
核心要点
- Varnish 和 Cloudflare 的协同使用,可最大限度地提升网站缓存能力,显着改善加载速度和用户体验。 Varnish 是强大的缓存 HTTP 反向代理,而 Cloudflare 是全球分布的代理服务器网络,提供性能和安全保障。
- Varnish 的安装和配置涉及将服务器默认端口更改为 8080,并将
/etc/default/varnish和/lib/systemd/system/varnish.service中的默认端口替换为 80。然后,必须重启 Varnish 和 Nginx 以使更改生效。 - Cloudflare 的设置需要注册帐户和域名。必须更新域名的名称服务器以指向 Cloudflare 的名称服务器,从而使 Cloudflare 完全控制域名。 Cloudflare 的自动压缩和 Rocket Loader 工具可进一步优化网站。
- 可以进行其他调整以进一步提高性能,例如添加 favicon、应用 Nginx 优化以及使用 Varnish 激活 HTTP/2。但是,必须仔细配置 Varnish 和 Cloudflare 以有效协同工作并避免潜在问题,例如双重缓存。
本文是关于构建示例应用程序(多图像画廊博客)以进行性能基准测试和优化的系列文章的一部分。 (在此处查看存储库。)
正如本报告所示,我们网站的登录页面加载速度非常快,总体得分也很好,但它可以使用另一层缓存,甚至可以使用 CDN 来真正获得良好的性能。
要了解有关 GTMetrix 和其他可用于衡量和调试性能的工具的更多信息,请参阅《改进页面加载性能:Pingdom、YSlow 和 GTmetrix》。
让我们利用我们在之前的 Varnish 文章中学习到的知识,以及在《CDN 简介》和《Cloudflare 简介》文章中获得的知识,来真正调整我们的服务器内容交付。
Varnish
Varnish 的创建目的仅仅是为了成为常规服务器前的一种超级缓存。
注意:鉴于 Nginx 本身就是一个相当不错的服务器,人们通常会选择其中一个,而不是两者都选择。同时拥有两者并没有什么坏处,但是必须警惕可能发生的缓存失效问题。必须正确设置两者,以便其中一个的缓存不会在另一个缓存更新时保持陈旧。这可能导致向不同的访问者显示不同的内容。设置此项超出了本文的范围,将在未来的指南中介绍。
我们可以通过执行以下操作来安装 Varnish:
<code>curl -L https://packagecloud.io/varnishcache/varnish5/gpgkey | sudo apt-key add - sudo apt-get update sudo apt-get install -y apt-transport-https</code>
Ubuntu 的当前存储库列表中没有 Varnish 5 ,因此需要额外的存储库。如果文件 /etc/apt/sources.list.d/varnishcache_varnish5.list 不存在,请创建它。向其中添加以下内容:
<code>deb https://packagecloud.io/varnishcache/varnish5/ubuntu/ xenial main deb-src https://packagecloud.io/varnishcache/varnish5/ubuntu/ xenial main</code>
然后,运行:
<code>curl -L https://packagecloud.io/varnishcache/varnish5/gpgkey | sudo apt-key add - sudo apt-get update sudo apt-get install -y apt-transport-https</code>
结果应类似于:
<code>deb https://packagecloud.io/varnishcache/varnish5/ubuntu/ xenial main deb-src https://packagecloud.io/varnishcache/varnish5/ubuntu/ xenial main</code>
然后,我们将服务器的默认端口更改为 8080。我们这样做是因为 Varnish 将位于 80 端口上,并根据需要将请求转发到 8080。如果您按照本系列开头部分的说明在 Homestead Improved 上进行本地开发,则需要编辑的文件位于 /etc/nginx/sites-available/homestead.app 中。否则,它可能位于 /etc/nginx/sites-available/default 中。
<code>sudo apt-get update sudo apt-get install varnish varnishd -V</code>
接下来,我们将通过编辑 /etc/default/varnish 并将第一行(6081)上的默认端口替换为 80 来配置 Varnish 本身:
<code>$ varnishd -V varnishd (varnish-5.2.1 revision 67e562482) Copyright (c) 2006 Verdens Gang AS Copyright (c) 2006-2015 Varnish Software AS</code>
在 /lib/systemd/system/varnish.service 中也需要执行相同的操作:
<code>server {
listen 8080 default_server;
listen [::]:8080 default_server ipv6only=on;</code>
最后,我们可以重新启动 Varnish 和 Nginx 以使更改生效:
<code>DAEMON_OPTS="-a :80 \ -T localhost:6082 \ -f /etc/varnish/default.vcl \ -S /etc/varnish/secret \ -s malloc,256m"</code>
最后一个命令是为了使先前编辑的 varnish.service 守护程序设置也重新加载,否则它只会考虑 /etc/default/varnish 文件的更改。由于当前存在一个错误,除非这样做,否则 Varnish 不会正确释放端口,因此需要启动 停止过程。
将结果与之前的结果进行比较,我们可以看到由于登录页面已经经过了极度优化,因此差异很小。

附注
两个低分主要是因为我们“没有从一致的 URL 提供服务”,正如 GTMetrix 所说:

发生这种情况是因为我们使用随机图像来填充我们的画廊,并且随机样本很小,因此其中一些图像重复出现。这很好,在网站投入生产后不会成为问题。事实上,这是极少数情况下,网站在生产中的默认得分会比在开发中更好。
Cloudflare
接下来,让我们设置 Cloudflare。首先,我们注册一个帐户:

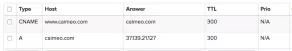
因为 Cloudflare 需要应用一些 DNS 设置,因此需要将域名附加到 IP 地址(即,无法像我们目前在测试中那样只使用目标服务器的 IP 地址),所以我们应该为此目的注册一个演示域名。我目前可以使用我的旧域名 caimeo.com,但首先,需要使用 A 记录将域名连接到 DigitalOcean droplet 的 IP 地址:

然后,Cloudflare 将扫描并复制这些现有记录,如果您们的系统未能识别所有记录,则允许您添加任何缺少的记录。

在此过程结束时,需要更新原始注册商处的域名名称服务器,以便它们指向 Cloudflare 的名称服务器。此时,Cloudflare 将完全为您控制您的域名(尽管可能需要长达 24 小时才能传播到所有可能的访问者)。
您可以使用 Cloudflare 仪表板查看帐户级别和应用于给定域名的设置。

服务激活后,我们可以将新的 GTMetrix 结果与旧结果进行比较。

虽然 YSlow 现在更喜欢我们 6%,但似乎我们还可以做更多的事情,因为 Cloudflare 集成显然使我们的网站速度降低了 23%。
首先,让我们尝试打开自动压缩(在 Cloudflare 仪表板中的“速度”下)并完全清除缓存(在“缓存”下)。然后,在比较之前,我们将运行测试几次,以便缓存正确预热。

好多了!几次额外的测试运行可能会使它更接近原始的 1.4 秒加载时间,但让我们也看看 CloudFlare 的 Rocket Loader 工具。它处于测试阶段,通过捆绑在一起它可以找到的所有 JavaScript(甚至外部文件)并异步加载这些文件来工作。然后,它在浏览器中本地缓存这些资源,而不是从远程服务器重新获取它们。此处进行比较。

遗憾的是,这不太理想。YSlow 更喜欢我们,因为我们的压缩效果更好,请求更少,但这些工具似乎正在错误地配置以前工作得更好的某些设置。让我们将其关闭并清除缓存,之前的设置更好。
其他可能的调整
不要忘记 favicon!
添加 favicon 总是一个好主意——更少的 404 请求,并且在浏览器中看起来更好。此外,瀑布图清楚地告诉我们,大约 330 毫秒的 1.6 秒用于等待 favicon!

成功!添加 favicon 后,我们又减少了 300 毫秒。
Nginx 调整
您可能在跳过 Nginx 优化之后才来到这篇文章。建议您也应用其中的技巧。这篇文章中执行的调整实际上已应用于网站的实时版本,因此应用于与该文章中不同的服务器。此处协同调整的 Varnish 和 Nginx 会产生更好的结果:
<code>curl -L https://packagecloud.io/varnishcache/varnish5/gpgkey | sudo apt-key add - sudo apt-get update sudo apt-get install -y apt-transport-https</code>

HTTP/2
考虑使用 Varnish 激活 HTTP/2。在瀑布图中看到这些阻塞行吗?

这是因为它们一次加载几个,而其他文件则等待前面的文件加载完毕。使用 HTTP/2,此问题将消失,并且整个网站加载速度更快,通过相同的连接下载多个文件。一个警告是该网站需要证书。如今,使用 Let's Encrypt 非常容易实现。另一个警告是您需要使用包含 HTTP/2 模块的 Nginx 重新构建,因此需要在服务器上进行一些调整。另一个警告是 Varnish 对 HTTP/2 的支持仍处于测试阶段,可能不应该过于依赖。
要了解如何配置 Varnish 和 HTTP/2,请参阅本教程。
结论
我们将 Varnish 作为额外的缓存层,并将 Cloudflare 的免费计划作为我们的 CDN,从而显着提高了我们的 GTMetrix 得分。虽然我们的优化过程对于如此简单的应用程序来说可能有点过分,但从第一天起就知道我们的应用程序能够处理每秒数十万用户而不会崩溃,所有这些都在一台 10 美元的服务器上,这非常令人放心。
如果我们错过了任何步骤,并且您认识到我们可以做的其他性能技巧,请告诉我们!
使用 Varnish 和 Cloudflare 进行最大缓存的常见问题解答 (FAQ)
使用 Varnish 和 Cloudflare 结合使用的主要好处是什么?
使用 Varnish 和 Cloudflare 结合使用的主要好处是最大限度地提高网站的缓存能力。Varnish 是一个强大的缓存 HTTP 反向代理,可以将网站速度提高高达 1000%,而 Cloudflare 是一个全球分布的代理服务器网络,可以为您的网站提供性能和安全性。结合使用时,它们可以显著提高网站的加载速度、增强用户体验并提高您的搜索引擎优化排名。
Varnish 如何与 Cloudflare 协同工作?
Varnish 通过缓存网站的静态内容并将其提供给访问者来与 Cloudflare 协同工作。当访问者请求页面时,Varnish 会检查它是否具有该页面的缓存版本。如果有,它会将缓存页面提供给访问者。如果没有,它会从服务器获取页面,将其缓存,然后将其提供给访问者。另一方面,Cloudflare 充当访问者和 Varnish 之间的反向代理。它提供额外的缓存功能并保护您的网站免受恶意流量的攻击。
我可以使用 Cloudflare 代替 Varnish Cache 吗?
虽然 Cloudflare 提供缓存功能,但它不能直接替代 Varnish Cache。Varnish Cache 是一个强大的 HTTP 加速器,专为内容丰富的动态网站而设计。它非常灵活,可以根据您的特定需求进行定制。另一方面,Cloudflare 是一种 CDN 服务,提供一系列服务,包括缓存,但它不如 Varnish 可定制。因此,两者结合使用可以获得最佳效果。
如何配置 Cloudflare 与 Varnish?
将 Cloudflare 与 Varnish 配合使用需要多个步骤。首先,您需要在服务器上安装和配置 Varnish。然后,您需要设置 Cloudflare 以与 Varnish 配合使用。这包括更改您的 DNS 设置以指向 Cloudflare,以及配置 Cloudflare 以缓存您的网站内容并将流量传递给 Varnish。
什么是 Turpentine,它与 Varnish 和 Cloudflare 的关系如何?
Turpentine 是一个 Magento 扩展,可提高 Magento 和 Varnish 之间的兼容性。它为 Magento 商店提供更强大、更灵活的缓存解决方案。虽然它与 Cloudflare 没有直接关系,但将 Turpentine 与 Varnish 结合使用可以增强 Magento 商店的性能,并且 Cloudflare 可以进一步提升这种性能。
如何将 Cloudflare 的页面规则与 Varnish 结合使用?
Cloudflare 的页面规则允许您控制 Cloudflare 如何处理网站的不同部分。您可以使用这些规则来增强 Varnish 的缓存能力。例如,您可以创建一个规则来绕过 Cloudflare 对某些页面的缓存,允许 Varnish 处理这些页面的缓存。
我可以将 Varnish 和 Cloudflare 用于 WordPress 网站吗?
是的,您可以将 Varnish 和 Cloudflare 用于 WordPress 网站。Varnish 和 Cloudflare 都与 WordPress 兼容,可以显著提高 WordPress 网站的性能。
使用 Varnish 和 Cloudflare 如何影响搜索引擎优化?
使用 Varnish 和 Cloudflare 会对搜索引擎优化产生积极影响。通过提高网站的加载速度,它们可以增强用户体验并提高您的搜索引擎优化排名。Google 已指出,网站速度是其算法用于对页面进行排名的信号之一。
结合使用 Varnish 和 Cloudflare 时有哪些潜在问题?
结合使用 Varnish 和 Cloudflare 时,一个潜在的问题是可能出现双重缓存,即 Varnish 和 Cloudflare 都缓存相同的内容。这可能导致向访问者提供过时的内容。为避免这种情况,您需要仔细配置 Varnish 和 Cloudflare,以确保它们能够有效地协同工作。
如何对 Varnish 和 Cloudflare 的问题进行故障排除?
对 Varnish 和 Cloudflare 的问题进行故障排除涉及检查两项服务的配置、检查服务器日志以及使用 varnishlog 和 varnishstat 等工具。如果您仍然遇到问题,可以寻求 Varnish 和 Cloudflare 社区的帮助或联系他们的支持团队。
以上是如何使用清漆和Cloudflare最大缓存的详细内容。更多信息请关注PHP中文网其他相关文章!
 使用数据库存储会话的优点是什么?Apr 24, 2025 am 12:16 AM
使用数据库存储会话的优点是什么?Apr 24, 2025 am 12:16 AM使用数据库存储会话的主要优势包括持久性、可扩展性和安全性。1.持久性:即使服务器重启,会话数据也能保持不变。2.可扩展性:适用于分布式系统,确保会话数据在多服务器间同步。3.安全性:数据库提供加密存储,保护敏感信息。
 您如何在PHP中实现自定义会话处理?Apr 24, 2025 am 12:16 AM
您如何在PHP中实现自定义会话处理?Apr 24, 2025 am 12:16 AM在PHP中实现自定义会话处理可以通过实现SessionHandlerInterface接口来完成。具体步骤包括:1)创建实现SessionHandlerInterface的类,如CustomSessionHandler;2)重写接口中的方法(如open,close,read,write,destroy,gc)来定义会话数据的生命周期和存储方式;3)在PHP脚本中注册自定义会话处理器并启动会话。这样可以将数据存储在MySQL、Redis等介质中,提升性能、安全性和可扩展性。
 什么是会话ID?Apr 24, 2025 am 12:13 AM
什么是会话ID?Apr 24, 2025 am 12:13 AMSessionID是网络应用程序中用来跟踪用户会话状态的机制。1.它是一个随机生成的字符串,用于在用户与服务器之间的多次交互中保持用户的身份信息。2.服务器生成并通过cookie或URL参数发送给客户端,帮助在用户的多次请求中识别和关联这些请求。3.生成通常使用随机算法保证唯一性和不可预测性。4.在实际开发中,可以使用内存数据库如Redis来存储session数据,提升性能和安全性。
 您如何在无状态环境(例如API)中处理会议?Apr 24, 2025 am 12:12 AM
您如何在无状态环境(例如API)中处理会议?Apr 24, 2025 am 12:12 AM在无状态环境如API中管理会话可以通过使用JWT或cookies来实现。1.JWT适合无状态和可扩展性,但大数据时体积大。2.Cookies更传统且易实现,但需谨慎配置以确保安全性。
 您如何防止与会议有关的跨站点脚本(XSS)攻击?Apr 23, 2025 am 12:16 AM
您如何防止与会议有关的跨站点脚本(XSS)攻击?Apr 23, 2025 am 12:16 AM要保护应用免受与会话相关的XSS攻击,需采取以下措施:1.设置HttpOnly和Secure标志保护会话cookie。2.对所有用户输入进行输出编码。3.实施内容安全策略(CSP)限制脚本来源。通过这些策略,可以有效防护会话相关的XSS攻击,确保用户数据安全。
 您如何优化PHP会话性能?Apr 23, 2025 am 12:13 AM
您如何优化PHP会话性能?Apr 23, 2025 am 12:13 AM优化PHP会话性能的方法包括:1.延迟会话启动,2.使用数据库存储会话,3.压缩会话数据,4.管理会话生命周期,5.实现会话共享。这些策略能显着提升应用在高并发环境下的效率。
 什么是session.gc_maxlifetime配置设置?Apr 23, 2025 am 12:10 AM
什么是session.gc_maxlifetime配置设置?Apr 23, 2025 am 12:10 AMthesession.gc_maxlifetimesettinginphpdeterminesthelifespanofsessiondata,setInSeconds.1)它'sconfiguredinphp.iniorviaini_set().2)abalanceIsiseededeedeedeedeedeedeedto to to avoidperformance andununununununexpectedLogOgouts.3)
 您如何在PHP中配置会话名?Apr 23, 2025 am 12:08 AM
您如何在PHP中配置会话名?Apr 23, 2025 am 12:08 AM在PHP中,可以使用session_name()函数配置会话名称。具体步骤如下:1.使用session_name()函数设置会话名称,例如session_name("my_session")。2.在设置会话名称后,调用session_start()启动会话。配置会话名称可以避免多应用间的会话数据冲突,并增强安全性,但需注意会话名称的唯一性、安全性、长度和设置时机。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

Dreamweaver Mac版
视觉化网页开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。






