如何为您的投资组合网站创建完美的英雄图像
- Joseph Gordon-Levitt原创
- 2025-02-08 09:42:12318浏览

打造引人注目的作品集网站首页英雄图:六大关键要素
网站访客对网站的第一印象往往在一瞬间形成。考虑到首页英雄图是大多数访客首先接触的内容,您希望他们看到您的英雄图时留下什么样的印象呢?
为了充分利用这些最初的相遇,您的英雄图需要经过精心设计和执行。它需要传达您是哪种类型的创作者,提供您才能的预览,并给访客一个进一步探索的理由。
要为您的作品集网站创建完美的英雄图,需要关注六个要素。在本文中,我们将探讨这些要素是什么,并通过BeTheme(全球最受欢迎和评价最高的WordPress主题之一,拥有264,000多次销售和4.83星的评分)和其他品牌的预制网站示例,展示巧妙地将它们融合在一起的各种方法。
设计作品集网站的完美英雄图
一般来说,无论您构建的是哪种类型的网站,都会有六个要素共同构成每个英雄部分。在使用这些关键组件创建英雄图时,请考虑以下几点:
1. 选择最能反映您工作的图像
您为英雄图选择的图像应该与您的工作类型直接相关。
例如,Lauren Waldorf Interiors是一家精品室内设计工作室。因此,英雄部分包含已完成项目的幻灯片图片库:

对于摄影师、摄像师、网页设计师和其他视觉艺术家来说,您可能有很多图形可以在英雄图中展示。对于从事其他类型媒体的艺术家来说,可能难以直观地描绘您的工作。
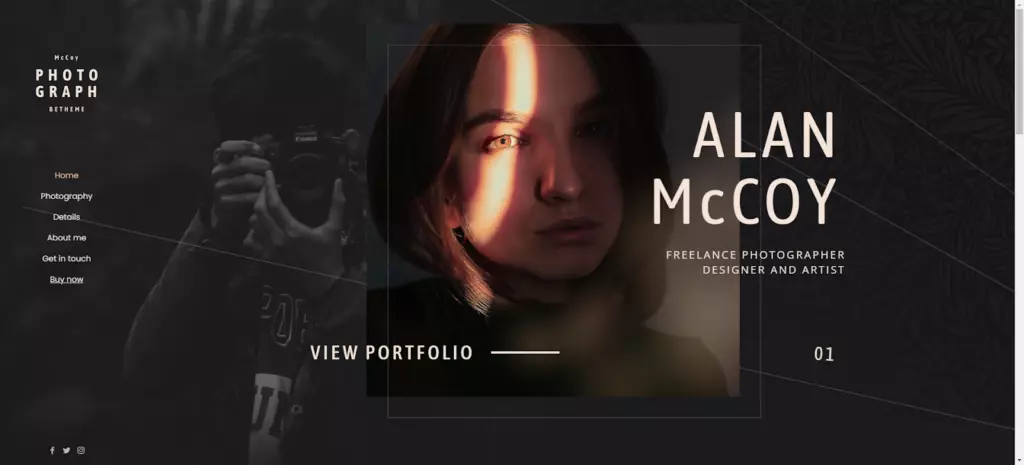
在这种情况下,您可能决定将您的脸作为英雄部分的主要图像,就像我们在BeDJ 2预制网站英雄图中看到的那样:

DJ 的脸为访客提供了比一堆颜色和音乐相关图形更有趣的视觉内容。它还在作品和艺术家之间建立了直接联系。
在设计英雄图时,请考虑以下几点:
- 本部分的主要主题是什么或谁?
- 图像属于前景还是融入背景?
- 图像是否保持原样,或者是否有方法使其看起来更具艺术性?
此外,您是否根本不需要图像?例如,如果您是字体设计师或文案撰写者,那么您可能决定跳过图像,只让您的文字说话。
2. 使用背景来提供更多关于您工作的细节
处理英雄部分的背景有多种方法。
在某些情况下,您的作品可能会占据背景。例如,摄像师可以在背景中放置其视频的幻灯片。这不仅会使网站感觉生动活泼,还会让访客快速预览您的作品。
在其他情况下,您可能希望在英雄部分中稍微透露一下您的作品,例如来自BeInterior 6预制网站的此示例:

图片库占据了该部分大约四分之一的宽度。虽然设计师本可以使用彩色背景来框定作品,但他们选择添加纹理照片。该图纸不仅为背景提供了舒适的颜色,而且还以一种创造性的方式为室内设计师的工作增加了背景。
您的另一个选择是在背景中使用纯色或渐变色(以及插图),就像Mindgrub所做的那样:

对于数字创意人员来说,这可能是您的最佳选择。虽然您可以展示您为客户构建的网站屏幕截图或您开发的UI套件,但您可以使用此空间来创建您自己的数字杰作。您可以将为客户创建的作品保存到另一个部分或页面。
3. 设置字体样式,使您的声音清晰明了
即使您没有编写出现在英雄部分的文本,您所做的美学选择也可以向潜在客户传达与文字本身一样多的信息。
有多种方法可以为您的英雄信息添加声音。首先是您使用的字体类型。例如,BeDetailing 4预制网站使用名为Italiana的Google字体:

这家汽车美容公司直接表达了对经典和复古汽车的喜爱。措辞、汽车图像和优雅的书法风格字体都向我们传达了这一点。
另一个需要考虑的是,句子的样式如何改变您的信息在阅读者脑海中的听感。例如,Get Em Tiger做了很多事情来改变他们的英雄图像文本在阅读者脑海中的听感:

首先,主要标题全部大写。这种样式的文本通常被解释为响亮而大胆。
其次,“STAND OUT”一词以橙色突出显示。这旨在替代通常用于在纯文本中创建强调的斜体或粗体。
此外,副标题以句子形式书写。当访客阅读此内容时,它很可能会在他们的脑海中采用更友好、更轻松的语气。
4. 确定颜色的作用
当您准备好为您的作品集网站创建英雄图时,您可能已经确定了您的品牌颜色。
通常,品牌调色板可用于设置按钮样式以及为网站的关键区域添加强调。但是,您可能决定大量从中提取来创建您的英雄部分,就像G Sharp Design所做的那样:

此英雄部分的调色板相对简单。然而,占据设计主导地位的鲜艳红色和黄色使人们无法将目光从它身上移开。
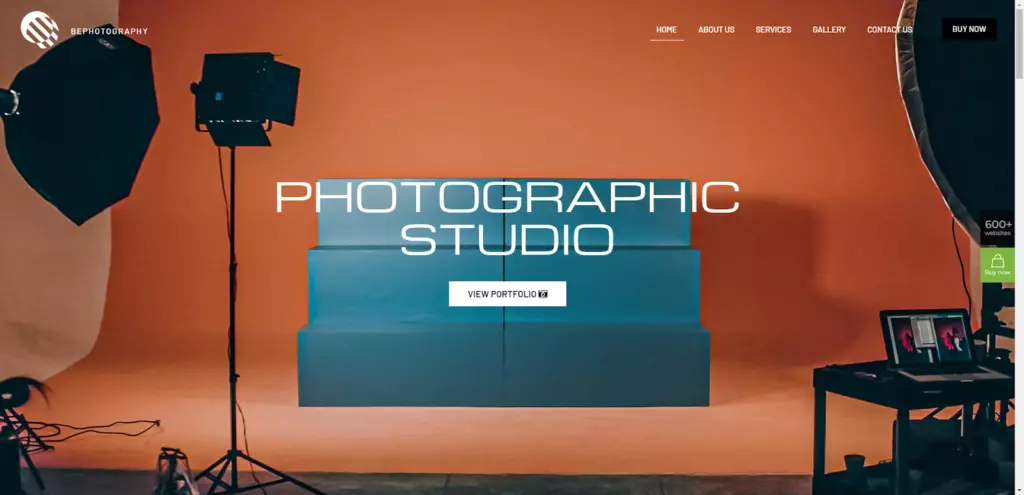
虽然这种色彩奇观非常适合这家机构,但它可能不适合其他类型的创意人员。例如,像BePhoto 2这样的摄影预制网站使用深色主题:

英雄图的中心有一个照片滑块,每张后续照片都会显示出鲜艳的色彩。因为网站的其余部分以柔和的深灰色和象牙白色文本进行样式设置,所以照片会立即吸引人们的注意。
因此,当您决定自己的调色板时,请自问以下问题:
- 您需要多少种颜色?
- 您将使用品牌调色板中的哪些颜色?
- 您想引入其他颜色吗?
- 每种颜色在设定情绪、激发行动等方面将扮演什么角色?
颜色不必面面俱到才能有效。这完全取决于您需要它在此部分为您做什么。
5. 通过交互使其更令人印象深刻
如果没有动画,您的英雄图只不过是一个静态广告牌。
现在,静态广告牌广告没有什么问题——当它超过200平方英尺并且距离地面超过10英尺时。但是,如果没有广告牌在现实世界中所拥有的宏伟存在感,网站上的静态设计可能会显得毫无生气且缺乏灵感。
就像我们今天看到的其他元素一样,有多种方法可以为您的英雄图设计添加运动和交互。
例如,Awesome Inc是一家动画和设计工作室。如果我们在进入网站后看不到他们引人注目的动画作品,那就太奇怪了:

另一方面,如果您是一位不做动画工作的创意人员,那么就没有理由将其做到这种程度。但这并不意味着您的英雄图应该没有运动。
例如,BeModel 3预制网站具有动态英雄图设计:

动画的不仅仅是图片滑块。滑块的调色板会随着照片的变化而同步变化。
即使这对于您来说似乎有很多动作。如果是这样,还有更微妙的方法可以使用动画使您的英雄图感觉更具吸引力——例如向按钮添加悬停变换或向部分添加过渡动画。
6. 选择一个单一的号召性用语
最后但并非最不重要的一点是,您需要弄清楚访客的下一个逻辑操作是什么。
一种选择是让他们继续向下滚动页面。如果是这样,您甚至可能不想包含号召性用语按钮。大多数访客在看到他们需要看到的所有内容后会自然地开始滚动。
另一种选择是邀请他们访问您网站上的另一个页面。如果是这样,应该是哪个页面?在作品集网站上,您可能希望访客访问您的作品集或服务页面。
例如,BePhotography 2预制网站将潜在客户引导至作品集页面:

还有一种选择是鼓励访客在给他们提供去其他地方的选择之前与英雄图互动。如果您的英雄图提供用户可以互动的作品幻灯片,这将非常有用。这就是Perky Bros的做法:

访客的光标将根据他们悬停在滑块的哪个部分而改变外观。在屏幕的左侧或右侧,会出现一个蓝色箭头,让他们知道还有更多作品可以探索。在屏幕中央,“查看项目”字样出现。单击后,访客将被带到该项目的案例研究页面。
设计一个能够体现您创意作品的英雄图
英雄图的设计在作品集网站上尤其重要,因为它不仅需要反映访客将在您的网站上找到的内容,还需要反映您作为创意人员的才能。因此,您必须确保创建的英雄图能够适当地为您奠定基础。
使用BeTheme之类的WordPress主题的好处在于,它带有101个预制作品集网站。每个网站都配有手工制作的英雄图设计,这将使更新我们上面讨论的六个关键组件变得容易。
(此处可以添加常见问题解答部分,内容与原文FAQ部分一致,但语言表达可以更精炼或更符合中文习惯。)
通过关注以上六个要素,并巧妙地运用图像、背景、字体、颜色、互动和号召性用语,您可以创建出完美的英雄图,为您的作品集网站留下深刻的第一印象,吸引更多潜在客户。
以上是如何为您的投资组合网站创建完美的英雄图像的详细内容。更多信息请关注PHP中文网其他相关文章!

