
钥匙要点
- >网络虚拟现实体验的开发正在迅速发展,Google的可嵌入VR视图是最近的添加。 VR视图允许开发人员将360度虚拟现实图像和视频嵌入到桌面和移动设备上的网站中。 > Google的VR视图与Chrome,Safari,Firefox,IE 11和台式机和移动设备上的Edge的最新版本兼容。在桌面上,VR体验是一种全景体验,可以用鼠标操纵视图。可以使用Google Cardboard。
- >将VR视图嵌入到网站中,可以通过两种方式完成:使用Google的托管VR视图或托管您自己的版本。托管您自己的版本当前更可靠,尤其是对于跨多个平台的较大观众,因为当VR视图和图像托管在不同的服务器上时,iOS Safari存在一些问题。 > Google的VR视图是为Web创建360 VR内容的简便方法。它允许快速嵌入全景内容,类似于嵌入YouTube视频。但是,要在所有平台上具有更可靠的体验,建议您自己托管VR视图。
- > Web开发人员可用于为网络建立虚拟现实体验的方法正在以快速而令人兴奋的速度增长!我之前介绍了如何在去年在网络上构建VR的方法,从那以后它已经进步了很多。在2016年出现的Web的虚拟现实体验有很多选择 - 在过去的两个星期中,我们探索了A型框架,一种开源可扩展的VR Web框架,并使用Primrose在VR中构建VR。上个月,Google自己宣布了另一个令人兴奋的选项,该选项将把更多的VR带到网络上 - 可嵌入的VR视图。
- 什么是VR视图?
>设备兼容性
> Google的VR视图可在台式机和移动设备上的以下浏览器的最新版本上工作:
- > chrome在Android,iOS,Windows,Mac OS X和Linux上 在iOS和Mac OS X上 > Safari。
- Windows上的Firefox,Mac OS X和Linux。 IE 11和Windows上的边缘。
- >使用桌面版本,您的“虚拟现实”体验主要是一种全景体验,您可以用鼠标拖动视图。他们称此版本的体验为“魔术窗口”,类似于桌面Quicktime VR Panorama体验,有些人几年前可能已经见过。但是,今天的Google VR视图是使用JavaScript而不是第三方插件完成的,并且可以通过使用Google Cardboard的真实VR视图来增强。 拍摄全景照片
Google有一个“纸板相机”应用程序,可以在Android上拍摄360度全景照片。对于iOS上的人,有一个名为Optonaut的应用程序,也可以拍摄360张照片。我不太确定Optonaut照片出口和使用其他地方有多容易,因此,如果您确实有iOS设备并尝试一下 - 我很想听听它的发生!
>使用Google Cardboard摄像头,您可以按照屏幕上的说明来拍摄360张照片,然后绕一个圆圈移动。最有效的场景将是在户外拍摄的场景,图像的底部或顶部没有太多的开放空间,并且细节不多。如果您正在拍摄较小的房间的照片,则可能需要在图像正确之前调整图像(我们将在下面查看如何进行操作)。>使用相机拍照后,应该在/sdcard/dcim/cardboardCamera上在手机上找到360张照片。将其复制到计算机上,您将进行开发。
准备图像
>如果您的场景中没有大量的天空和地面,那么您的图像在这些区域可能会有些奇怪。有时,特别是对于室内镜头,这是不可避免的。我们使用了SitePoint Office
的照片(感谢Angela!)>
为了避免在图像的顶部和底部有过多的细节,您可以在图像上方和下方添加空间,以使情况保持整洁。您可以尝试提供很多技术,可以给出一个不太屈光的顶部和底部区域,到目前为止,我最喜欢的是在顶部和底部添加模糊的反向图像。>
尝试此方法,在Photoshop中创建2048 x 1024图像,并粘贴其中的三个全景图像:>拉伸所有三个,以便它填充画布,然后使用
transform>“ transform> flip垂直 ”翻转顶部和底部图像:
”翻转顶部和底部图像:应该看起来像:

>重复顶部和底部图像,然后使用滤镜> Blur> Gaussian Blur 模糊副本:
>
>试用半径值的不同值,因为有些场景看起来会更好,反之亦然:

>伸出每个模糊的层,以使它们延伸到图像之外(因为边缘会褪色,我们不希望它们在我们的画布的边缘上褪色):
>
我们的图像的最终结果应该看起来像:

如果您有Photoshop技能,则可能会想出其他使图像底部和顶部的方法并不那么奇怪。有些场景会比其他场景更容易且不明显!
>嵌入我们的图像
>有两种将我们的图像嵌入VR视图中的选项。我们可以嵌入Google的托管VR视图,也可以托管我们自己的版本。目前,在同一服务器上托管我们自己的版本更可靠。当VR视图和图像托管在不同的服务器上时,在iOS Safari上,情况无法正常工作。带有图像的服务器还需要能够允许使用Google的托管VR视图。
使用Google的托管VR View>快速测试VR视图的样子,您可以在网页中包含以下内容:
<span><span><span><iframe> width<span>="100%"</span> </iframe></span></span><span> <span>height<span>="300px"</span> </span></span><span> <span>allowfullscreen </span></span><span> <span>frameborder<span>="0"</span> </span></span><span> <span>src<span>="//storage.googleapis.com/vrview/index.html?image=//storage.googleapis.com/vrview/examples/coral.jpg& </span></span></span><span><span> is_stereo=true<span>"</span>></span> </span><span><span><span></span>></span></span></span>Google的示例代码看起来像这样的行动:
>您会在其中看到一个is_stereo = true属性 - 这是在一个图像中使用Panorama重复设置图像的时候。为了使事情变得简单,我们没有在自定义图像示例中走那条路!有关此信息的更多信息,请参见VR View上的Google文档。
托管VR视图
Google的托管VR视图非常方便,就像嵌入YouTube视频一样简单,非常简单,非常适合快速嵌入全景内容。但是,如果您想在许多平台上使用它,则需要自己托管VR视图。否则,这些图像将在iOS Safari上具有不正确的方向错误。希望这将尽快解决,不再需要自我托管!自我托管并不难设置。从Google的VR View GitHub下载代码,并在某个地方托管具有公共访问权限的地方。如果将其保留在服务器上的名为“ vrview”的文件夹中,则可以通过///yourdomain.com/vrview/?image=Examples/coral.jpg&is_stereo=true访问它。如果您直接为此设置了托管(或直接指向它的域名),则可以避免 /vrview位。
>要添加其他图像,将它们包含在您喜欢的何处(例如Images/yourimage.jpg)中,然后更改上面的URL以查找此新图像(例如///yourdomain.com/vrview/?Image? = images/yourimage.jpg)。
如果您只是想快速使用自己的图像快速测试此操作,并且没有准备好托管,那么一个不错的选择是使用GitHub页面。
在GitHub页面上托管VR视图
>您可以避免下载和托管VR视图,而不是拨出Google的存储库,然后使用github页面托管在您的github帐户上。
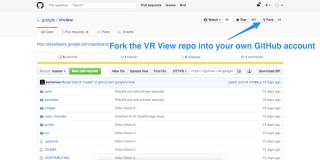
开始,请转到Google的VR查看GitHub存储库,然后单击“叉”:
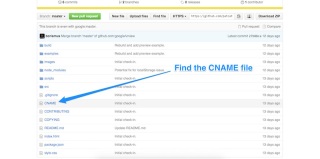
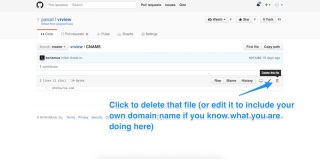
此文件将把域名分配给您的github页面。如果您准备使用域名并希望将其设置为使用此域名,请阅读GitHub指南,以使用GitHub页面使用自定义域。否则,请单击右侧的垃圾桶图标,以从您的分叉版本的仓库中删除此文件。相反,这将允许您使用典型的http://you.github.io/地址。

提交那个更改:

>最后,在您的VR视图的分叉版本中创建一个新的分支,并将其称为“ GH-pages”
。此分支中的所有内容都可以在您的github页面上访问此存储库:
如果您现在访问http://you.github.io/vrview/?image= examples/coral.jpg,您应该拥有自己的VR视图的工作版本!
>从这里开始,您可以在自己喜欢的任何地方添加自己的图像,就像上面的自我托管一样。在这种情况下,您需要将该图像直接添加到gh-pages分支中,或将其添加到> master 中,然后将其带入gh> gh-pages 从那里分支。如果您是GitHub的新手,则可以避免命令行的大部分混乱,然后在打开图像的文件夹时将图像拖到浏览器窗口中。
>更新图像后,将URL更改为定位图像(例如http://you.github.io/vrview/?image= yourimage.jpg),您应该在光荣的360 Panorama中看到它! 🎜>
在Action!中
>这是一个360的偷偷摸摸,可以窥视在Sitepoint办公室工作的感觉 - 最后,所有站点的工作人员都可以在业余时间实际上重新访问办公室!您可以通过单击右下方的全屏图标来全屏看到它。如果您在智能手机上,旁边也将有一个VR图标。如果您有Google纸板耳机并享受! >结论
> Google的VR视图添加了为Web创建360 VR内容的另一个简单选择,并且非常容易组合在一起!
>>如果您将自己的360视图放在一起,我很想看看您的创作!在下面的评论中让我知道,或通过@thatpatrickguy在Twitter上与我联系。
>关于嵌入虚拟现实的常见问题,vr视图
>我如何在网站上嵌入VR视图?
>在您的网站上嵌入VR视图是一个简单的过程。首先,您需要拥有360度图像或视频文件。然后,您可以将Google的VR视图用于Web,这是一个JavaScript API,可让您在网站上嵌入360度内容。您只需要在HTML文件中包含VR视图脚本,然后使用“ AddVrview”函数来指定要显示的图像或视频文件。您还可以通过设置不同的参数(例如初始摄像机角度或图像的分辨率)来自定义VR视图。>
>我可以使用哪些类型的文件用于VR视图?>>我可以在移动设备上使用VR视图吗?实际上,他们在移动设备上提供了更身临其境的体验,因为用户可以通过移动设备来探索360度的内容。此外,如果设备具有陀螺仪,则VR视图可以响应设备的方向,提供更现实的体验。
>
>如何自定义VR视图的外观?通过在“ AddVrview”函数中设置不同参数来自定义VR视图的外观。例如,您可以设置初始摄像头角度,图像的分辨率或VR视图的大小。您还可以启用或禁用VR模式,该模式允许用户使用VR耳机查看内容。
我可以使用VR耳机使用VR视图吗?
是的,是的,VR视图与VR视图兼容VR耳机。启用VR模式后,用户可以以立体模式查看360度内容,从而提供更身临其境的体验。他们还可以通过移动自己的头来导航内容。>
使用VR视图的技术要求是什么?用于使用VR视图,您需要一个可以服务VR视图的Web服务器脚本和360度内容。内容必须为360度格式,并且必须通过URL访问。此外,Web浏览器必须支持WebGL,这是用于渲染3D图形的JavaScript API。 Web应用程序。您只需要在应用程序的HTML文件中包含VR视图脚本,然后使用“ AddVrview”功能显示360度内容。您还可以通过使用API的函数和事件来编程与VR视图进行交互。
>
>如何为VR视图创建360度内容?>您可以为您创建360度内容的内容使用360度相机或3D渲染软件的VR视图。相机应捕获场景的完整360度视图,该软件应以360度格式渲染场景。然后,您可以将被捕获的内容或渲染的内容转换为JPEG,PNG或MP4文件。
>我可以在商业项目中使用VR视图吗?
>在哪里可以找到有关VR视图的更多信息?该文档提供了有关如何使用API的详细指南,包括如何嵌入VR视图,如何自定义它以及如何以编程方式与IT进行交互。它还提供了API功能和事件的参考,以及一些示例和教程。
>以上是用VR视图嵌入网络上的虚拟现实的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

禅工作室 13.0.1
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器






