如何使用CSS掌握响应式网络设计
- DDD原创
- 2025-01-30 00:07:091017浏览
带有CSS的响应式Web Design(RWD):综合指南
想象一下:您精心制作的网站在台式机上看起来很棒,但是在手机上,这是一场灾难 - 布局破裂,文字溢出,图像放错了位置。 这是响应式Web Design(RWD)变得必不可少的地方。在我们的移动领先世界中,一个无缝适应所有设备的网站不再是奢侈品,而是必要的。
>
本指南提供了必需的CSS技术和最佳实践,以毫不费力地创建灵活的自适应网页。什么是响应式网页设计?
>
RWD是一种开发方法,可确保网页动态调整到不同的屏幕尺寸和方向。 您没有为每个设备创建单独的版本,而是构建一个自适应的设计。
>增强的用户体验:
在所有设备上无缝导航。- 改进的SEO: Google优先考虑移动友好的站点,提高搜索排名。
- >更广泛的范围:超过一半的全局网络流量源自移动设备。
- 成本节省:消除了对多个网站版本的需求,节省了时间和资源。 >
- >使用CSS掌握响应式Web设计:关键技术
>流体网格系统:
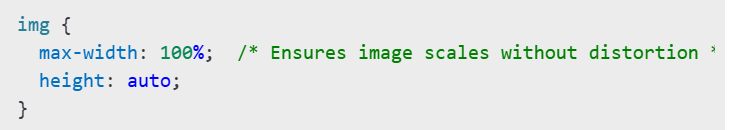
使用百分比或相对单位(em,rem),而不是固定的像素宽度,以比例调整元素的大小。>灵活的图像和媒体: 图像和视频应在其容器中响应地扩展。 使用CSS防止溢出。
图像和视频应在其容器中响应地扩展。 使用CSS防止溢出。
css媒体查询: 根据屏幕尺寸,方向和其他设备特征应用不同的样式。
根据屏幕尺寸,方向和其他设备特征应用不同的样式。
>布局的flexbox: 一个强大的工具,用于创建响应式布局而不依赖浮子。
一个强大的工具,用于创建响应式布局而不依赖浮子。
- 用于复杂布局的 >
>很容易构建二维响应式布局。
-
- 可伸缩的版式(rem&em):>使用rem或em单元作为字体尺寸而不是固定像素值以确保适当的缩放。 >

- >移动优化导航:使用汉堡菜单或可折叠导航的技术简化较小屏幕的复杂导航菜单。 >

- >彻底测试:使用浏览器开发人员工具,Google移动友好型测试,Chrome/Firefox中的响应式设计模式以及BrowserStack等在线工具。
用CSS掌握RWD对于现代网络开发至关重要。 通过实施这些技术 - 流体网格,灵活的媒体,媒体查询,Flexbox,CSS网格和可扩展的版式 - 您可以创建视觉上令人惊叹的,用户友好的网站,这些网站无瑕地适应任何屏幕尺寸。 今天将这些技术付诸实践,并改变您的网站的响应能力! 下一步:优化现有网站以亲眼目睹了巨大的改进。
>
以上是如何使用CSS掌握响应式网络设计的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn



