帕格HTML模板引擎:初学者指南
- Lisa Kudrow原创
- 2025-02-10 11:27:091083浏览

作为网页设计师或开发人员,我们可能都必须写出我们的HTML的公平份额。尽管这不是最艰巨的任务,但通常会感到有些无聊或重复。这是PUG HTML预处理器进来的地方。
>> html也是静态的,这意味着,如果您要显示动态数据(例如,从API获取),您总是会在JavaScript内部得到HTML STINGS的Mishmash。这可能是一次噩梦,要进行调试和维护。 PUG是节点和浏览器的模板引擎。它将其编译为HTML并具有简化的语法,这可以使您更有生产力,并且代码更可读。 PUG使得编写可重复使用的HTML以及从数据库或API中获取的数据很容易。
钥匙要点
Pug,以前称为Jade,是一种模板引擎,可编译为HTML,可用于编写清洁器,更可读的代码,尤其是在处理动态内容时。
- >它简化了将动态数据集成到HTML中的集成,使其成为数据驱动的应用程序的绝佳选择,尽管小型静态站点不是必需的或最小的动态内容。
- 安装涉及设置节点,npm和pug-cli软件包,并在编辑器中使用语法突出显示,以易于开发。 >
- >它支持用于动态模板的JavaScript集成,允许直接在哈巴狗文件中进行变量,迭代和条件。
- >教程结束了在节点/Express项目中使用pug的实践演示来创建员工目录,展示了高级功能,例如模板继承和可重复使用的代码的混音。
- 什么是PUG使用什么? >
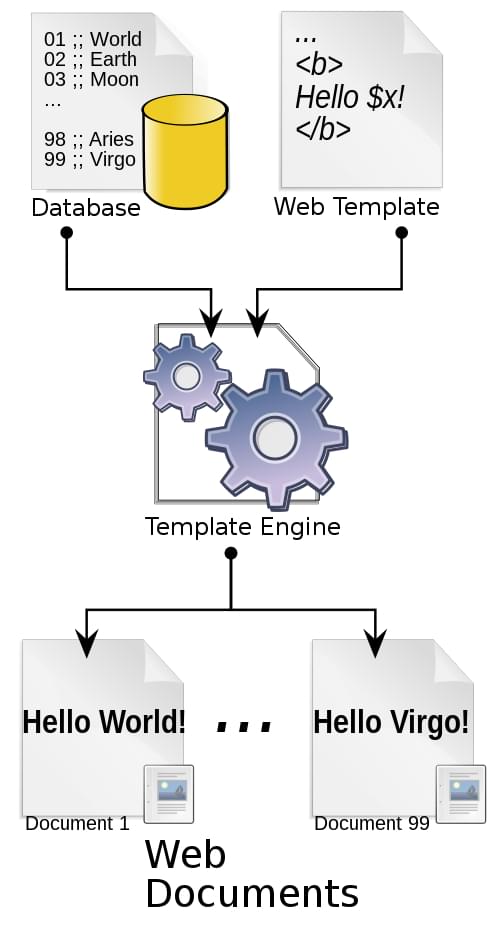
- >在我们开始看哈巴斯之前,让我们一秒钟来了解所涉及的概念。
- >
 学分:Dreftymac,Tempengweb016,CC BY-SA 3.0
学分:Dreftymac,Tempengweb016,CC BY-SA 3.0
这种方法使您可以重复使用静态网页元素,同时根据数据定义动态元素。它还有助于分开关注点,使您的应用程序逻辑与显示逻辑隔离。 如果您的网站或Web应用程序是数据驱动的,那么您更有可能从模板引擎中受益 - 例如用于管理员工的员工目录,列出了各种产品供用户购买的网站或具有动态性的网站搜索功能。
>如果您从API获取少量数据(在这种情况下,您只需使用JavaScript的本机模板字符串),或者如果您正在制作小型静态站点。
一点历史
>还值得注意的是,由于2015年的商标索赔,Pug曾经被称为Jade,直到被迫更名。
>在线仍有很多与Jade相关的材料。尽管其中一些可能仍然非常有效,但名称更改与主要版本凹痕相吻合的事实意味着,与其前任相比,Pug的语法具有几种差异,弃用和删除。这些已记录在这里。
如果您有兴趣了解更多信息,则可以阅读本Github问题中的原始名称更改公告。否则,只需确保将“模板”一词添加到与PUG相关的Google搜索中,以避免结果充满狗。>安装哈巴狗
>在我们写一些哈巴狗之前,我们需要安装节点,NPM(与节点捆绑在一起)和任Pug-Cli软件包。
>安装节点/npm有几个选项。要么转到项目主页,然后下载适合您的系统的正确二进制文件,或使用NVM等版本管理器。我建议在可能的情况下使用版本管理器,因为这将使您可以安装不同的节点版本并随意之间切换。它还将否定一堆潜在的权限错误。>
>您可以查看我们的教程“使用NVM安装多个版本的node.js”以获取更深入的指南。
>在系统上安装了节点和npm后,您可以像这样安装PUG-CLI软件包:>您可以通过将哈巴狗键入终端来检查安装过程是否正确运行。这将输出PUG的版本和您已安装的CLI的版本。
>在撰写本文时,如下所示:
><span>npm i -g pug-cli </span>
>语法在您的编辑器中突出显示
如果您的编辑器不提供PUG的语法突出显示,那么寻找扩展程序以添加此功能是个好主意。
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
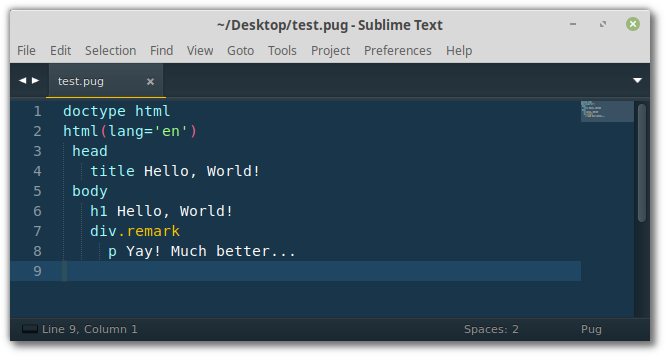
>我目前正在使用Sublime Text 3,并且在开箱即用,这就是.pug文件的外观:
为了解决这个问题,可以安装崇高的哈巴狗软件包:
>
>语法突出显示将使使用哈巴狗文件,尤其是任何长度的文件。
>尝试pug html而不安装
如果您想遵循本教程中的简单示例,则还可以在各种在线代码游乐场中运行它们。
例如,Codepen>>> html ,然后选择pug作为预处理器。这将使您可以将哈巴索代码输入HTML窗格,并看到结果实时出现。> 作为额外的奖励,您可以单击HTML窗格中的向下箭头,然后选择“>”视图编译的HTML
查看Pug已生成的标记。>现在我们已经安装了哈巴狗,让我们尝试一下。创建一个名为Pug-expamples的新目录,然后更改为其。然后创建一个名为HTML的目录和一个称为index.pug的文件: > >注意:Touch命令是Linux/MacOS特定的。 Windows用户会回声。
>工作的工作方式是,我们将在index.pug中编写PUG代码,并让Pug-Cli观看此文件以进行更改。当它检测到任何内容时,它将采用index.pug的内容,并将其作为HTML目录中的HTML渲染。>
开始这件事,打开Pug-examples目录中的终端,然后输入以下内容:> <span>npm i -g pug-cli </span>
您应该看到类似以下内容:
>注意:在上面的命令中,-w选项代表观看,点告诉Pug,请注意当前目录中的所有内容,-o ./html告诉PUG在HTML目录中输出其HTML, -p选项会使输出。
>
现在,让我们从上面的屏幕截图创建页面(关于缺乏语法突出显示的内容)。将以下内容输入index.pug:$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
>
>保存pug.index,然后检查./html/index.html的内容。您应该看到以下内容:<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
还不错,是吗?哈巴狗CLI将我们的哈巴狗档案列为常规html。
这个示例可以突出显示有关哈巴狗的几个重要点。首先,它是空格敏感的,这意味着PUG使用凹痕来弄清楚哪些标签相互嵌套。例如:
上面的代码产生以下内容:pug <span>-w . -o ./html -P </span>
>
现在采用此代码:watching index.pug rendered /home/jim/Desktop/pug-examples/html/index.html
这会产生以下内容:>
<span>doctype html </span><span>html<span><span>(lang=<span>'en'</span>)</span></span> </span> <span>head </span> <span>title Hello, World! </span> <span>body </span> <span>h1 Hello, World! </span> <span>div<span>.remark</span> </span> <span>p Pug rocks! </span>
>您使用哪种凹痕(如果需要的话,甚至可以使用选项卡)并不重要,但是强烈建议您保持凹痕层面的水平一致。在本文中,我将使用两个空间。>其次,哈巴狗没有任何关闭标签。显然,这将为您节省一些键盘,并为帕格提供干净,易于阅读的语法。
>现在我们已经有了一些基本的哈巴狗的处理方法,让我们快速浏览其语法。如果其中任何一个似乎令人困惑,或者您想更深入地走,请务必咨询该项目的出色文档。
> Doctype您可以使用PUG生成许多文档类型声明。
例如,Doctype HTML将编译为,标准HTML5 Doctype,而Doctype严格会给我们。哈巴狗将尽最大努力确保其输出对文档类型有效。> >
>标签如前所述,哈巴狗没有任何关闭标签,并且依赖于嵌套的凹痕。这可能需要少量习惯,但是一旦这样做,它就会制定干净可读的代码。以示例为例:
上面的代码对此进行了编译:>
<span>npm i -g pug-cli </span>
请注意,Pug足够聪明,可以关闭我们的任何自关闭标签(例如元素)。>
类,ID和属性$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
使用.className和#idname表示法表示类和ID。例如:
pug还为我们提供了方便的快捷方式。如果未指定标签,它将假定 元素:>
这两个都编译为:<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
>使用括号添加属性:pug <span>-w . -o ./html -P </span>
这将导致以下结果:watching index.pug rendered /home/jim/Desktop/pug-examples/html/index.html
>关于属性还有很多要说的。例如,您可以使用JavaScript将变量包含在您的属性中,也可以将值数组分配给属性。我们将继续在下一节中使用JavaScript。<span>doctype html </span><span>html<span><span>(lang=<span>'en'</span>)</span></span> </span> <span>head </span> <span>title Hello, World! </span> <span>body </span> <span>h1 Hello, World! </span> <span>div<span>.remark</span> </span> <span>p Pug rocks! </span>
纯文本和文本块
>我们已经看到了如何添加纯文本内联:PUG提供了各种直接将纯文本添加到渲染的HTML中的方法。 <span><span><!DOCTYPE html></span> </span><span><span><span><html</span> lang<span>="en"</span>></span> </span> <span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Hello, World!<span><span></title</span>></span> </span> <span><span><span></head</span>></span> </span> <span><span><span><body</span>></span> </span> <span><span><span><h1</span>></span>Hello, World!<span><span></h1</span>></span> </span> <span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span></body</span>></span> </span><span><span><span></html</span>></span> </span>
>另一种方法是将管子字符(|)的线上置为前缀:
这给了我们以下内容:>处理大量文本时,您可以只是一个点。在标签名称之后或关闭括号之后,如果标签具有属性:
><span>div<span>.remark</span> </span> <span>p Pug rocks!! </span>
这将导致:
<span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span><span><span><span></div</span>></span> </span>
>评论
<span>div<span>.remark</span> </span><span>p Pug rocks!! </span>
>最后,可以添加评论:<span><span><span><div</span> class<span>="remark"</span>></span><span><span></div</span>></span> </span><span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span>
此评论将添加到渲染的HTML:您开始评论这样的评论: <span>nav </span> <span>navbar-default div </span> <span>h1 My Website! </span> <span>ul </span> <span>li </span> <span>a Home </span> <span>li </span> <span>a Page 1 </span> <span>li </span> <span>a Page 2 </span> <span>input </span>
执行此操作时,该评论将保留在PUG文件中,但不会出现在html中。
>评论必须出现在自己的行上。在这里,该评论将被视为纯文本:<span><span><span><nav</span>></span> </span> <span><span><span><div</span>></span> </span> <span><span><span><h1</span>></span>My Website!<span><span></h1</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span><ul</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Home<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Page 1<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Page 2<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span></ul</span>></span> </span> <span><span><span><input</span>/></span> </span><span><span><span></nav</span>></span> </span>
多行论也是可能的:<span>nav<span>#navbar-default</span> </span> <span>div<span>.container-fluid</span> </span> <span>h1<span>.navbar-header</span> My Website! </span>
><span>npm i -g pug-cli </span>
基本语法demo
>您可以找到一个自举风格的布局的演示,该布局演示了我们到目前为止讨论的技术:
>请参阅sitepoint(@sitepoint)
codepen。在PUG HTML模板中使用JavaScript
>关于哈巴狗的伟大事物之一是能够在模板中运行JavaScript。这很容易将变量插入我们的模板,迭代阵列和对象,有条件地呈现HTML等等。
>缓冲vs无封闭代码
>这是在使用JavaScript中使用JavaScript之前要注意的一个重要区别。>未封闭的代码以减去( - )开头。它不会直接向输出添加任何内容,但可以从pug中使用其值:
另一方面,缓冲代码始于等效(=)。它评估JavaScript表达式并输出结果。> >
上面的代码对此进行了编译:
>$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
出于安全原因,缓冲代码被HTML逃脱了。
<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
上面的代码对此进行了编译:>
pug <span>-w . -o ./html -P </span>
插值
>字符串插值是在具有相应值的模板中替换一个或多个占位符的过程。正如我们刚刚看到的那样,缓冲输入提供了一种这样做的方法。另一个正在使用#{}。在这里,PUG将评估卷曲括号之间的任何代码,逃脱它并将其渲染到模板中。watching index.pug rendered /home/jim/Desktop/pug-examples/html/index.html
上面的代码对此进行了编译:<span>doctype html </span><span>html<span><span>(lang=<span>'en'</span>)</span></span> </span> <span>head </span> <span>title Hello, World! </span> <span>body </span> <span>h1 Hello, World! </span> <span>div<span>.remark</span> </span> <span>p Pug rocks! </span>
>
因为卷曲括号可以包含任何有效的JavaScript表达式,因此打开了一堆可能性:<span><span><!DOCTYPE html></span> </span><span><span><span><html</span> lang<span>="en"</span>></span> </span> <span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Hello, World!<span><span></title</span>></span> </span> <span><span><span></head</span>></span> </span> <span><span><span><body</span>></span> </span> <span><span><span><h1</span>></span>Hello, World!<span><span></h1</span>></span> </span> <span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span></body</span>></span> </span><span><span><span></html</span>></span> </span>
此编译为:<span>div<span>.remark</span> </span> <span>p Pug rocks!! </span>
>也可以使用!{}将Unscaped值渲染到模板中。但这不是最好的主意,如果输入来自不受信任的来源。> >
注意:当要为元素属性中的变量中持有的值分配时,您可以省略#{}。例如:img(alt = name)。<span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span><span><span><span></div</span>></span> </span>
迭代<span>div<span>.remark</span> </span><span>p Pug rocks!! </span>
pug的每个关键字使得可以轻松迭代阵列:
> 这将导致以下结果:
您也可以将其用于迭代对象中的键:>
这将导致:<span><span><span><div</span> class<span>="remark"</span>></span><span><span></div</span>></span> </span><span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span>
pug还允许您提供一个其他块,如果数组或对象为空,将执行该块:>
<span>nav </span> <span>navbar-default div </span> <span>h1 My Website! </span> <span>ul </span> <span>li </span> <span>a Home </span> <span>li </span> <span>a Page 1 </span> <span>li </span> <span>a Page 2 </span> <span>input </span>
最后,请注意,您可以用作每个的别名。> 条件
根据JavaScript表达式的结果,有条件提供了一种非常方便的呈现不同HTML的方法<span>npm i -g pug-cli </span>
在此示例中,我们正在检查员工对象是否具有Extn属性,然后输出该属性的值(如果存在)或文本“ N/A”。
> javaScript在哈巴狗演示中 在下面,您可以找到我们本节中讨论的一些技术的演示。这比以前的演示更大的好处展示了帕格的好处,因为我们要添加更多员工所需要做的就是在我们的SitePointEmploines Employees Array中添加更多对象。> >请参阅codepen上的sitepoint(@sitepoint)
在pug demo中的javascript。一个动手示例
此示例的代码可在GitHub上找到。
>现在,我们对Pug的语法及其运作方式有一个合理的想法,让我们通过构建一个小型Express.js应用程序来结束,以演示一些Pug的更高级功能。>
>注意:如果您以前没有使用过Express,则不用担心。它是Node.js的网络框架,为构建Web应用程序提供了一组强大的功能。如果您想了解更多信息,请查看我们从Express教程开始的入门。
首先,让我们创建一个新项目并安装Express:>
下一步在Pug-Express文件夹中创建一个app.js文件:>
然后添加以下内容:>在这里,我们宣布一条路线(/),该路线将响应带有文本“ Hello,World!”的Get请求。我们可以通过node app.js启动服务器,然后访问http:// localhost:3000。
如果您看到这样的东西,那么事情就已经计划了:>
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
添加一些数据<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
这个Express App不会做任何壮观的事情。我们将构建一个简单的员工目录,该目录从数据库中获取员工列表,并将其显示在表格中。为此,我们需要一个数据库和一些数据。
> 但是,对于这个小示例,安装和配置数据库的安装和配置有点沉重,因此我将使用一个称为JSON服务器的软件包。这将使我们能够创建一个db.json文件,它将变成一个REST API,我们可以对此进行CRUD操作。pug <span>-w . -o ./html -P </span>
>让我们安装它:现在在项目的根部创建上述db.json文件:
最后,我们需要一些JSON来填充它。我们将使用随机用户生成器,该生成器是一个免费的开源API,用于生成随机用户数据。 25个人应该为我们的示例做,因此请转到https://randomuser.me/api/?Results=25,然后将结果复制到db.json。
 >
>>最后,在第二个终端窗口中启动服务器:
<span>npm i -g pug-cli </span>
这将导致JSON服务器在端口3001上启动并观看我们的数据库文件以进行更改。
>将哈巴狗设置为模板引擎Express对使用PUG有很好的支持,因此几乎不需要配置。
首先,让我们在我们的项目中添加哈巴狗:>
然后,在app.js中,我们需要告诉Express使用pug:
接下来,创建一个视图目录,然后在“视图目录”中添加index.pug文件:$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
>在该文件中添加一些内容:<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
然后像这样更改app.js:pug <span>-w . -o ./html -P </span>
最后,重新启动节点服务器,然后刷新您的浏览器,您应该看到以下内容:> watching index.pug rendered /home/jim/Desktop/pug-examples/html/index.html
<span>doctype html </span><span>html<span><span>(lang=<span>'en'</span>)</span></span> </span> <span>head </span> <span>title Hello, World! </span> <span>body </span> <span>h1 Hello, World! </span> <span>div<span>.remark</span> </span> <span>p Pug rocks! </span>
就是这样。你很好。>
构建员工目录 >列表上的下一个任务是将一些数据交给哈巴狗模板以显示。为此,我们需要一种从JSON服务器中获取数据的方法。不幸的是,fetch API不是在节点中实现的,所以让我们使用流行的HTTP客户端Axios:
>列表上的下一个任务是将一些数据交给哈巴狗模板以显示。为此,我们需要一种从JSON服务器中获取数据的方法。不幸的是,fetch API不是在节点中实现的,所以让我们使用流行的HTTP客户端Axios:> 然后像这样更改app.js:
>这里有几件事。我们已经将路由处理程序变成了异步功能,因此我们可以等待员工数据从JSON服务器返回,然后再将其移交给模板。> 然后,我们像以前一样渲染索引,但是这次我们将其传递给包含所有数据的字面物体。
><span><span><!DOCTYPE html></span> </span><span><span><span><html</span> lang<span>="en"</span>></span> </span> <span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Hello, World!<span><span></title</span>></span> </span> <span><span><span></head</span>></span> </span> <span><span><span><body</span>></span> </span> <span><span><span><h1</span>></span>Hello, World!<span><span></h1</span>></span> </span> <span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span></body</span>></span> </span><span><span><span></html</span>></span> </span>
注意:每次更改app.js时,您都必须重新启动节点服务器。如果这开始变得烦人,请查看Nodemon,这将为您做。现在是哈巴狗。更改index.pug看起来如下:
<span>div<span>.remark</span> </span> <span>p Pug rocks!! </span>
>希望这里发生并不奇怪。我们正在使用Smantic-UI-CSS进行某种样式,以及我们自己的几种样式。 然后,在桌子主体中,我们正在迭代我们从app.js传递的一系列员工,然后将其详细信息输出到表中。
页面底部的是我们版权要求和当年的页脚。
如果您现在刷新页面,则应该看到此信息:>
模板继承
<span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span><span><span><span></div</span>></span> </span>
>这已经很不错了,但是要解决问题,我将演示如何随着项目的增长而提供最大的灵活性。。
>让我们从“ views”目录中创建一个layout.pug文件开始
然后添加以下内容:我们在这里完成的是创建一个布局文件,而不是通过项目中的其他哈巴狗文件扩展。当您有大量的哈巴狗文件时,这会节省大量的代码。
>>这种工作的方法是,我们定义了孩子模板可以替换的两个内容(块内容和块块)。对于页脚块,我们还定义了一些后备内容,如果儿童模板不重新定义此块,这些内容将呈现。
>>现在我们可以告诉我们的index.pug文件以从我们的布局继承:
><span>npm i -g pug-cli </span>
结果与我们以前相同,但是代码现在具有更好的结构。
> Mixins
> Mixins允许您创建可重复使用的哈巴狗块。我们可以使用它将表行提取到自己的文件中。>
>在“视图文件夹”中创建一个称为Mixins的文件夹,在该文件夹中创建一个名为_tablerow.pug的文件:
使用Mixin关键字声明$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
> Mixins。它们被汇编为功能,可以进行论证。将以下内容添加到视图/mixins/_tablerow.pug:>
<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
现在更改index.pug so:
如您所见,我们正在将Mixin导入文件顶部。然后,我们通过将其名称与加号符号前缀并传递给我们的员工对象以显示。> pug <span>-w . -o ./html -P </span>
这对于我们的小应用程序来说是过度的,但是它演示了PUG的一个非常有用的功能,该功能使我们能够编写可重复使用的代码。结论
如果您做得这么远,就做得很好!我们在本教程中涵盖了很多基础。我们研究了安装PUG,其基本语法,其JavaScript支持以及迭代和有条件渲染的构造。最后,我们构建了一个功能齐全的Express App,该应用程序从远程源中汲取数据并将其馈送到哈巴狗模板中。。
> pug还有很多事情可以做。我鼓励您查看其出色的文档,并开始在项目中使用它。您也可以将其与几个现代JS框架(例如React或Vue)一起使用,甚至已将其移植到其他几种语言中。如果您正在寻找挑战,为什么不尝试扩展员工目录以添加缺失的CRUD功能。而且,如果您遇到语法,请不要忘记帮助总是在手头上。
>关于哈停html模板预处理器的常见问题
以下是一些关于哈巴狗的常见问题。
什么是PUG HTML模板预处理器?它通过提供更简洁和表现力的语法来简化和增强编写HTML的过程。为什么使用pug代替HTML?pug提供了与传统HTML相比的更紧凑,更可读的语法。它允许基于凹痕的结构化,这通常会导致更清洁,更有条理的代码。哈巴狗还支持变量,混合素,并包括使模板创建更有效。
>使用PUG是否有任何限制或缺点?
> PUG提供了许多优势,但其主要限制是如果您习惯了传统的HTML,则学习曲线。此外,在团队中,并非每个人都熟悉PUG可能需要进行一些调整。>我可以将pug与诸如react或angular之类的前端框架中使用吗?
> PUG主要是为生成HTML而设计的,但可以与各种前端框架一起使用,例如React,Angular或Vue.js。但是,使用这些框架使用哈巴狗可能需要其他配置和工具。>我可以在同一项目中将常规HTML与PUG混合吗?
是的,您可以轻松地将PUG模板与同一项目中的常规HTML文件一起集成。从一种格式过渡到另一种格式或使用不同方法与开发人员进行合作时,这很有帮助。如何安装和设置PUG?
要使用哈巴狗,您需要安装名为“ pug”的node.js软件包。您可以在项目中在全球或本地安装它。安装后,您可以开始使用.PUG文件扩展名创建PUG模板。
以上是帕格HTML模板引擎:初学者指南的详细内容。更多信息请关注PHP中文网其他相关文章!


 学分:Dreftymac,Tempengweb016,CC BY-SA 3.0
学分:Dreftymac,Tempengweb016,CC BY-SA 3.0


 >
> >列表上的下一个任务是将一些数据交给哈巴狗模板以显示。为此,我们需要一种从JSON服务器中获取数据的方法。不幸的是,fetch API不是在节点中实现的,所以让我们使用流行的HTTP客户端Axios:
>列表上的下一个任务是将一些数据交给哈巴狗模板以显示。为此,我们需要一种从JSON服务器中获取数据的方法。不幸的是,fetch API不是在节点中实现的,所以让我们使用流行的HTTP客户端Axios: