开始使用WordPress MVC
- Christopher Nolan原创
- 2025-02-15 09:26:111153浏览

钥匙要点
- > WordPress MVC是一个插件,将模型视图 - 控制器(MVC)架构引入WordPress,使开发人员能够在插件开发中分离逻辑和演示。
- > 要使用WordPress MVC,您必须安装和激活WP MVC插件,然后允许您使用命令行中的特定MVC命令进行脚克式新插件。
- > >教程演示了构建一个名为“ Animelist”的示例插件,其中包括创建自定义数据库表,用于添加和编辑条目的表单以及在Admin和公共侧面管理数据显示。 通过将代码构造到模型(数据处理),视图(输出表示)和控制器(请求处理)中,
- WordPress MVC可以增强代码组织和可维护性,这对于复杂或大规模的WordPress项目特别有用。 该教程涵盖了从WordPress中设置MVC环境,为插件生成必要的MVC组件,以添加自定义样式和脚本,在WordPress插件开发中展示MVC的实际实现。 >>>>>>
- 什么是mvc?
- 在我们继续前进之前,重要的是我们都在同一页面上。如果您已经知道什么是MVC,请随时跳到下一节。 >
>安装和设置
WP MVC是一个插件,我们需要安装它,以使MVC与WordPress一起使用。您可以在此处下载插件并像通常在WordPress中安装插件一样安装它。完成此操作后,登录WordPress并从您的插件页面激活它。
>构建插件MVC方式
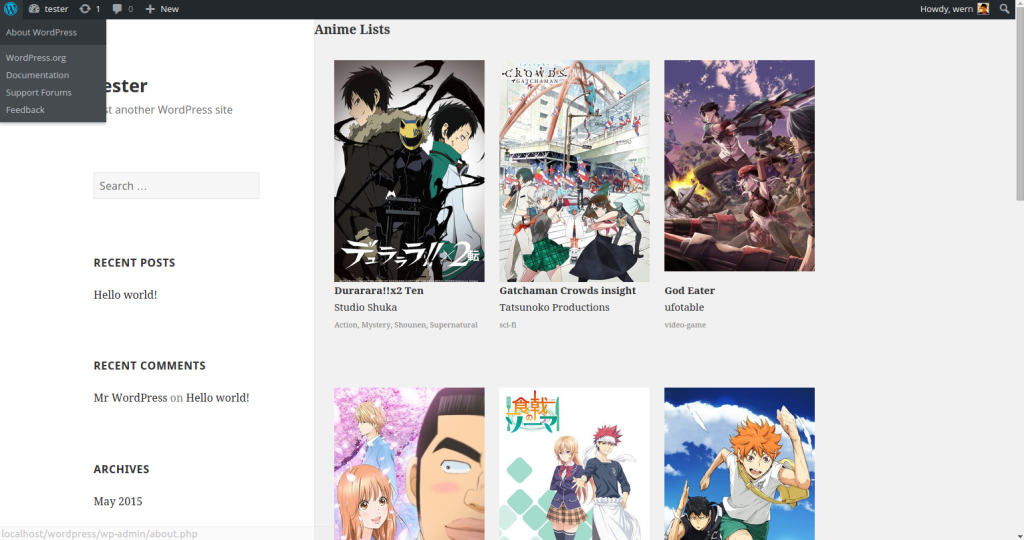
>在我们继续前进之前,我将简要介绍一下我们在本教程中将要构建的内容。我们将构建一个插件,该插件将列出网站管理员端创建的所有动漫。几乎就像这个网站所做的那样。在管理方面,我们将拥有一个接口,可以在其中添加,列表,编辑或删除动漫显示。在公共方面,我们将在特定页面中的网格视图中介绍它们。
>
然后,将执行权限添加到WPMVC文件中。这是我们将用于生成新插件的文件。cd path/to/plugins/wp-mvc>
接下来,我们现在可以生成一个新的插件。执行以下命令来执行此操作。
chmod +x wpmvc
这将在WordPress安装的WP-CONTENT/插件目录下创建一个新的插件。对我来说,它创建了一个动漫列表目录。打开该目录,然后打开anime_list_loader.php文件。该文件包含在激活或停用插件后将执行的函数。由于我们需要节省大量自定义数据,因此我们必须创建一个自定义表,而不是使用选项API将内容存储在数据库中。为此,我们必须添加将在插件激活时创建新表的代码。在激活方法中添加以下代码。
./wpmvc generate plugin AnimeList
在上面的代码中,我们正在创建一个具有ID,标题,海报,情节和流派字段的表,使用RAW SQL查询。然后使用DBDELTA函数执行SQL查询。 接下来,在停用方法下,我们必须清理混乱。下面的代码从WordPress数据库中删除了表。
global $wpdb; $sql = ' CREATE TABLE '. $wpdb->prefix . 'animelists ( id int(11) NOT NULL auto_increment, title varchar(255) NOT NULL, poster varchar(255) NOT NULL, plot TEXT NOT NULL, genres TEXT default NULL, PRIMARY KEY (id) )'; dbDelta($sql);
通常,这不是您想要的方式。一些用户可能仍然需要您的插件随着时间的推移获得的数据。即使它们停用您的插件。但是要使事情变得简单,我们不会在这里处理。
>现在是从WordPress管理页面激活新插件的好时机。如果一切正常工作,那应该在WordPress数据库中创建WP_ANIME_LISTS表。
>require_once ABSPATH.'wp-admin/includes/upgrade.php'; global $wpdb; $sql = 'DROP TABLE ' . $wpdb->prefix . 'anime_lists'; $wpdb->query($sql);接下来,执行以下命令:
>上面的命令生成了您指定的模型的视图,控制器和模型。第一个动画主义者是插件的名称,第二个是模型的名称。请注意,WPMVC在此处使用命名约定。模型应始终以奇异形式,桌子是复数形式。并且每个以模型名义的大写字母意味着应与下划线分开。模型的名称应基于表的名称。因此,使用上面的规则,如果表的名称是Anime_Lists,则该模型应名为Animelist。下划线变成骆驼饰,并将复数转化为单数形式。
下一步,在应用程序/views/admin/anime_lists/下打开add.php文件和edit.php,并添加以下代码:
>cd path/to/plugins/wp-mvc
>在edit.php文件上:
chmod +x wpmvc我们上述所做的是创建用于添加新动漫节目和编辑现有的表格。这利用了WPMVC内置的形式助手。要分解它,首先我们创建一个新的形式,然后提供模型的名称作为其参数。在这种情况下,该模型的名称是Animelist。
接下来,我们使用输入方法在表中添加的每一列输出每个列。该方法将字段的名称作为其第一个参数。默认情况下,WPMVC通过检查数据类型确定将输出的字段类型。因此,如果数据类型为VARCHAR,它将输出文本输入。如果数据类型是文本,它将输出文本方面等等。
>./wpmvc generate plugin AnimeList
如果要使用另一种输入类型,则可以指定一个包含输入类型的数组作为第二个参数:
global $wpdb; $sql = ' CREATE TABLE '. $wpdb->prefix . 'animelists ( id int(11) NOT NULL auto_increment, title varchar(255) NOT NULL, poster varchar(255) NOT NULL, plot TEXT NOT NULL, genres TEXT default NULL, PRIMARY KEY (id) )'; dbDelta($sql);>最后,我们使用结束方法关闭表单。这将按钮的标签作为其参数。
>
在这一点上,我们现在可以添加一些动漫节目。 WP MVC自动处理WordPress仪表板上以模型名称命名的新菜单。在这种情况下,新菜单的名称应为“动漫列表”。从那里您可以开始使用“添加新”子菜单添加新项目。require_once ABSPATH.'wp-admin/includes/upgrade.php'; global $wpdb; $sql = 'DROP TABLE ' . $wpdb->prefix . 'anime_lists'; $wpdb->query($sql);>
接下来,我们需要更新列出现有项目的代码。您可以在以下路径上找到它:
./wpmvc generate scaffold AnimeList AnimeList
默认情况下,它包含以下代码:
>这将导致表中每个行返回的错误,因为我们在Anime_lists表中没有名称字段。要解决此问题,我们要做的就是使用WP_ANIME_LISTS表上的字段:
<h2>Add Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Add'); ?>
更新文件后,结果现在应该看起来像这样:
><h2>Edit Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Update'); ?>
现在,我们可以继续进行网站的公开面向。 在我们继续前进之前,重要的是要知道,每当我们使用命令行生成模型,控制器和视图时。 WP MVC还为该模型分配了一个新页面。因此,对于Animelists模型,它创建了Anime_Lists页面。不要忘记在apache配置中启用mod_rewrite,添加wordpress .htaccess文件,然后将永久链接设置设置为使用帖子名称。
<?php echo $this->form->create($model->name); ?>为了方便起见,这是我正在使用的.htaccess文件:
>完成此操作后,您可以检查是否可以访问该页面。默认情况下,您不会在其中看到任何东西。这就是要处理的。

cd path/to/plugins/wp-mvc
首先,打开app/controllers/anime_lists_controller.php文件。这是Anime_Lists页面的控制器。默认情况下,它应包含以下代码:
>chmod +x wpmvc
>如果要坚持从基本公共控制器(MVCPUBLICCONTROLLER)添加的默认值,这很好。但是,如果您想对内容进行自定义,则必须使用以下内容覆盖索引方法:
./wpmvc generate plugin AnimeList我们上面正在做的是通过使用$ this-> params在基本控制器中提供默认参数。然后,我们将其分配给一个变量,以便可以覆盖默认值。默认情况下,控制器每页从数据库中选择10个项目。如果我只想选择6,我可以通过将per_page参数设置为6:
>这确实是我们需要自定义的全部。该代码的其余部分仅在模型中使用Paginate方法创建一个集合。然后,该集合用于传递“对象”(动漫显示),然后将分页设置为视图。
global $wpdb; $sql = ' CREATE TABLE '. $wpdb->prefix . 'animelists ( id int(11) NOT NULL auto_increment, title varchar(255) NOT NULL, poster varchar(255) NOT NULL, plot TEXT NOT NULL, genres TEXT default NULL, PRIMARY KEY (id) )'; dbDelta($sql);
现在打开负责呈现Anime_Lists页面的视图。它在app/views/anime_lists/index.php上。打开后,添加以下代码:
require_once ABSPATH.'wp-admin/includes/upgrade.php'; global $wpdb; $sql = 'DROP TABLE ' . $wpdb->prefix . 'anime_lists'; $wpdb->query($sql);
此循环遍历我们从控制器早些时候传递的所有对象。在循环内部,我们渲染显示每个对象的详细信息的视图。 render_view方法将视图的名称作为其第一个参数,而我们要传递的数据作为第二个。
./wpmvc generate scaffold AnimeList AnimeList最后,我们输出分页。
接下来,在同一目录上打开_item.php文件,然后添加以下代码:
<h2>Add Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Add'); ?>
>
>这显示了每个对象的详细信息。从上面的代码中可以看到,我们可以直接从$对象变量访问每个字段。我们还使用称为MVC_PUBLIC_URL的辅助函数来生成一个指向每个对象的单个页面的URL。此方法占用一个数组,其中包含控制器的名称和对象的ID。
<h2>Edit Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Update'); ?>
这会生成类似于以下的URL:
><?php echo $this->form->create($model->name); ?>
接下来,我们还必须更新单个对象页面。为此,请打开show.php文件。仍在同一目录中。
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
在这里没有太大的区别。它基本上与上一个视图中的输出相同。只有这一次,我们还输出了图。
<?php echo $this->form->input('is_awesome', array('type' => 'checkbox')); ?>
我们还添加了一个链接到主要的Anime_lists页面:
<?php echo $this->form->end('Add'); ?>
让事情有些愉悦。让我们为网站的公众面对面添加一些CSS。您可以在应用程序/public/css目录上添加样式表。只需命名文件动漫列表。cd path/to/plugins/wp-mvc为了使用我们刚刚创建的样式表。在插件的应用/配置目录下创建Bootstrap.php文件。然后,我们添加以下代码:
chmod +x wpmvc上面的代码应该看起来很熟悉。这是我们通常在WordPress中添加自定义脚本和样式的方式。只有这次,我们使用了另一个称为MVC_CSS_URL的辅助功能。此功能访问了插件的机器友好名称(提示:复制插件的文件夹名称)和样式表的文件名。
完成此操作后,您已经在管理员侧添加了一些项目。最终输出应该看起来像这样:
>您可以在此github存储库上查看此插件中使用的代码。
 结论
结论就是这样!在本教程中,您通过创建利用它的插件来了解如何在WordPress中实现MVC。我们只在本教程中刮擦了表面。请务必查看WP MVC文档以了解更多信息。你呢?您知道或使用其他任何MVC解决方案用于WordPress吗?在评论中让我们知道。
经常询问有关WordPress MVC
的问题WordPress MVC和传统的WordPress开发之间有什么区别?
传统的WordPress开发涉及使用PHP来创建主题和插件,而WordPress MVC(模型视图控制器)是一种设计模式,是一种分隔的设计模式应用程序逻辑分为三个互连组件。这种分离使开发人员可以更有效地管理复杂的应用程序。该模型处理数据和业务逻辑,视图管理数据显示,并且控制器处理用户输入。该结构使代码更有条理,可重复使用且更易于维护。如何开始使用WordPress MVC?开始使用WordPress MVC,您需要安装WordPress MVC框架。有几种可用的选项,例如WP MVC,Typerocket或Rareloop。安装后,您可以开始为WordPress应用程序创建模型,视图和控制器。这些框架提供了详细的文档和教程,以帮助您开始。
>>使用WordPress MVC? 是的,您可以将WordPress MVC与WordPress MVC一起使用现有主题和插件。但是,您可能需要修改代码以适合MVC结构。也可以创建自己的基于MVC的主题和插件。 >我可以将WordPress MVC用于电子商务网站吗? ,WordPress MVC可用于电子商务网站。它可以处理复杂的功能和大型数据库,使其适用于在线商店。 我可以将WordPress MVC与其他编程语言一起使用吗?>如果您熟悉MVC设计模式并且具有PHP的经验,很难学习WordPress MVC?学习WordPress MVC应该相对简单。但是,如果您是MVC或PHP的新手,则可能需要一些时间才能适应结构和语法。
>> wordpress MVC如何处理数据库操作?
以上是开始使用WordPress MVC的详细内容。更多信息请关注PHP中文网其他相关文章!

