HTML、CSS 和 JavaScript 基础知识终极初学者指南
- DDD原创
- 2025-01-26 00:08:11683浏览
掌握HTML,CSS和JavaScript:您的Web开发基金会
这本初学者友好的指南介绍了HTML,CSS和JavaScript,这是用于构建交互式网站的核心技术。 我们将探索他们的个人角色以及他们如何共同创造引人入胜的网络体验。
了解html(超文本标记语言)HTML构成了每个网页的结构基础。它组织文本,图像,链接和按钮之类的内容。 将其视为房屋的蓝图 - 它定义了布局,但不是美学。
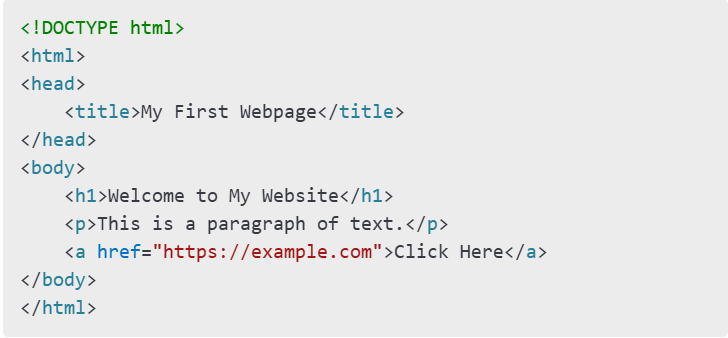
基本HTML结构示例:
>
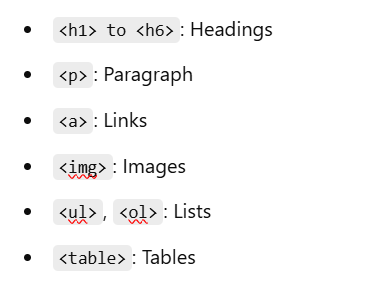
 键html标签:
键html标签:
> HTML显示内容,但它缺乏视觉吸引力和交互性。这就是CSS和JavaScript介入的位置。
>
用CSS(级联样式表) 样式
样式
> CSS是网络的样式语言。它控制着网页的可视化表示,使您可以自定义颜色,布局并创建响应式设计。
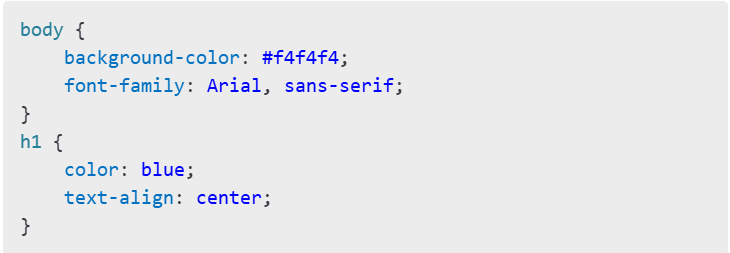
>基本CSS语法:> CSS使用选择器来靶向HTML元素并应用样式。
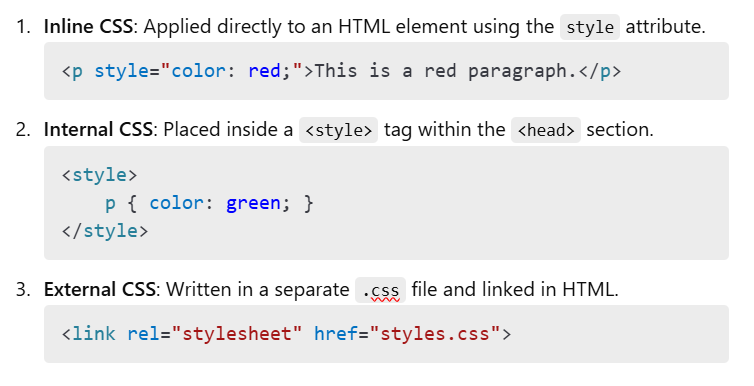
添加CSS:

CSS框模型:
了解框模型(边距,边框,填充,内容)对于有效的布局设计至关重要。
> 添加与JavaScript的交互性 JavaScript是将网页栩栩如生的编程语言。它启用动态内容,处理用户输入并操纵页面元素。
>基本的JavaScript语法:
标签中或在外部链接。
形式验证 >动画
>事件处理(例如,响应点击)<script>>
<code class="language-javascript">console.log("Hello, World!"); // Outputs to the browser's console
alert("Welcome!"); // Displays a popup alert</code>
>示例:单击事件:>
>单击me-
HTML,CSS和JavaScript
- 的协同力量 对于功能齐全的网站,HTML提供结构,CSS处理样式,JavaScript添加了交互性。 此示例演示了他们的协作:
- Interactive网页:
<code class="language-javascript">console.log("Hello, World!"); // Outputs to the browser's console
alert("Welcome!"); // Displays a popup alert</code>
结论:您的网络开发旅程开始
掌握HTML,CSS和JavaScript是Web开发的基础。 开始构建小型项目以巩固您的理解并立即创建您的第一个网站!
以上是HTML、CSS 和 JavaScript 基础知识终极初学者指南的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

