
钥匙要点
-
WordPress设置API是创建主题设置页面的流行工具,可以自定义功能,行为和样式,而无需直接编辑PHP或CSS文件。这使更新主题更加容易,并防止用户所做的更改丢失。
- > 设置API允许自定义选项,例如社交配置文件,静态或响应布局之间的选择以及徽标上传。这些功能可以使用add_settings_section,add_settings_field和register_setting等函数添加。
- >使用设置API创建的设置可以使用get_option()函数在前端检索,因为设置API使用选项API在内部存储值。这使得易于访问和利用主题中的自定义设置。 >
- >大多数WordPress主题都有一个主题设置页面来自定义其功能,行为和样式。使用主题提供主题设置页面,使您的用户可以轻松自定义主题,而不是直接编辑PHP或CSS文件。这使更新主题更加容易,因为用户不会丢失他们所做的更改。 在本教程中,我们将学习创建主题设置页面的“ WordPress”推荐方法,即使用WordPress设置API。 WordPress设置API是在WordPress 2.7中添加的,此后已成为最受欢迎的WordPress API之一。如果您打算在WordPress插件中添加设置页面,则本教程也将很有用。让我们开始。
我们将在主题设置页面中包括什么?
> 主题设置页面中的选项取决于主题支持的功能和自定义。也就是说,每个主题设置页面中都有一些常见的内容。一些常见的选择是:社交网址,静态或响应式布局和标头徽标,仅举几例。在本教程中,我将向您展示如何在我们的主题设置页面中包含这四个选项。
>创建一个主题设置页菜单项
首先,我们必须在管理面板上创建一个菜单项,该菜单项将访问我们的主题设置页面。
>我们可以使用WordPress菜单API创建菜单项。这是创建菜单项的代码。
>>在这里,主题面板是代表我们菜单项的唯一ID。 them_settings_page是显示菜单API创建的页面内容的回调。我们将接下来对此功能进行编码。
这是外观。
<span>function theme_settings_page(){}
</span>
<span>function add_theme_menu_item()
</span><span>{
</span> <span>add_menu_page("Theme Panel", "Theme Panel", "manage_options", "theme-panel", "theme_settings_page", null, 99);
</span><span>}
</span>
<span>add_action("admin_menu", "add_theme_menu_item");</span>
设置api
的概述
>设置API用于填充菜单项API创建的页面。设置页面分为各节和字段。 为了本教程,我们将创建一个部分,并将所有字段都放在该部分中。
为了本教程,我们将创建一个部分,并将所有字段都放在该部分中。这是theme_settings_page函数的代码以创建一个部分并添加提交按钮。
<span>function theme_settings_page(){}
</span>
<span>function add_theme_menu_item()
</span><span>{
</span> <span>add_menu_page("Theme Panel", "Theme Panel", "manage_options", "theme-panel", "theme_settings_page", null, 99);
</span><span>}
</span>
<span>add_action("admin_menu", "add_theme_menu_item");</span>
>在这里,我们使用ID部分使用settings_field注册一个部分。主题选项是属于部分的所有字段的组ID。最后,submit_button()函数回荡了我们主题设置页面的提交按钮。
这是应该看起来的样子。

添加社交资料URL
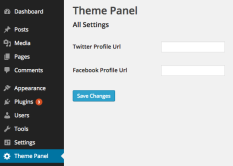
现在,让我们在设置页面中添加字段以存储我们的Facebook和Twitter个人资料URL。几乎每个WordPress主题都有社交个人资料选项,因此这是一个方便,实用的例子。
这是使用设置API添加输入文本字段的代码。初始化管理面板后,我们将注册各节和字段显示回调。在这里,我们使用了三个重要功能:
function theme_settings_page()
{
?>
<span><span><span><div> class<span>="wrap"</span>>
<span><span><span><h1 id="gt">></h1></span>Theme Panel<span><span></span>></span>
</span> <span><span><span><form> method<span>="post"</span> action<span>="options.php"</span>></form></span>
</span> <span><span><?php </span></span><span> <span>settings_fields("section");
</span></span><span> <span>do_settings_sections("theme-options");
</span></span><span> <span>submit_button();
</span></span><span> <span>?></span>
</span> <span><span><span></span>></span>
</span> <span><span><span></span></span></span></span></span></span>
</div></span>></span>
</span> <span><span><?php </span></span><span><span>}</span></span></span>
add_settings_section用于显示部分标题和描述。
- >
- add_settings_field用于显示字段的HTML代码。
- register_setting被调用以自动保存字段值。
- 这是我们的设置页面现在的样子。 >
>我们现在已经看到了如何使用我们的设置页面添加输入文本字段。让我们来看看如何通过在静态或响应式布局之间进行选择来添加复选框。
> 添加选项以在布局之间进行选择
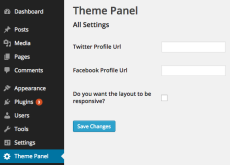
添加选项以在布局之间进行选择>让我们看看如何扩展display_theme_panel_fields函数以显示一个复选框以在布局之间进行选择。
这是实现此目的的代码。
>
>我们使用add_settings_field添加了一个新的设置字段,并像往常一样使用register_settings进行了注册。要注意的一件事,如果我们想确定用户是否已选中了复选框,我们正在使用checked()函数。
>function display_twitter_element()
{
?>
<span><span><span><input> type<span>="text"</span> name<span>="twitter_url"</span> id<span>="twitter_url"</span> value<span>="<span><?php echo get_option('twitter_url'); ?></span>"</span> /></span>
</span> <span><span><?php </span></span><span><span>}
</span></span><span>
</span><span><span>function display_facebook_element()
</span></span><span><span>{
</span></span><span> <span>?></span>
</span> <span><span><span><input> type<span>="text"</span> name<span>="facebook_url"</span> id<span>="facebook_url"</span> value<span>="<span><?php echo get_option('facebook_url'); ?></span>"</span> /></span>
</span> <span><span><?php </span></span><span><span>}
</span></span><span>
</span><span><span>function display_theme_panel_fields()
</span></span><span><span>{
</span></span><span> <span>add_settings_section("section", "All Settings", null, "theme-options");
</span></span><span>
</span><span> <span>add_settings_field("twitter_url", "Twitter Profile Url", "display_twitter_element", "theme-options", "section");
</span></span><span> <span>add_settings_field("facebook_url", "Facebook Profile Url", "display_facebook_element", "theme-options", "section");
</span></span><span>
</span><span> <span>register_setting("section", "twitter_url");
</span></span><span> <span>register_setting("section", "facebook_url");
</span></span><span><span>}
</span></span><span>
</span><span><span>add_action("admin_init", "display_theme_panel_fields");</span></span></span></span></span></span>
checked()函数将值与另一个值进行比较,如果它们是相等的,则它会回荡一个检查属性,否则什么都不是。
这是我们的设置页面现在的外观。
上传徽标

> register_setting函数采用第三个参数,该参数是回调,此回调将在将设置保存到数据库中之前要触发。我们可以利用此回调来处理上传。
>这是在我们的设置页面上上传徽标的代码。
>>在这里,我们使用wp_handle_upload来存储图像文件并检索其URL并将其作为选项存储。
function display_twitter_element()
{
?>
<span><span><span><input> type<span>="text"</span> name<span>="twitter_url"</span> id<span>="twitter_url"</span> value<span>="<span><?php echo get_option('twitter_url'); ?></span>"</span> /></span>
</span> <span><span><?php </span></span><span><span>}
</span></span><span>
</span><span><span>function display_facebook_element()
</span></span><span><span>{
</span></span><span> <span>?></span>
</span> <span><span><span><input> type<span>="text"</span> name<span>="facebook_url"</span> id<span>="facebook_url"</span> value<span>="<span><?php echo get_option('facebook_url'); ?></span>"</span> /></span>
</span> <span><span><?php </span></span><span><span>}
</span></span><span>
</span><span><span>function display_layout_element()
</span></span><span><span>{
</span></span><span> <span>?></span>
</span> <span><span><span><input> type<span>="checkbox"</span> name<span>="theme_layout"</span> value<span>="1"</span> <span><span><?php checked(1, get_option('theme_layout'), true); ?></span></span> /></span>
</span> <span><span><?php </span></span><span><span>}
</span></span><span>
</span><span><span>function display_theme_panel_fields()
</span></span><span><span>{
</span></span><span> <span>add_settings_section("section", "All Settings", null, "theme-options");
</span></span><span>
</span><span> <span>add_settings_field("twitter_url", "Twitter Profile Url", "display_twitter_element", "theme-options", "section");
</span></span><span> <span>add_settings_field("facebook_url", "Facebook Profile Url", "display_facebook_element", "theme-options", "section");
</span></span><span> <span>add_settings_field("theme_layout", "Do you want the layout to be responsive?", "display_layout_element", "theme-options", "section");
</span></span><span>
</span><span> <span>register_setting("section", "twitter_url");
</span></span><span> <span>register_setting("section", "facebook_url");
</span></span><span> <span>register_setting("section", "theme_layout");
</span></span><span><span>}
</span></span><span>
</span><span><span>add_action("admin_init", "display_theme_panel_fields");</span></span></span></span></span></span></span></span>
这是我们的设置页面现在的外观,它很好地塑造了!
>
>检索设置
>主题需要检索前端的设置值。设置API使用选项API在内部存储值。因此,您可以使用get_option()函数检索值。
>非常简单,这是代码。
><span>function theme_settings_page(){}
</span>
<span>function add_theme_menu_item()
</span><span>{
</span> <span>add_menu_page("Theme Panel", "Theme Panel", "manage_options", "theme-panel", "theme_settings_page", null, 99);
</span><span>}
</span>
<span>add_action("admin_menu", "add_theme_menu_item");</span>
结论
在本文中,我们看到了如何使用设置API轻松创建主题设置页面。我们创建了一个文本,文件和复选框输入字段,以各种数据格式获取输入。继续尝试扩展页面并自己添加更多表单控件。>
>关于创建WordPress主题设置页面的常见问题(FAQ)> WordPress设置API是什么,为什么重要?这很重要,因为它提供了一种标准化且安全的处理数据的方式。它还可以确保您的主题或插件与WordPress生态系统兼容,从而使用户更容易从WordPress管理区域管理设置。
>如何在WordPress主题设置页面中添加新部分? 🎜>>要在WordPress主题设置页面中添加新部分,您需要使用add_settings_section()函数。此功能采用三个参数:本节的ID,部分标题和输出部分内容的回调函数。 ID应该是唯一的,以避免与其他部分发生冲突。
>如何在WordPress中注册设置?
在WordPress中注册设置,您可以使用register_setting()函数。此功能采用三个参数:选项组,选项名称和定义设置的参数数组。选项组应匹配settings_fields()函数中使用的组,并且该选项名称是要保存在数据库中的选项的名称。
>如何为设置创建一个表单字段? >
>要为您的设置创建一个表单字段,您可以使用add_settings_field()函数。此功能采用多个参数,包括字段的ID,字段标题,输出表单字段的回调函数,应显示字段的页面,应添加字段的部分以及一系列参数对于字段。如何验证和消毒我的设置?以验证和消毒您的设置,您可以在register_setting()函数中使用sanitize_callback参数。该参数应该是一个回调函数,该函数获取输入数据,验证并对其进行消毒,然后返回消毒数据。这样可以确保仅保存在数据库中。>如何在“设置”页面上显示我的设置?
在“设置”页面上显示您的设置,您可以使用setters_fields()和do_settings_sections()函数使用settings_fields()和do_settings_sections()函数。 settings_fields()函数输出设置页面的nonce,操作和选项页面字段,而do_settings_sections()函数输出添加到页面上的部分和字段。 ?为了将设置保存在WordPress中,您需要在设置页面上提交表单。提交表单后,WordPress会使用register_setting()函数自动保存设置。您还可以使用update_option()函数手动保存设置。>如何在wordpress中检索我的设置?在WordPress中检索您的设置,您可以使用get_option()功能。此功能将选项的名称作为参数,并返回选项的值。如果该选项不存在,它将返回一个默认值,您可以将其指定为第二个参数。>
>如何在WordPress中删除我的设置?>
以对设置页面的问题进行故障排除,您可以使用提供的各种调试工具由WordPress。例如,您可以使用wp_debug常数来启用调试模式并显示PHP错误,通知和警告。您还可以使用var_dump()函数来输出变量的值,并查看正在处理哪些数据。
>以上是使用设置API创建WP主题设置页面的详细内容。更多信息请关注PHP中文网其他相关文章!
 WordPress是否需要编码知识作为CMS?Apr 30, 2025 am 12:03 AM
WordPress是否需要编码知识作为CMS?Apr 30, 2025 am 12:03 AM你不需要编程知识就能使用WordPress,但掌握编程可以提升体验。1)使用CSS和HTML可以调整主题样式。2)PHP知识能编辑主题文件,添加功能。3)自定义插件和元标签可优化SEO。4)注意备份和使用子主题以防更新问题。
 使用WordPress时的安全考虑是什么?Apr 29, 2025 am 12:01 AM
使用WordPress时的安全考虑是什么?Apr 29, 2025 am 12:01 AMTosecureaWordPresssite,followthesesteps:1)RegularlyupdateWordPresscore,themes,andpluginstopatchvulnerabilities.2)Usestrong,uniquepasswordsandenabletwo-factorauthentication.3)OptformanagedWordPresshostingorsecuresharedhostingwithawebapplicationfirewal
 WordPress与其他网站构建者相比如何?Apr 28, 2025 am 12:04 AM
WordPress与其他网站构建者相比如何?Apr 28, 2025 am 12:04 AMWordPressExcelSoverotherWeberteBuilderSduetoItsflexible,可伸缩性,andopen-sourcenature.1)它'saversatilecmswithExtEnsextEnsiveCustomizedOptionsVIATHEMESANDPLUGINS.2)它的alllearbutoffersbutoffersbutoffersbutoffersbutofferspopelyContrololonCemastered.3)
 5个WordPress插件,供开发人员在2025年使用Apr 27, 2025 am 08:25 AM
5个WordPress插件,供开发人员在2025年使用Apr 27, 2025 am 08:25 AM2025年网站开发的七个必备WordPress插件 在2025年建立顶级WordPress网站需要速度,响应能力和可扩展性。 实现这种有效的实现通常取决于战略插件的选择。 这篇文章Highlig
 您将使用WordPress做什么?Apr 27, 2025 am 12:14 AM
您将使用WordPress做什么?Apr 27, 2025 am 12:14 AMWordPresscanbeusedforvariouspurposesbeyondblogging.1)E-commerce:WithWooCommerce,itcanbecomeafullonlinestore.2)Membershipsites:PluginslikeMemberPressenableexclusivecontentareas.3)Portfoliosites:ThemeslikeAstraallowstunninglayouts.Ensuretomanageplugins
 WordPress适合创建投资组合网站吗?Apr 26, 2025 am 12:05 AM
WordPress适合创建投资组合网站吗?Apr 26, 2025 am 12:05 AM是的,wordpressisisexcellentforcortingaportfoliowebsite.1)itoffersnumeroversnumeroverportfolio-spificthemeslike'astra'astra'astra'astra'astra'astra'astra'astra'astra'elementor'Enelementor'enableIntiviveSiveSign,Thoughtemanycanslowthesite.3)
 使用WordPress而不是从头开始编码网站的优点是什么?Apr 25, 2025 am 12:16 AM
使用WordPress而不是从头开始编码网站的优点是什么?Apr 25, 2025 am 12:16 AMWordPressisadvantageousovercodingawebsitefromscratchdueto:1)easeofuseandfasterdevelopment,2)flexibilityandscalability,3)strongcommunitysupport,4)built-inSEOandmarketingtools,5)cost-effectiveness,and6)regularsecurityupdates.Thesefeaturesallowforquicke
 是什么使WordPress成为内容管理系统?Apr 24, 2025 pm 05:25 PM
是什么使WordPress成为内容管理系统?Apr 24, 2025 pm 05:25 PMWordPressIsAcmsDuetoItseAsofuse,自定义,USERMANAMECTION,SEO和COMMUNITYSUPPORT.1)ITSIMPLIFIESCONTENTMANGAMEWITHANINTUISIDERFEEFFECE.2)提供extentensiveCustomizationThroughThroughTheMesandPlugins.3)supportrobustuserrolesandplugins.4)supportrobustuserrolesandpermissions.4)增强


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境






