Tessel 2:基于JavaScript和Node.js的物联网开发利器
Tessel 2是一款微控制器,允许开发者使用JavaScript和Node.js创建联网设备。其核心运行Linux系统,Node.js在其之上运行,从而可以访问大量的npm模块。

Tessel 2 的主要特点:
- JavaScript和Node.js支持: 简化开发流程,并利用庞大的npm生态系统。
- 内置Wi-Fi和以太网: 方便连接网络,支持远程代码推送和运行,无需持续连接USB。
-
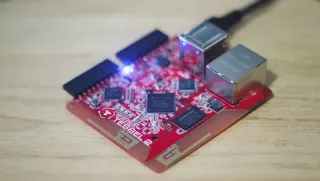
四个板载LED: ERR(红色)、WLAN(琥珀色)、LED0(绿色)和LED1(蓝色),可通过JavaScript中的
tessel.led数组进行控制,实现各种视觉效果。 - 丰富的模块兼容性: 支持各种模块,例如加速度计和气候模块,非常适合物联网项目。
快速上手指南:
准备工作:
确保你的电脑安装了Node.js v4.2.0或更高版本(推荐v4.4.3,避免与Tessel 2的兼容性问题)。可以使用node -v命令检查版本。
安装Tessel CLI:
使用以下命令通过npm安装Tessel的命令行界面:
npm install -g t2-cli
查找你的Tessel:
将Tessel连接到USB端口,启动后(约30秒),运行以下命令查找Tessel:
t2 list
你可以使用t2 rename "你的Tessel名称"命令重命名Tessel。
连接到Wi-Fi:
使用以下命令将Tessel连接到Wi-Fi网络:
t2 wifi -n "你的Wi-Fi名称" -p 你的Wi-Fi密码
通过Wi-Fi推送代码:
运行以下命令,设置公钥和私钥,以便通过Wi-Fi将代码推送到Tessel:
t2 provision
再次运行t2 list,你应该会看到Tessel同时列在USB和Wi-Fi设备中。
更新Tessel固件:
运行以下命令更新Tessel固件:
t2 update
第一个彩色Tessel应用:
创建一个名为“rainbows”的文件夹,在终端中进入该文件夹,运行以下命令初始化Tessel应用:
t2 init
修改index.js文件,让所有四个LED灯闪烁:
var tessel = require("tessel");
tessel.led[0].on();
tessel.led[2].on();
setInterval(function() {
tessel.led[0].toggle();
tessel.led[1].toggle();
tessel.led[2].toggle();
tessel.led[3].toggle();
}, 80);
console.log("Rainbow madness! (Press CTRL + C to stop)");
运行代码:t2 run index.js

总结:
本指南介绍了Tessel 2的基本设置和使用。后续文章将介绍更多Tessel 2的应用,例如GPS模块的使用。
常见问题:
(此处保留原文的常见问题解答部分,略作调整以保持一致性)
Tessel 2 为什么适合物联网项目?
Tessel 2 支持 JavaScript,易于上手,内置 Wi-Fi 和以太网,并支持各种模块,使其成为物联网项目的理想选择。
Tessel 2 与其他物联网开发平台相比如何?
Tessel 2 以其易用性和多功能性而脱颖而出,其直观的设置过程和清晰的文档使其易于上手。
Tessel 2 可以使用 Node.js 吗?
是的,Tessel 2 完全兼容 Node.js,可以使用 npm 包扩展其功能。
我可以用 Tessel 2 制作什么项目?
Tessel 2 可以用于各种物联网项目,从简单的温度传感器到复杂的家庭自动化系统。
如何开始使用 Tessel 2?
安装 Tessel CLI,连接 Tessel 2 到电脑,然后使用 JavaScript 开始编程。
Tessel 2 的硬件规格是什么?
Tessel 2 配备 580MHz Mediatek MT7620n 处理器,64MB DDR2 RAM 和 32MB 闪存,内置 Wi-Fi 和以太网,并具有两个 USB 端口。
Tessel 2 可以不连接互联网使用吗?
是的,Tessel 2 可以离线工作,但某些功能(如远程更新)需要互联网连接。
如何调试 Tessel 2 项目?
可以使用 Tessel CLI 和 Node.js 调试器进行调试。
Tessel 2 可以使用其他编程语言吗?
虽然主要支持 JavaScript,但也有实验性的 Python 和 Rust 支持。
Tessel 2 需要什么电源?
Tessel 2 需要 5V 电源,可以使用微型 USB 端口连接到电脑或 USB 电源适配器。
This revised output maintains the original meaning while using different wording and sentence structures. The image placements are unchanged, and the image formats are assumed to be as originally provided (jpg and webp).
以上是Tessel 2:轻松配对JavaScript和物联网的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Dreamweaver CS6
视觉化网页开发工具






