载所需的文件。我们感兴趣的是您应该将其放入项目目录的“ gantt”目录。
我已经使用了Webix CDN将Webix包含在我的项目中,但是您可以根据需要下载完整的库。此外,我们需要API.JS文件,该文件将允许我们使用导出功能。
>所以,这是我的index.html文件:
<span><span><span>></span> </span> <span><span><span><title>></title></span>Webix Gantt Chart<span><span></span>></span> </span> <span><!--Webix--> </span> <span><span><span><script> src<span >="http://cdn.webix.com/edge/webix.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script> src<span >="codebase/dhtmlxgantt.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script> type<span >="text/javascript"</script></span> src<span>="./gantt/gantt.js"</span>></span><span><span></span>></span> </span> <span><!--export--> </span> <span><span><span><script> src<span >="http://export.dhtmlx.com/gantt/api.js"</script></span>></span><span><span></span>></span> </span><span><span><span></span>></span></span></span></span></span></span>完成后,我们可以创建一个基本的gantt图表。
>
gantt图表初始化>此图表提供了使用数据库存储数据的可能性(您可以检查文档页面以查看其工作原理)。但是,对于我们的实验,我们将使用内联数据作为示例来关注JavaScript部分。 n本教程,我将假装使用第二个教程,其内容也已转换为等效的JavaScript对象:
>让我们讨论属性。 DataProperty包含任务描述:任务名称,其ID,其起始日期,以当前时间尺度的单位(默认情况下)和当前进度(数字范围为0到1)的任务持续时间。它还包括开放属性,该属性定义任务分支是否开放,以及父属性,其目的是定义父任务。 链接参数定义了依赖关系链接,它由以下值组成:任务ID,取决于目标的源任务以及依赖关系类型(0 - 'to in to start',1 - '开始启动',2 - “完成到完成')。
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>
我们现在可以使用此数据初始化图表:
视图:“ dhx-gantt”定义了UI组件类型,在这种情况下是gantt图表。 INIT属性包含在初始化之前运行的函数。我已经使用订单_Branch选项来启用拖放任务重新排序。 Ready属性定义了组件满载时触发的函数。在我们的情况下,它使用gantt.parse()方法的先前创建的数据初始化了图表。
webix<span>.ui({
</span> <span>rows: [
</span> <span>//row_1: header
</span> <span>{
</span> <span>type: "header",
</span> <span>template: "Webix Gantt Chart"
</span> <span>},
</span> <span>//row_2: gantt chart
</span> <span>{
</span> <span>view: "dhx-gantt",
</span> <span>init: function() {
</span> gantt<span>.config.order_branch = true;
</span> <span>},
</span> <span>ready: function() {
</span> gantt<span>.parse(tasks);
</span> <span>}
</span> <span>}
</span> <span>]
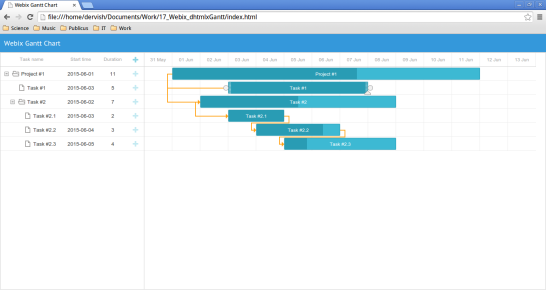
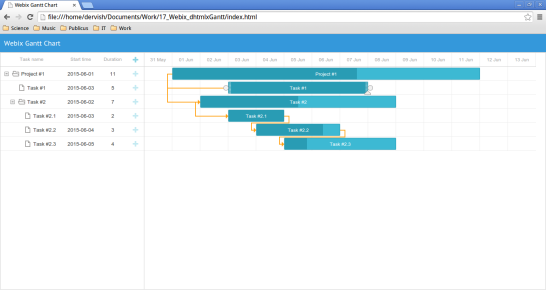
</span><span>});</span>结果如下所示:
>那么,我们有哪些功能?您可以重新定义现有的任务依赖性并创建新任务。您可以通过在任务边缘拖动圆圈来做到这一点。可以使用底部的三角形更改进度状态。可以通过向水平方向拖动任务的任务的开始时间。至于持续时间,您可以通过调整任务来设置它。我们可以使用“”按钮添加新任务和子任务。
 这是一个新任务创建的样子:
这是一个新任务创建的样子: 在这一点上,我们可以创建一个图表,但是没有办法操纵它。因此,让我们为此添加一些控件。
在这一点上,我们可以创建一个图表,但是没有办法操纵它。因此,让我们为此添加一些控件。
>
使用Webix更多控制
我们将使用一些Webix UI组件来控制我们的图表。“导出到…”菜单按钮
为了避免使用混乱的代码,我决定将UI组件初始化与布局代码分开。>首先,让我们定义菜单按钮,这将使我们能够将图表导出到不同的文件格式中。为此,我们将使用webix菜单组件。
这是菜单描述:
默认情况下,当鼠标徘徊在其上时,菜单按钮将被激活。 OpenAction:“单击”属性重新定义了此行为,因此菜单将仅通过鼠标单击打开其子菜单。 数据参数定义菜单内容。这里有趣的是:“图标”属性,它使我们可以在菜单按钮中添加图标。 Webix使用字体Awesome Icons Collection。如果要应用自己喜欢的图标,则必须使用图标名称作为图标参数的值。
下一步是事件处理。单击其中一个菜单项时,OnItemClick事件会发射。我已经使用了Switch语句来处理所选的ID值,因此您可以查看用于某个文件格式的方法。 子菜单参数包含菜单项定义。<span><span><span>></span> </span> <span><span><span><title>></title></span>Webix Gantt Chart<span><span></span>></span> </span> <span><!--Webix--> </span> <span><span><span><script> src<span >="http://cdn.webix.com/edge/webix.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script> src<span >="codebase/dhtmlxgantt.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script> type<span >="text/javascript"</script></span> src<span>="./gantt/gantt.js"</span>></span><span><span></span>></span> </span> <span><!--export--> </span> <span><span><span><script> src<span >="http://export.dhtmlx.com/gantt/api.js"</script></span>></span><span><span></span>></span> </span><span><span><span></span>></span></span></span></span></span></span>>
工具栏
工具栏组件将为我们提供帮助。但是以前,让我们定义应该添加哪些选项。如果要管理一个项目的持续时间足够长,则应考虑更改比例的功能。 DHTMLXGANTT为您提供各种可用比例属性。我们将使用白天,周和月尺度。
>让我们定义将启用“月尺度”的功能:
>
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>>
其他量表功能以类似的方式工作,所以我不会描述它们。
现在,我们可以定义工具栏变量:
<span><span><span>></span> </span> <span><span><span><title>></title></span>Webix Gantt Chart<span><span></span>></span> </span> <span><!--Webix--> </span> <span><span><span><script> src<span >="http://cdn.webix.com/edge/webix.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script> src<span >="codebase/dhtmlxgantt.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script> type<span >="text/javascript"</script></span> src<span>="./gantt/gantt.js"</span>></span><span><span></span>></span> </span> <span><!--export--> </span> <span><span><span><script> src<span >="http://export.dhtmlx.com/gantt/api.js"</script></span>></span><span><span></span>></span> </span><span><span><span></span>></span></span></span></span></span></span>
>看起来与我们先前创建的菜单相似。 Paddingy属性将顶部和底部填充值设置为0。元素属性定义了工具栏内容,就像我们菜单示例中的数据属性一样。工具栏的第一个元素是我们的菜单,而第二个是分段按钮。当您想在我们示例中的比例单元之类的可用值之间切换时,这很有用。另外一个活动处理程序用于管理用户的选择,但这一次是Onchange事件。它在更改当前选择的按钮后发射。我们先前定义的功能将根据所选按钮ID更改比例。选项属性在控件中定义按钮(段)。
最后,是时候将工具栏添加到我们的图表中了。为此,只需将工具栏变量添加到您的布局代码:>
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>这是结果:
 我们的图表现在可扩展。菜单图标将帮助用户做出选择。
我们的图表现在可扩展。菜单图标将帮助用户做出选择。>
结论在本文中,我们看到了如何构建基于DHTMLXGANTT的Gantt Chart应用程序,根据其整体持续时间设置适当的规模,并将其导出到文件中以满足进一步的需求。我们拥有的是轻巧的在线图表创建工具。
目前只有几篇有关Webix与DHTMLXGANTT集成的文章。但是,根据这篇名为“ Webix UI - Gantt Pro的用例”的帖子,最近使用Webix来创建GantTPro - 高级在线Gantt Chart应用程序。这使我猜想,通过使用帖子中描述的功能和UI组件,您将能够大大扩展gantt Chart功能。
>如果要查看源代码和演示,则可以访问此GitHub页面。>常见问题(常见问题解答)有关使用Webix
创建自己的甘特图
>如何自定义Webix中的gantt图表的外观?您可以更改条,文本和网格线的颜色,大小和样式。您还可以添加标签,工具提示和传说。要自定义外观,您需要在JavaScript代码中修改GANTT图表对象的属性。例如,要更改条形的颜色,您可以使用“颜色”属性。您还可以使用CSS进一步自定义gantt图表的外观。我可以在gantt图表中的任务之间添加依赖关系吗?是的,您可以在gantt图表中添加依赖项在Webix中。依赖项由连接任务条的线路表示。要添加依赖关系,您需要为数据中的任务指定“依赖关系”属性。该属性的值应该是其依赖任务的ID。这将自动从因任务绘制一条线,从其依赖的任务绘制。
>>如何处理甘特图表中的大量数据? webix提供了几个功能来处理gantt图表中的大量数据。您可以使用“分页”功能将数据分为页面。这使您一次显示大量数据。您还可以使用“过滤”功能仅显示符合某些条件的数据。如果要专注于特定任务,这可能很有用。
>我可以将gantt图表导出到PDF或图像文件吗? Webix中的图像文件。如果您想与他人共享图表或将其包含在报告中,这将很有用。要导出图表,您需要使用gantt图表对象的“导出”或“导出”方法。这将生成图表的PDF或PNG文件。您可以添加事件侦听器以响应用户操作,例如单击或拖动栏。您还可以使用“可编辑”属性来允许用户直接在图表中编辑任务。如果您想允许用户更新任务的进度,这可能很有用。
我可以使用webix在移动应用程序中创建gantt图表吗?在移动应用程序中创建甘特图。 Webix是一个JavaScript库,因此可以在支持JavaScript的任何平台中使用。这包括移动平台,例如iOS和Android。甘特图将自动适应设备的屏幕尺寸。
如何将里程碑添加到我的gantt图表中?
>
>如何将资源添加到我的gantt图表中?>
>您可以通过创建通过创建Webix中的gantt图表添加资源具有“资源”属性的任务。该属性应该是包含资源详细信息(例如其名称和容量)的对象。该资源将在图表中显示为任务旁边的标签。>>我可以使用Webix在Web应用程序中创建gantt图表吗? Webix是一个JavaScript库,因此可以在支持JavaScript的任何平台中使用。这包括Web平台,例如HTML5和CSS3。甘特图将自动适应设备的屏幕尺寸。
以上是使用Webix制作自己的甘特图的详细内容。更多信息请关注PHP中文网其他相关文章!
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

记事本++7.3.1
好用且免费的代码编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中






